理解目标
1 理解产品
产品是我们的最终目标,通常是一个完整的网站,比如类似于“京东”和“淘宝”这样的购物网站,也可以是一款可以安装在iPhone和Android手机上的App(手机应用)。一个产品背后蕴含着完整的业务逻辑,而业务逻辑需要流程实现。
2 理解流程
例如我们工作中的请假流程
①从人资资源部拿到请假单
②在请假单中填写请假人的姓名,部门,请假类型,请假时间,请假原因,工作交接内容
③由工作交接人确认工作交接的内容然后签字
④主管确认请假单填写内容,是否签字批准以及填写日期
⑤经理确认请假单填写内容,是否签字批准以及填写日期
⑥人力资源部确认签字并填写日期
⑦等再次上班的时候,到人力资源部销假确认以及填写日期
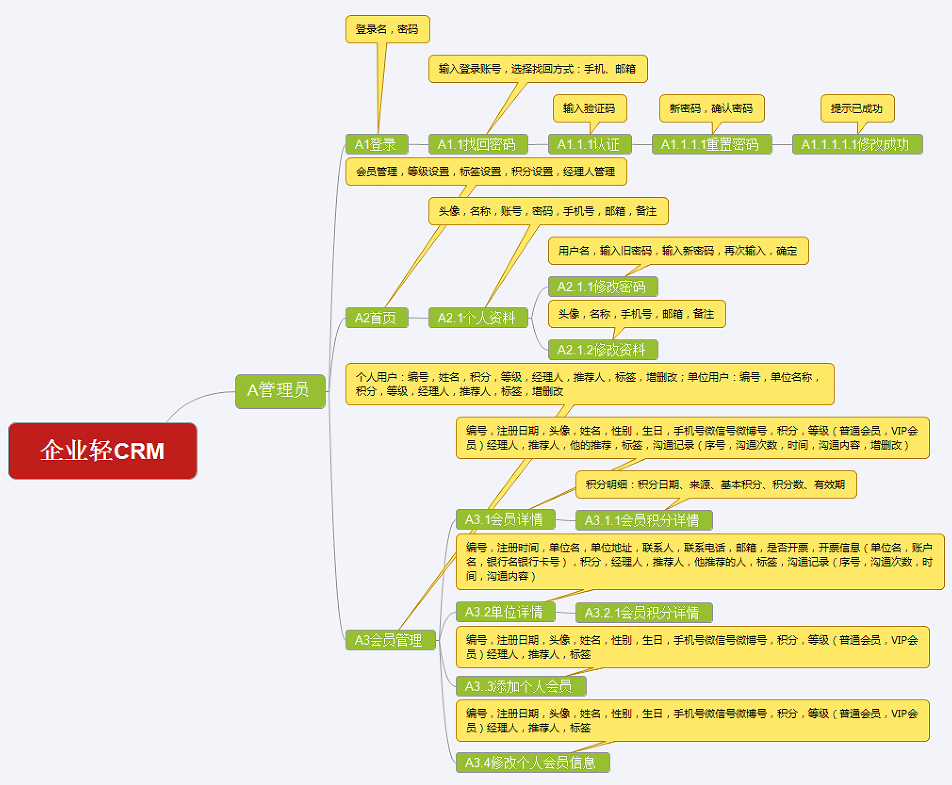
这个流程中,不同角色在不同环节通过这个纸制的表(请假单),记录数据和获得数据,完成了请假这个过程。 同样道理,我们现在的流程是指引我们如何支撑产品,即一个完整的网站或者手机App,结合下面的图,进一步体会流程。
3 理解数据
(1)数据与表一个流程的执行过程中,会涉及大量的数据,所有的数据都可以以表格的形式保存,无论是传统的纸质表格还是现代的电子表格,没有本质区别,这些表的集合我们称之为数据库。换句话说,流程的执行过程中,操作的对象都是表。
在表中,每一行代表着该表的一条记录,每一列代表该表中的一个字段。通过表中行和列来指定表中的数据。如下表(用户信息表),如何选取挥挥手这个数据,首先找到用户信息表,选取用户ID为1002的记录的用户名字段所对应的数据,这样我们就得到了挥挥手这个数据。
| 用户ID | 手机号 | 密码 | 账号类型 | 用户名 | 邮箱 |
| 1001 | 1336363564 | 123 | 普通用户 | read31 | read31@... |
| 1002 | 1386673782 | 111 | 会员用户 | 挥挥手 | 123456@... |
| ... | ... | ... | ... | ... | ... |
表中的字段有很多种类型,比如数字,字符串,日期等等。文件只是众多类型中的一种,与其他的字段并没有本质区别。
(3)处理器对上传的图片、文件、时间等数据做二次处理,而该处理过程已经有现成的代码模板支持,不需要自己再手写。比如上传图片的裁剪,文件相对路径与绝对路径之间的转换、时间格式修改等等都是由处理器完成。
4 理解空转
泳道 (Swimlanes)
一个业务往往涉及到多人,每个人有不一样的子流程。泳道代表了流程图中的参与者,每个参与者的子流程就在相应的泳道里展开。
下图中的 “name” 代表参与者名称,可以是 “管理员”“消费者”“经销商” 等等,依业务而定。

