动态化复选框
编辑数据时要根据数据库中的数据开判断复选框勾选
1.点击复选框,在左下角找到并点击 input标签 选中弹框中的逻辑

2.在弹框中点击数据绑定,添加多选框勾选状态绑定

3.在绑定参数中填入字段名,字段规范为 是否勾选 false:不勾选 true:勾选

复选框的录入( 固定条数情况下使用)
1.第一步给复选框设置name和class,每一个复选框都需要设置name和class,并且class相同,name格式为:yonghu1,yonghu2,yonghu3......

2.第二步提交数据时,在需要提交的元素中设置传入后端的参数为.class,例如复选框设置的class名为zidingyi,需要提交的元素中填写.zidingyi

3.第三步在视口输入参数中设置输入参数:例如如果在第一步name设置的名字为yonghu1,yonghu2,yonghu3,则输入参数中填写yonghu并解析为数组

4.注意事项:在WIDE中设置该复选框逻辑里把“ifPreventDefault=1”改成“ifPreventDefault=0”,即把默认的是否禁止浏览器默认行为为禁止改为不禁止

复选框的录入( 循环的不定条数情况下使用)
1. 页面
点击复选框——选择inputs标签——逻辑

数据绑定——属性绑定:{"name":"变量名"+ $index()}——基本信息——设置class(自定义)——勾选强制更新元素依赖发布页面


