准备
1 目的
接下来我们将对betrain.com项目下的duqu.html进行动态化
2 前提
1.启动虚拟机的行动,在对luru.html页面操作前已经启动了,duqu.html和luru.html是一个项目所以不用再去启动虚拟机(启动虚拟机相关操作查看详情)
2.hosts表只需要在第一次拿到项目时配置一下(配置hosts相关操作查看详情)
3.检测虚拟机是否正常运行,在对luru.html页面操作前已经确认(检测虚拟机是否正常运行查看详情)
4.update代码,在luru.html时已经拿到项目了,不需要再update了(update代码查看详情)
5.Wide连接项目文件,已经确认(Wide连接项目文件查看详情)
6.整站发布,已在项目开始时发布过了(整站发布查看详情)
3 判断页面是否能够进行动态化
在动态化之前还需要查看页面是否可以进行动态化,需要以下步骤
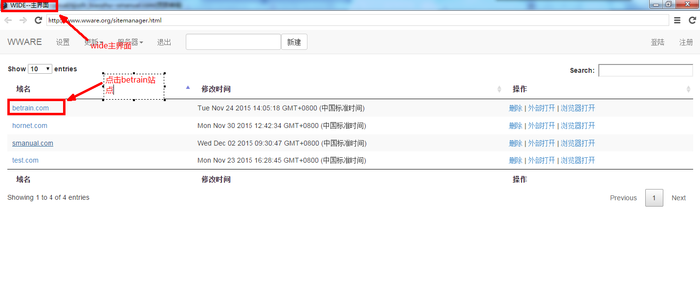
(1).打开wide主界面找到betrain.com站点,点击进入wide主界面(如图2-2)

(图2-2)
,找到duqu.html,点击进入站点编辑页面(如图2-3)

(图2-3)
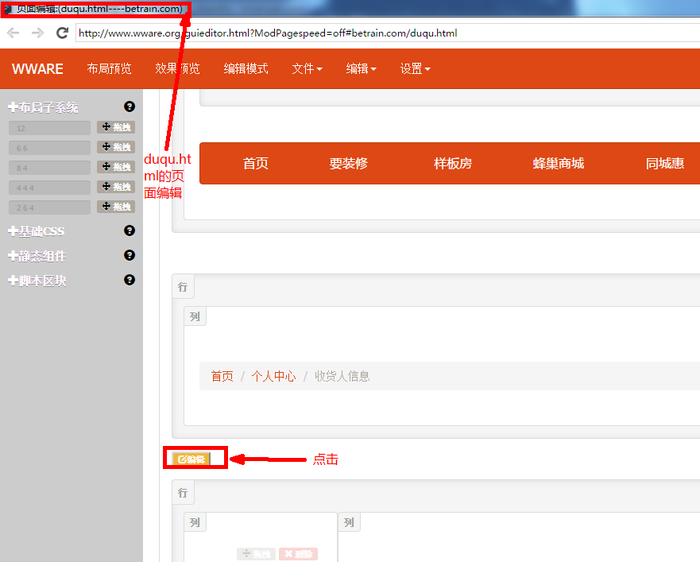
(2).在打开的duqu.html中,点击整个页面最左上角的黄色编辑(如图2-4)检查是否原本由元素实现的地方产品使用图片代替,即图片占位

(图2-4)
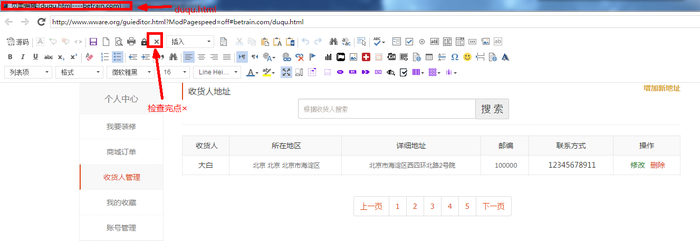
,如果有则无法动态化,执行第三步,如果没有则点击 如图2-5 的×退出动态化

(图2-5)
注意(1)在确认页面是否可以动态化中,这组页面中是没有图片占位的可以动态化,但是在正常工作中有可能会遇到图片占位,怎么去做请参考