3. 编辑元素
二维码(版本1)
元素描述: “同步数据”元素用于获取服务器数据,配合服务器返回值,可以自动在页面添加对应数据。此元素不需要显示在页面,因此需要将此元素加入层中。
标签: 标签1
| PC | 手机浏览器 | android APP | iOS APP | 微信浏览器 |
|---|---|---|---|---|
| . | . | . | . | . |
| # | 内容 | 备注 |
|---|---|---|
| 作者 | zhanglinling | 邮箱:zhanglinling@wware.org |
| 特殊元素标识 | qrcode | 备注 |
| 编辑支持 | 编辑器支持 运行期支持 编译器支持 | |
| 额外资源支持 | 有额外样式, 额外图片 | |
| 创建时间 | ||
| 最近更新时间 |
| # | 属性名 | 属性说明 | 值示例 |
|---|---|---|---|
| 普通属性 | data-url | 用于显示的url内容 | http://www.wware.org |
| 控制属性 | data--sync | 控制是否同步数据, 当设为true时, 会触发该元素同步一次数据 | true/空 |
元素示例
示例效果:此页面的顶部栏、底部栏、左侧栏都是使用的视口。
预览图

使用说明
1. 什么是视口
视口是一段html字符串,可以看成一个特殊的元素,在同一个项目中,可以在任意页面中重复使用。
视口可以被任意使用,在页面中经常重复出现的部分,如头部栏和底部栏,在需要它的页面直接调用。这样做的好处在于,如果这个元素需要修改 ,只需要修改一次即可,避免重复工作。
提示:制作视口时,需要确认视口使用在什么显示设备(如,使用在手机页面中)需要在保存中将视口保存成对应格式。
2. 创建视口
站点编辑→编辑→新建页面:
URL地址:v/视口名称(可选填.html)→勾选创建视口(view)。
注意:新建视口时,URL地址不允许使用大写字母、中文、空格以及特殊符号。

完成编辑,发布后才能正常使用。否则该视口将无法在引用它的页面显示。

视口的状态会显示:缺少css 缺少js。状态中显示蓝色提示:缺少CSS、缺少JS是判断页面是视口的方法之一。

3. 在页面添加视口
新建一个视口名称为v/page_head.html。

在页面v/page_head.html中加入以下内容。

进入目标页面,在想要插入视口的位置右键,添加视口(视口)。

如果上面视口路径列表汇总没有需要添加的视口路径,说明所需的这个视口是打开本次站点后创建的视口,这时可点击“自定义添加” ,输入视口地址url;也可以先取消添加,保存页面,刷新站点编辑界面,然后再进入页面,新创建的视口就会出现在视口路径列表中。


文档流布局→右键点击view→view设置(此项功能即将舍弃)。


在这里可以更改视口的url地址,也可以选择是否勾选“服务器组装”,默认是勾选上的。在客户端组装的元素会在页面显示之后加载 ,打开页面的时候会看到闪一下的效果,勾选上服务器端组装就不会出现闪一下的效果。
4. 逻辑加载视口
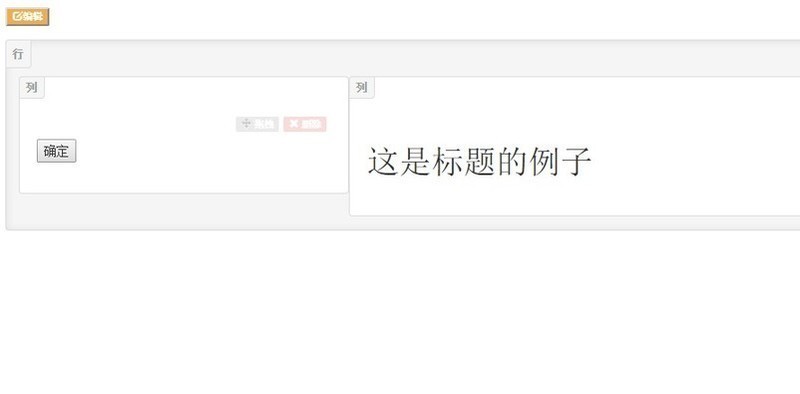
通过逻辑在某个元素中加载视口。例子:通过页面左边按钮控制右边元素的变换。 新建一个页面,布局分为左右两部分,左边放一个按钮,右边放一个标题(想通过左边按钮控制右边标题变换)。