提交数据-设置提交参数class(.zd2)——勾选强制更新元素依赖发布页面

2. 视口
设置输入参数(在复选框属性绑定的变量名)——解析为数组

给数组添加key值(添加key可以参考此处http://www.wware.org/pg/train/arrayaddkey.html)
此处的输入参数inputs.xuanxiangbiao7isitincomp就是一个数组,添加key值如下
tmp_data.fxk = _.map(inputs.xuanxiangbiao7isitincomp, function(value) {
return {
"fxk": value
};
});
复选框勾选时传的值为on,不勾选为false。需要自定义的话,代码如下(结合添加key值)
_.each(tmp_data.fxk, function(v, k, l) {
if (v.fxk == "false") {
v.fxk = "自己定义";
}
if (v.fxk == "on") {
v.fxk = "自己定义";
}
});
扩展属性利用批量更新存入数据库 请参考此处:
http://www.wware.org/pg/train/bind/extensibilityattribute.html
视频链接: 点击查看
分页多选操作绑定
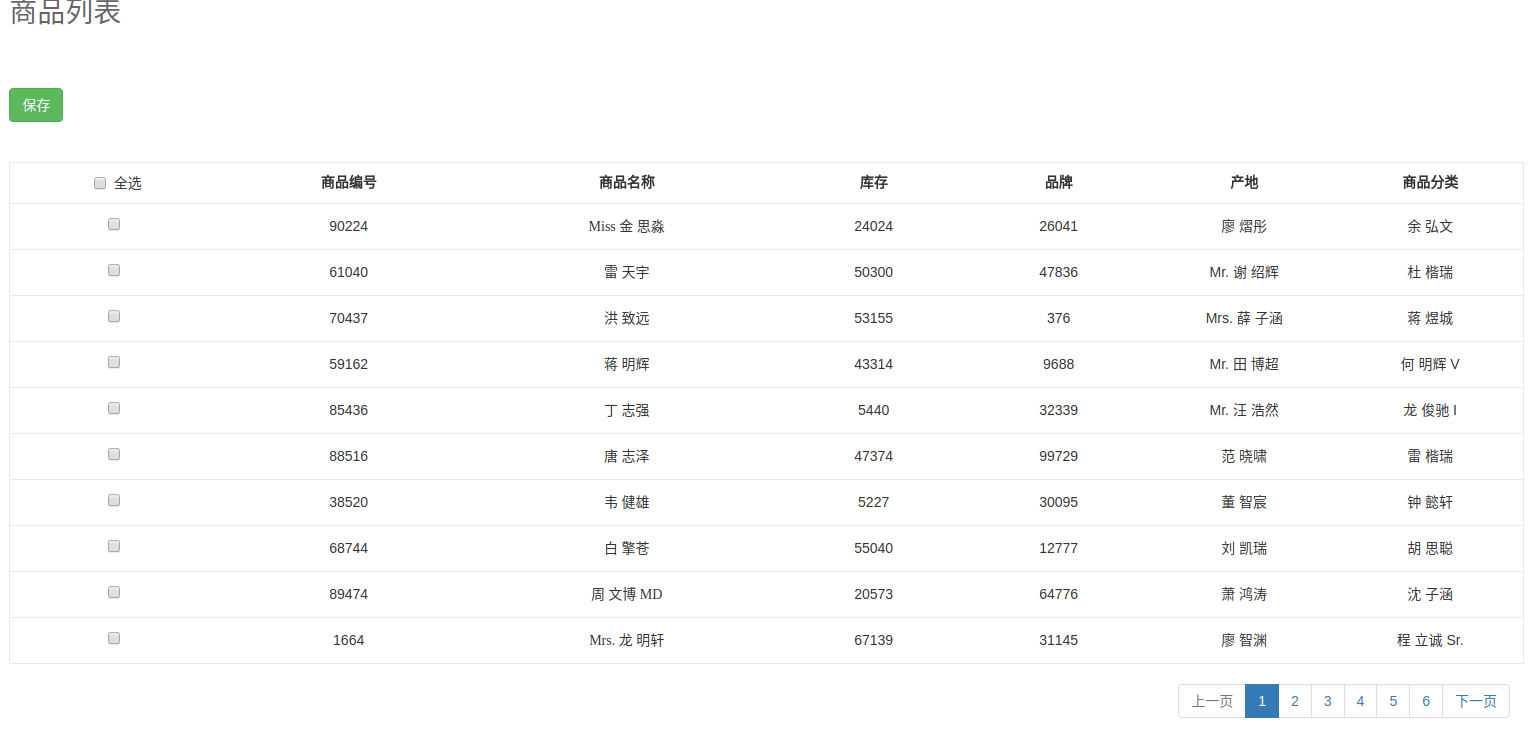
适用页面如图:

1. 页面
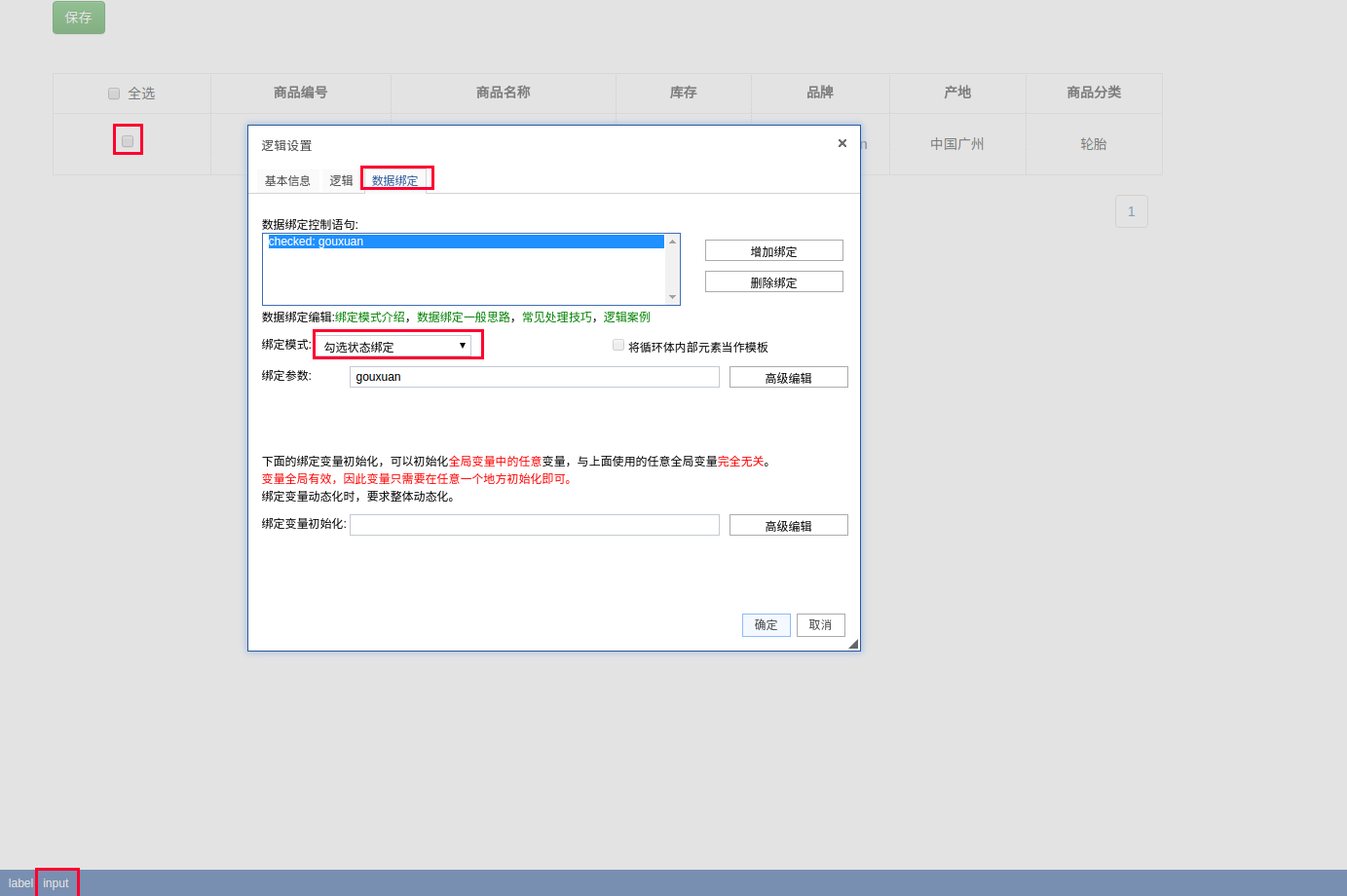
点击复选框,在左下角找到并点击input标签 ,选中弹框中的逻辑,打开逻辑设置弹窗,首先点击数据绑定,添加多选框勾选状态绑定