事件 (Event)
代表发生的事情,包括开始事件、中间事件、终止事件,依次为下图中从左到右。
- 开始事件: 作为流程的触发器。
- 中间事件:发生在开始事件和结束事件之间的事。
- 结束事件:代表流程的结果。
任务 (Task)
代表要做的事情,不必过细
网关 (Gateway)
用于控制流程的分支与合并,内部有 + 和 x 两种标记,表示不同的控制类型:
- + : 从这个网关分支出的任务是同时执行的
- x : 从这个网关分支出的任务不是同时进行的,而是根据条件判断执行其中一个任务,这也就是普通流程图中表示条件判断的常见菱形
连接 (Connections)
将事件、任务、网关连接起来,构成流程。
- 顺序流(Sequence Flow):用于指定任务执行的顺序。
- 信息流(Message Flow):用于表示跨泳道的信息。
注释 (Annotation)
为任务进行补充说明,任务的重点在于 “动作”,而这个动作中涉及到的“信息” 就在注释中进行补充。

实例
(todo 补充BPMN整体图)
疑问
这里所介绍的流程图是否和上一节中体会流程的示意图有很大差别?其实它们只是表现形式不一样而已,本质上没有任何区别。
- 示意图中不同颜色的人对应流程参与者的不同角色(以下以颜色作为身份名,绿人),即每个人拥有一个泳道.
- 由绿人执行开始事件.
- 根据具体条件经过菱形(类似网关)决定具体哪个角色(黄人,橙人,蓝人)进行处理任务,重复此步,直到流程可以结束.
- 最终由红人执行结束事件.


5 理解异常
为了降低流程图的复杂度,我们引入了工作流异常的概念。异常的概念让重心放在关键流程上,常见的次要问题归为异常,通过设置异常规则来处理。
例如描述这样的流程:1.浏览商品->2.加入购物车->3.下订单
看起来很简单,但是这个流程中每个页面有这样几个前提条件,步骤1允许匿名;步骤2和3需要登陆用户;步骤3需要设置好收货地址。
如果没有异常概念,把这些点加进去,流程就复杂了即需要较为复杂的流程图。
但是如果有异常的概念,将这些点归类为异常,并设置其异常规则为:收集完信息返回原始页面继续。
规则进一步理解为:
- 1->2,如果没有登陆,页面跳转到登陆页,登陆成功后页面跳到2继续。
- 2->3,如果没有设置收货信息,页面跳转到收货信息设置页,设置完成后转到3继续。
不满足页面前提条件,这种情况我们称之为异常,就需要通过异常规则进行处理。如果在工作中,感觉产品的流程图不严谨,那么你需要确认下产品是否已经通过异常处理了相关问题,来降低流程图的复杂度。