1 查看页面
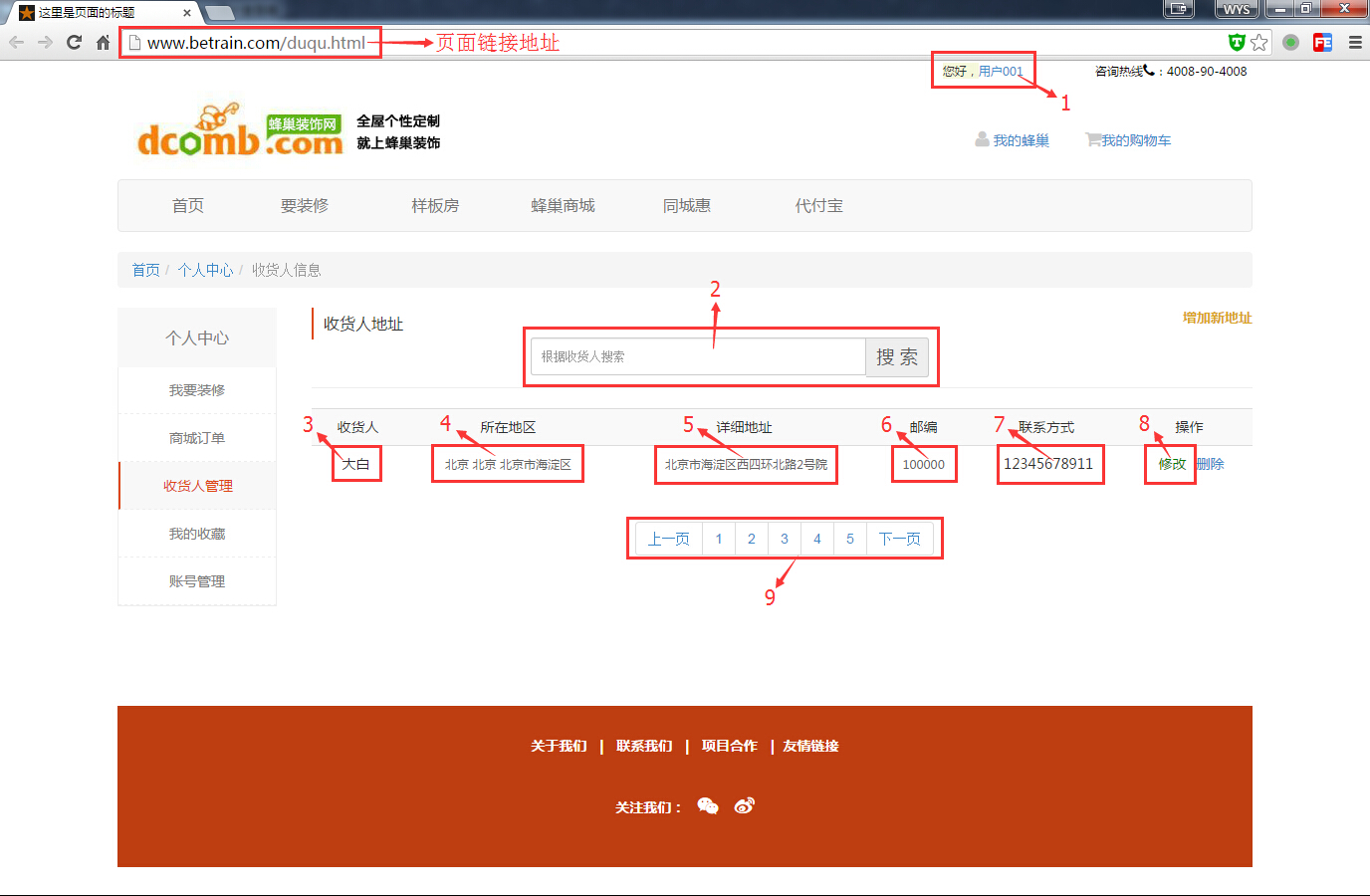
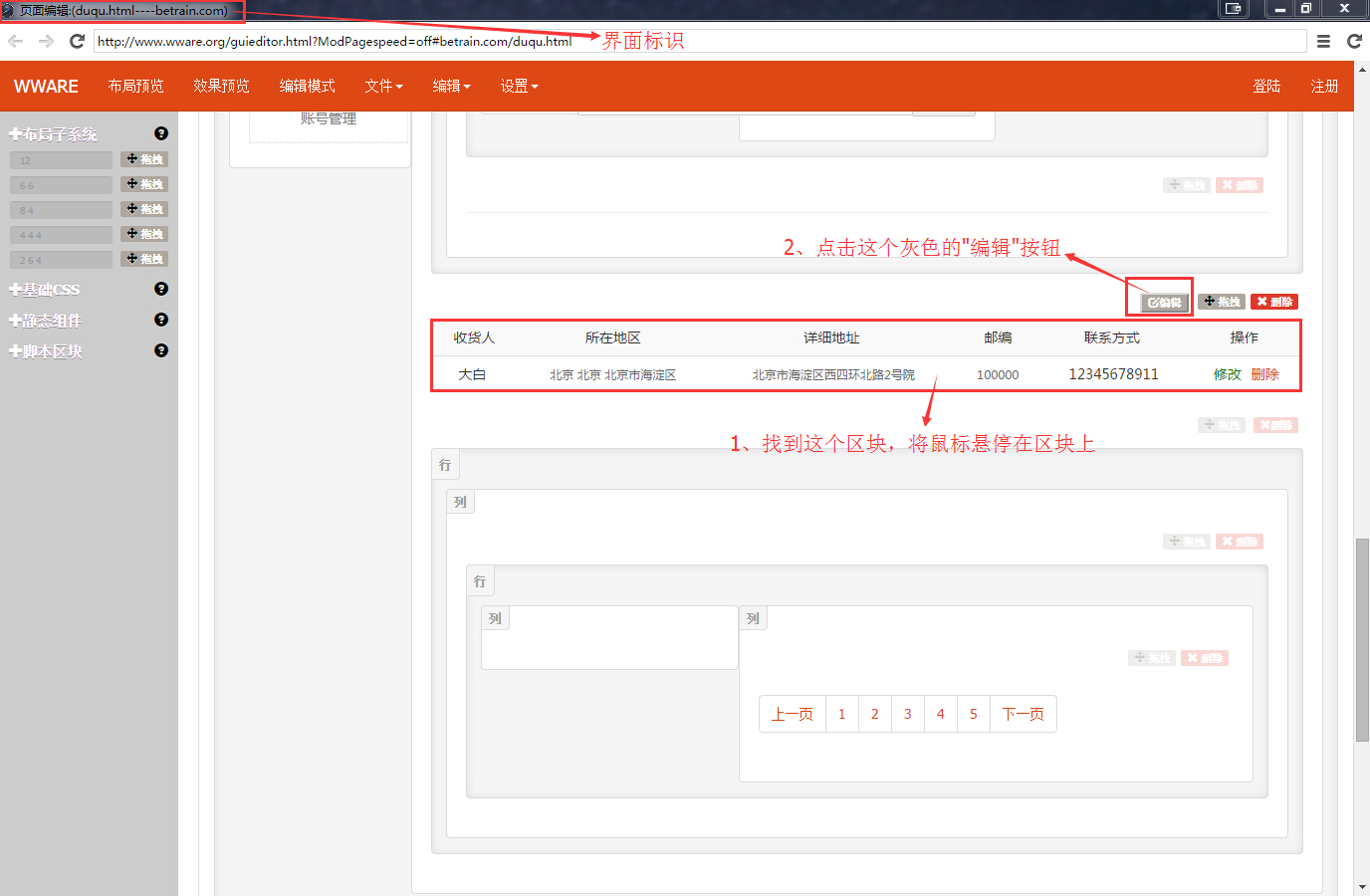
在浏览器中打开链接——http://www.betrain.com/duqu.html,查看我们接下来要实现的页面,如下图(图一)所示:
图一