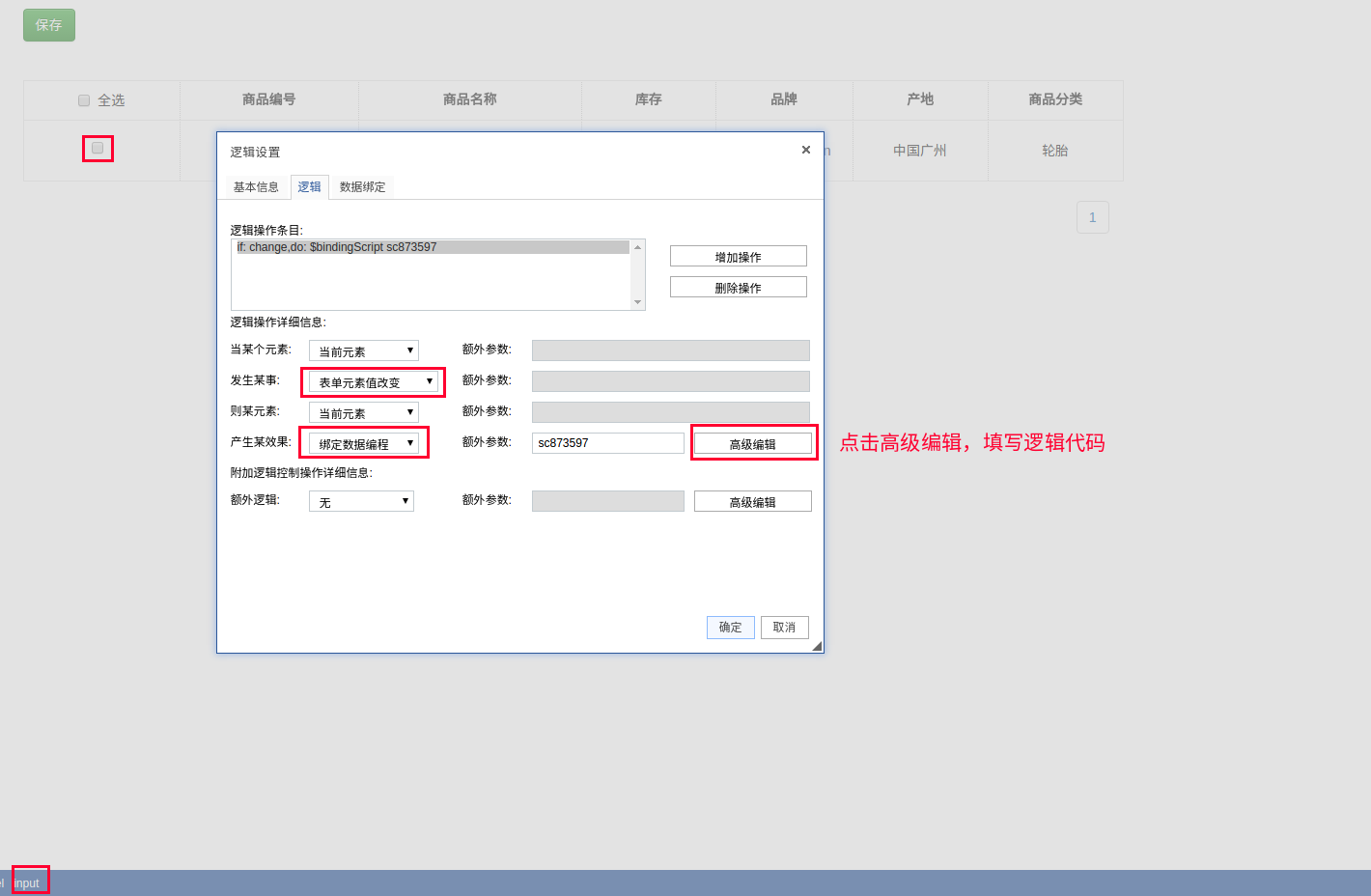
点击逻辑,添加绑定数据编程,绑定数据编程高级编辑内逻辑代码如下:
//选中 //gouxuan为上一步中复选框上的勾选状态绑定变量名 //duoxuan为页面数据层变量,为id数组,用来存储选中数据的_id,需在同步数据元素中初始化为空数组 if( _ko.dataFor(_ctx.self[0]).gouxuan()){ if(_vm.duoxuan().indexOf(_ko.dataFor(_ctx.self[0])._id())==-1){ _vm.duoxuan().push(_ko.dataFor(_ctx.self[0])._id()); } } //取消选中 if( _ko.dataFor(_ctx.self[0]).gouxuan()==false){ if(_vm.duoxuan().indexOf(_ko.dataFor(_ctx.self[0])._id())!=-1){ _vm.duoxuan().splice(_vm.duoxuan().indexOf(_ko.dataFor(_ctx.self[0])._id()),1) } }

