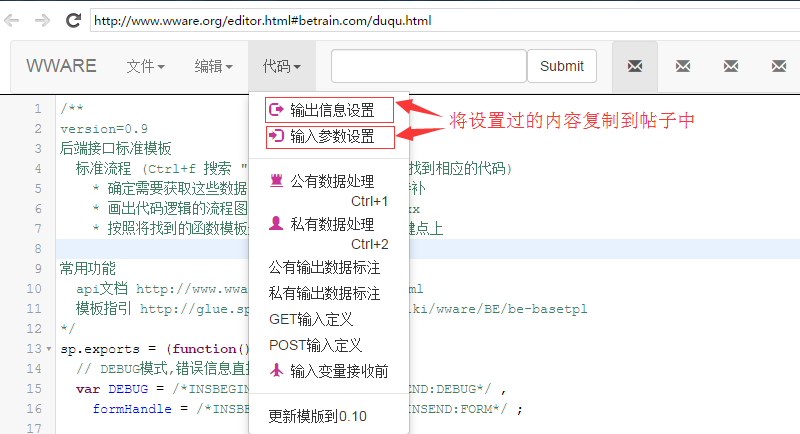
1 将在信息点初选阶段进行标注的内容复制到帖子
1_1
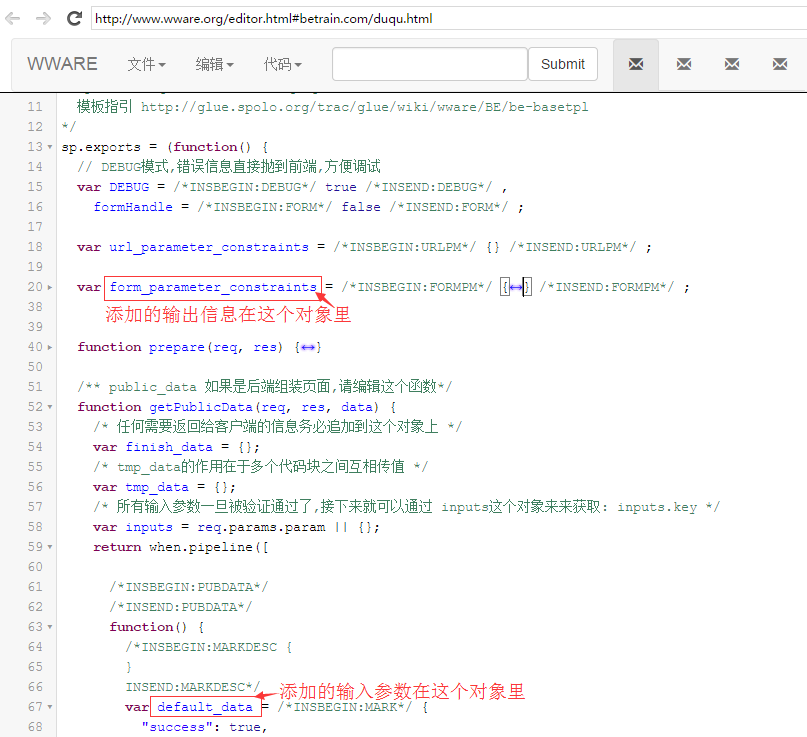
在代码编辑界面找到 form_parameter_constraints ,将{}中的内容复制粘贴到自己的帖子中。
1_2
同样在代码编辑界面找到default_data,将{}中的内容复制粘贴到自己的帖子中。


2 标明帖子中复制的内容与页面的对应
2_1
在帖子中对复制的内容标明与页面的对应,(标注内容:需给链接,对该输入参数进行逻辑设置的元素id和name),并且确保该信息在帖子中高亮显示,完成信息整理。
2_2
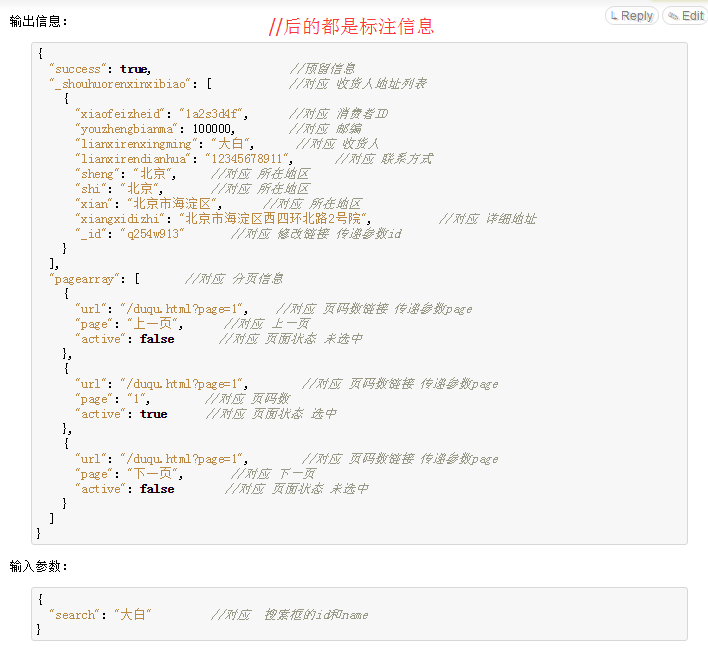
整理完成后如下格式:

2_3
duqu.html页面在帖子中的整理如下:
输出信息:
{
"success": true, //预留信息
"_shouhuorenxinxibiao": [ //对应 收货人地址列表
{
"xiaofeizheid": "1a2s3d4f", //对应 消费者ID
"youzhengbianma": 100000, //对应 邮编
"lianxirenxingming": "大白", //对应 收货人
"lianxirendianhua": "12345678911", //对应 联系方式
"sheng": "北京", //对应 所在地区
"shi": "北京", //对应 所在地区
"xian": "北京市海淀区", //对应 所在地区
"xiangxidizhi": "北京市海淀区西四环北路2号院", //对应 详细地址
"_id": "q254w913" //对应 修改链接 传递参数id
}
],
"pagearray": [ //对应 分页信息
{
"url": "/duqu.html?page=1", //对应 页码数链接 传递参数page
"page": "上一页", //对应 上一页
"active": false //对应 页面状态 未选中
},
{
"url": "/duqu.html?page=1", //对应 页码数链接 传递参数page
"page": "1", //对应 页码数
"active": true //对应 页面状态 选中
},