在上图中,红线框起来(1—9)的信息会根据登录用户和用户操作的变化而变化,所以这些就是我们接下来要进行操作的点。
2 更新服务端代码模板
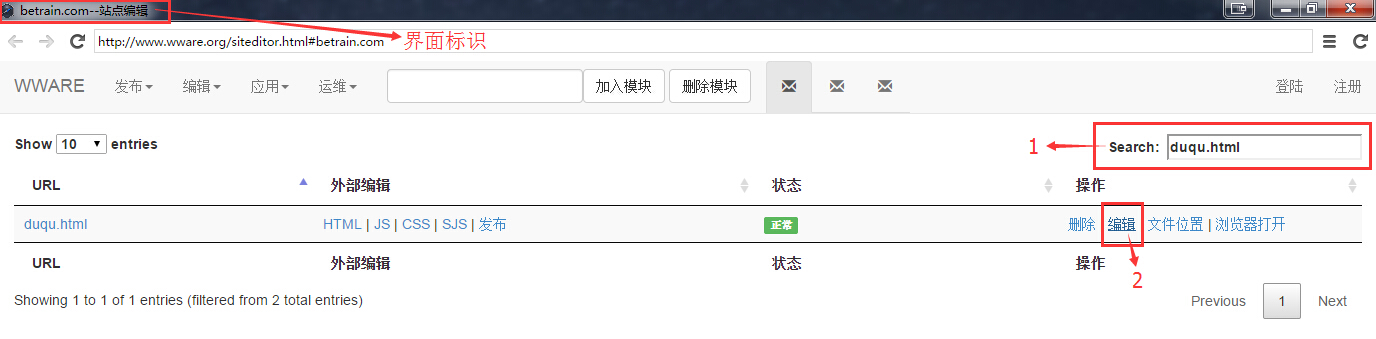
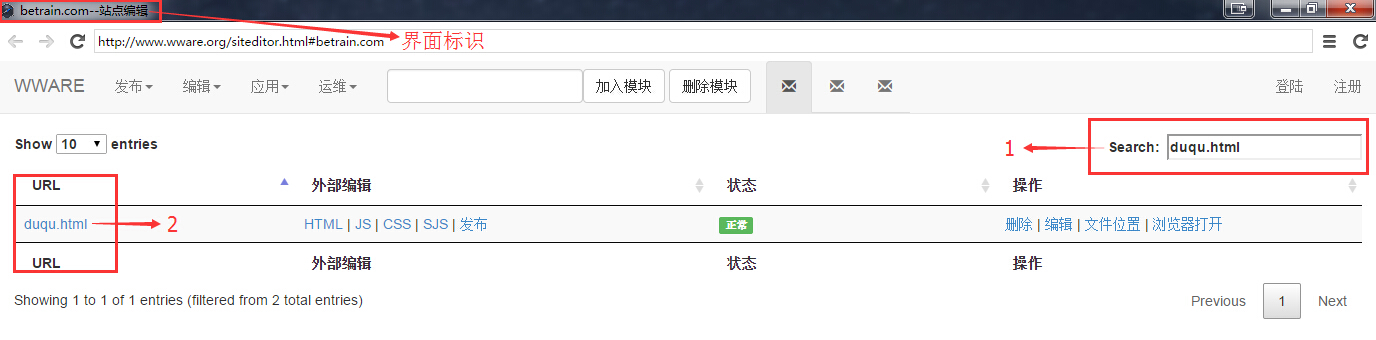
2-1、打开WIDE主界面,在Search处输入"betrain