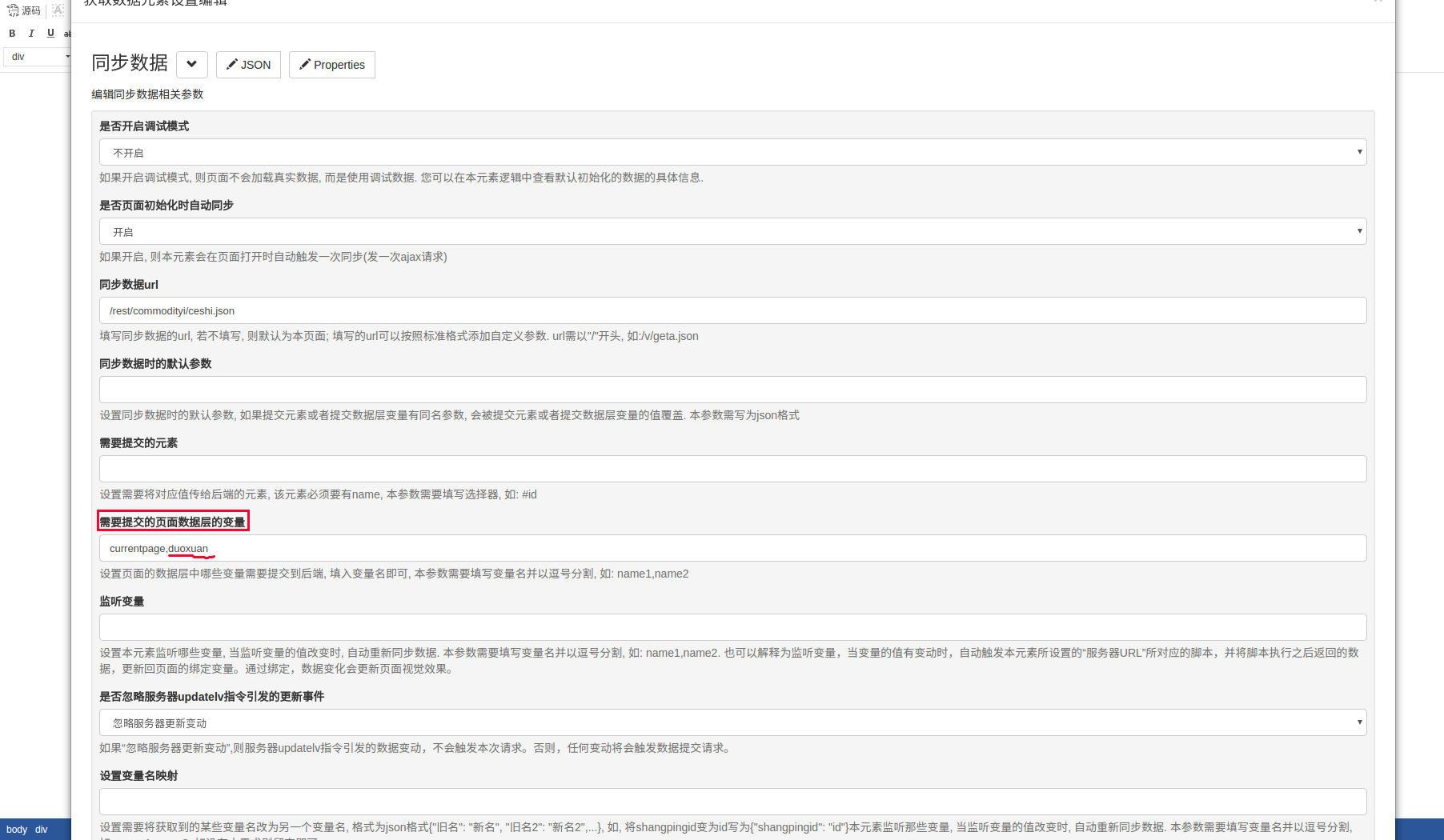
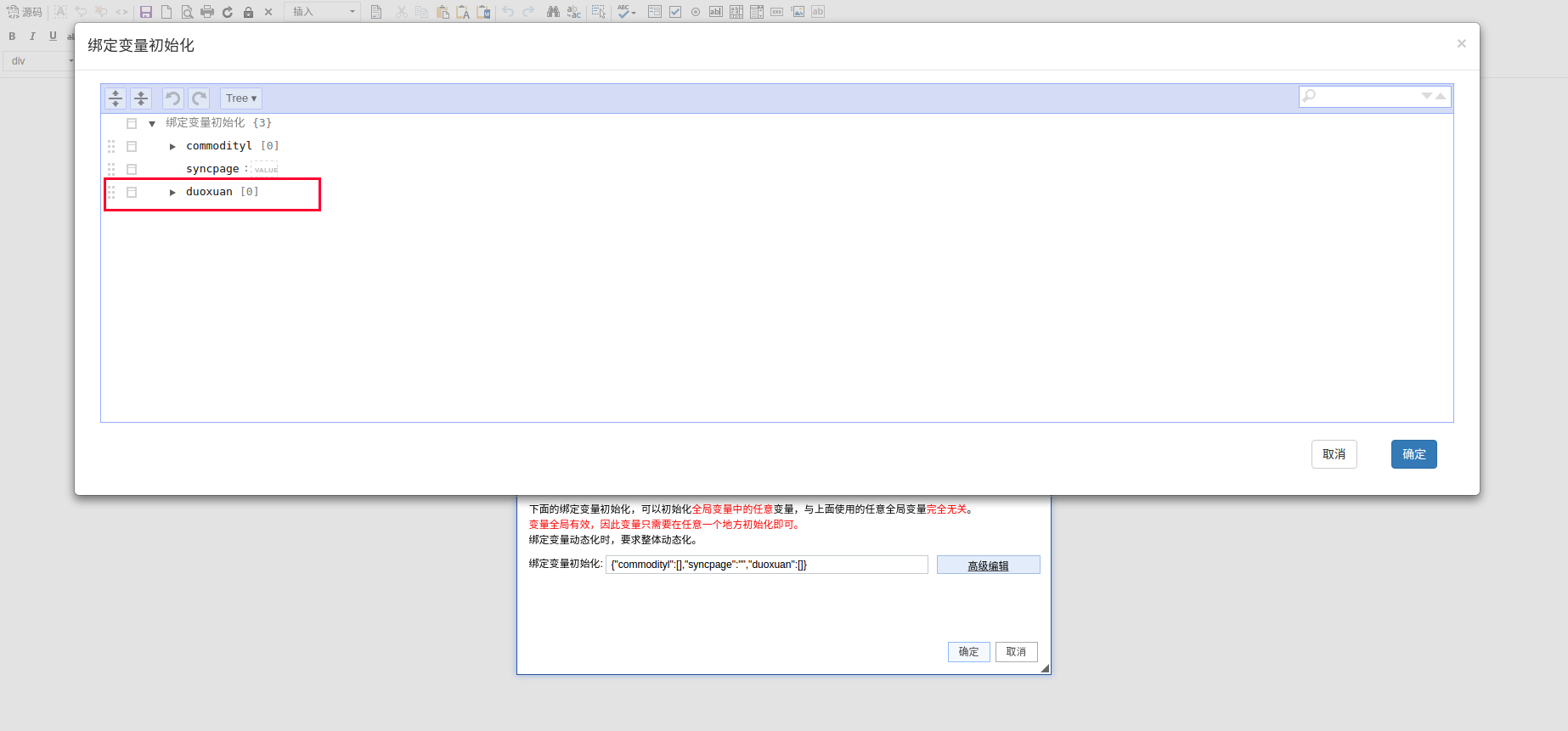
在获取页面数据的同步元素中,右键打开获取数据元素设置,在需要提交的页面数据层的变量一栏提交duoxuan变量,在逻辑设置里初始化变量duoxuan为空数组