{
"url": "/duqu.html?page=1", //对应 页码数链接 传递参数page
"page": "下一页", //对应 下一页
"active": false //对应 页面状态 未选中
}
]
}
输入参数:
{
"search": "大白" //对应 搜索框的id和name
}2_4
luru.html页面在帖子中的整理如下:
{
"shouhuorenxingming": { //对应输入框"联系人"的id和name
"type": "string",
"constraints": {
"presence": {
"message": "联系人不能为空"
}
}
},
"lianxidianhua": { //对应输入框"联系方式"的id和name
"type": "string",
"constraints": {
"presence": {
"message": "请输入联系方式"
}
}
},
"sheng": { //对应下拉列表"省/市"的id和name
"type": "string",
"constraints": {
"presence": {
"message": "请选择所在的省份"
}
}
},
"shi": { //对应下拉列表"市/地区"的id和name
"type": "string",
"constraints": {
"presence": {
"message": "请选择所在的市/地区"
}
}
},
"xian": { //对应下拉列表"县/区"的id和name
"type": "string",
"constraints": {
"presence": {
"message": "请选择所在的县/区"
}
}
},
"xiangxidizhi": { //对应输入框"地址"的id和name
"type": "string",
"constraints": {
"presence": {
"message": "请输入收货人的详细地址"
}
}
},
"youzhengbianma": { //对应输入框"邮政编码"的id和name
"type": "string",
"constraints": {
"presence": {
"message": "请输入收货地址的邮政编码"
}
}
}
}
{
"success": "true", //预留信息
}