.com"查找,在下方的结果列表中,点击域名下的"betrain.com",进入"betrain.com"的站点编辑界面。操作过程如下图(1→2)所示:

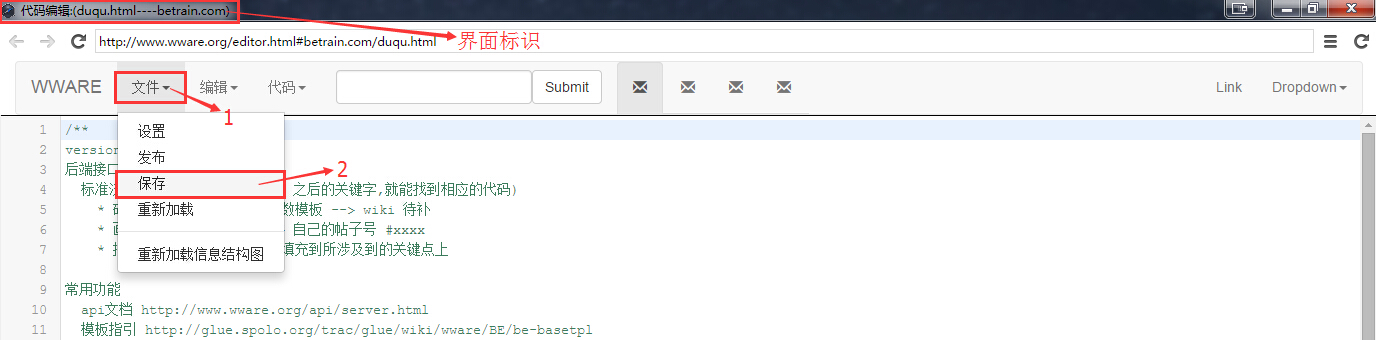
2-2、在"betrain.com"的站点编辑界面中,在Search处输入"duqu.html"查找,在