给标题设置id:右键点击元素→逻辑→逻辑→元素id(id只能使用字母、数字、下划线,并且不能使用数字开头)。
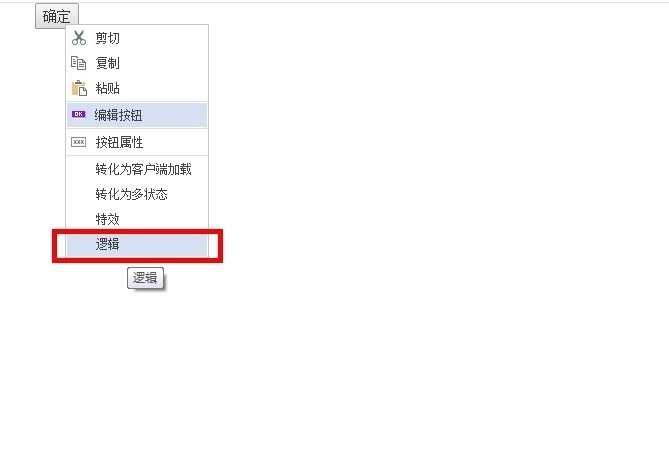
右键单击按钮→逻辑→逻辑

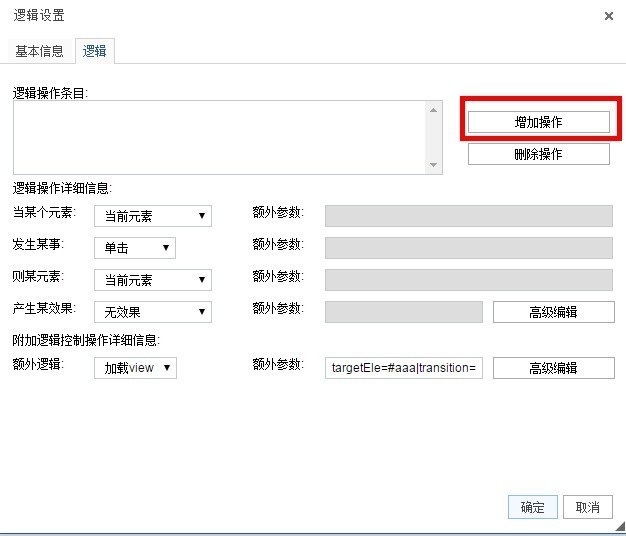
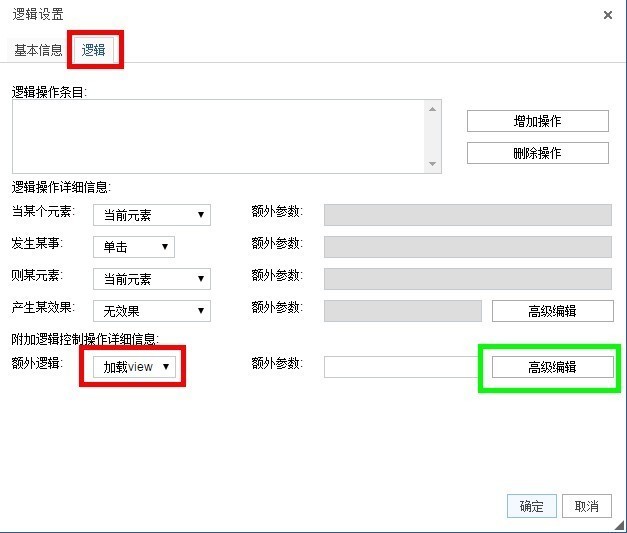
逻辑→逻辑→额外逻辑:加载view→高级编辑:

加载view的高级编辑:
l 获取数据URL:想要插入视口的url 该项必须填写。
l 替换元素:被替换元素的id。(例如:这是标题的例子)。格式#test如果被替换元素是多个用逗号格开。例如:#test,#test1,#test2。
l 数据来源:不明白不要设置。
l 切换效果:设置目标元素等等显示视口的动画效果。

增加操作→确定。