2. 视口
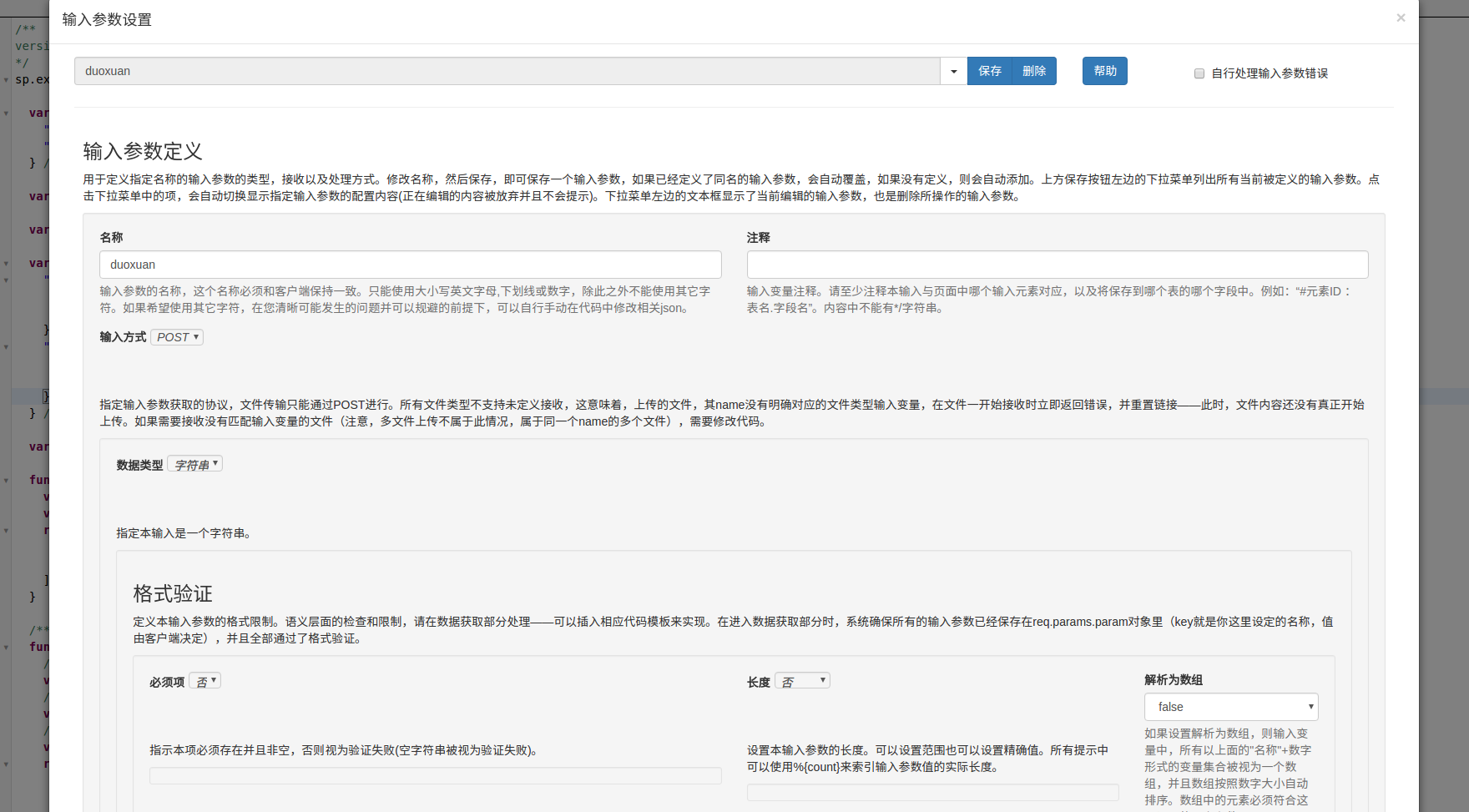
在获取页面数据的视口中,设置输入参数duoxuan,

在视口读取数据逻辑之后增加一个自定义代码段,对其数据进行操作,代码如下:
inputs.duoxuan=JSON.parse(inputs.duoxuan);
//多选框,全选框的回显操作
tmp_data.quanxuan=true; //tmp_data.quanxuan 此临时变量用来判断全选框的勾选状态
_.each(tmp_data.commodityl,function(v,k,l){ //tmp_data.commodityl 为视口读取到数据
v.gouxuan=true;
if(inputs.duoxuan.indexOf(v._id)===-1){
v.gouxuan=false;
tmp_data.quanxuan=false;
}
});返回数据代码:
/*INSBEGIN:STDOUT*/
//@wwcomments:{编号2}页面正常情况下,输出的数据 注意1:页面中信息点的标注方式不同返回数据的格式也不同 注意2:默认是针对数据绑定方式的数据返回格式
function() {
_.extend(finish_data, {
"success": true,
"_runCommand": [{
"command": "updatelv",
"params": [{
"commodityl": tmp_data.commodityl,//页面返回数据
"page": tmp_data.page.pages,//分页所用数据
"check":tmp_data.quanxuan //全选框的勾选状态
}]
}]
});
},
//@wweditorinfo:{"id":"cf760ed9cbd5d5e99d047f3b7ac9dad0","editor":{"jsonValue":{"success":true,"_runCommand":[{"command":"updatelv","params":[{"databind_key":"newValue"}]}]},"steppurpose":{"purpose":"finishdata"}}}
/*INSEND:STDOUT*/
如果对勾选的数据进行批量操作,传参数变量duoxuan到对应的逻辑视口中(duoxuan为选中数据的_id数组),根据逻辑进行后续操作
视频链接: 点击查看