下方的结果列表中,点击操作下的"编辑",进入"duqu.html"的代码编辑界面。操作过程如下图(1→2)所示:

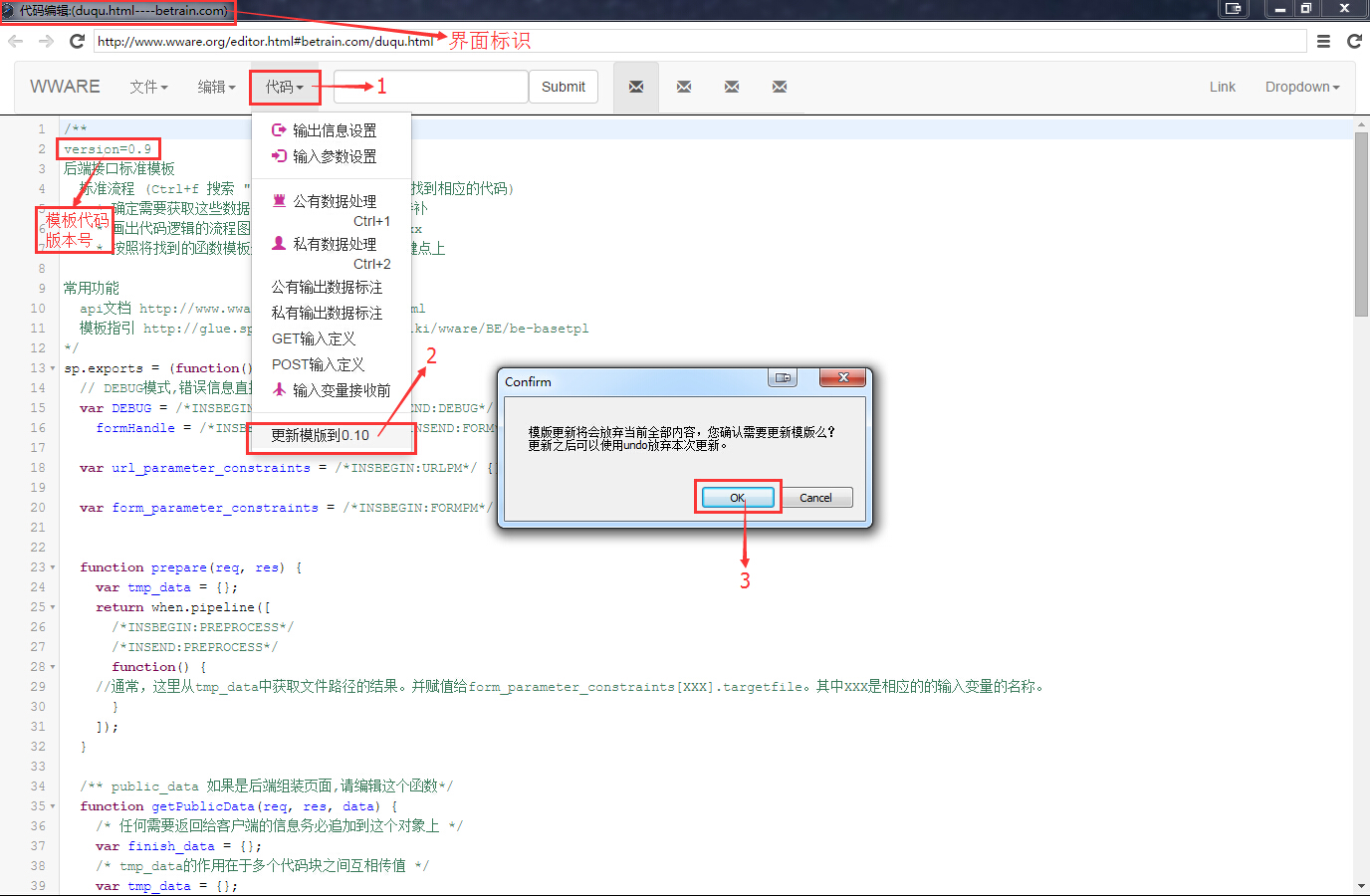
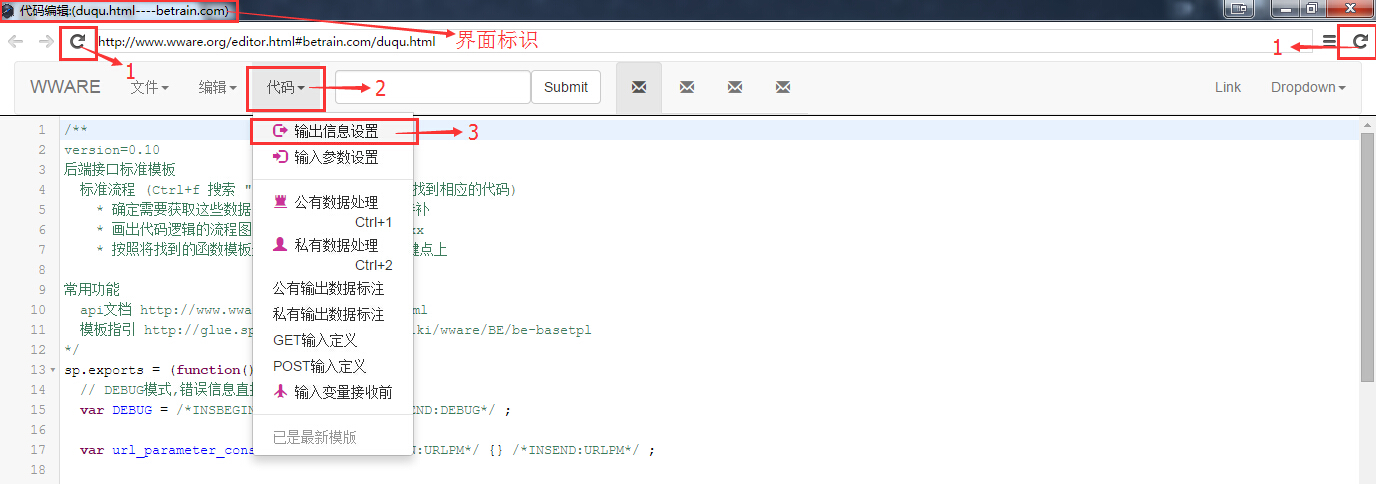
2-3、在"duqu.html"的代码编辑界面,点击菜单栏的"代码"弹出下拉菜单,注意下拉菜单的最后一项,如果内容为已是最新模板,则本步骤——更新服务端代码模板可直接跳过。如果内容为更新模板到0.10(0.10为版本号,因为模板一直在更新,所以当你进行此操作时,可能会变化),则点击更新模板到0.10,弹出"Confirm"对话框,点击"OK",wide将自动更新模板。操作过程如下图(1→2→3)所示:

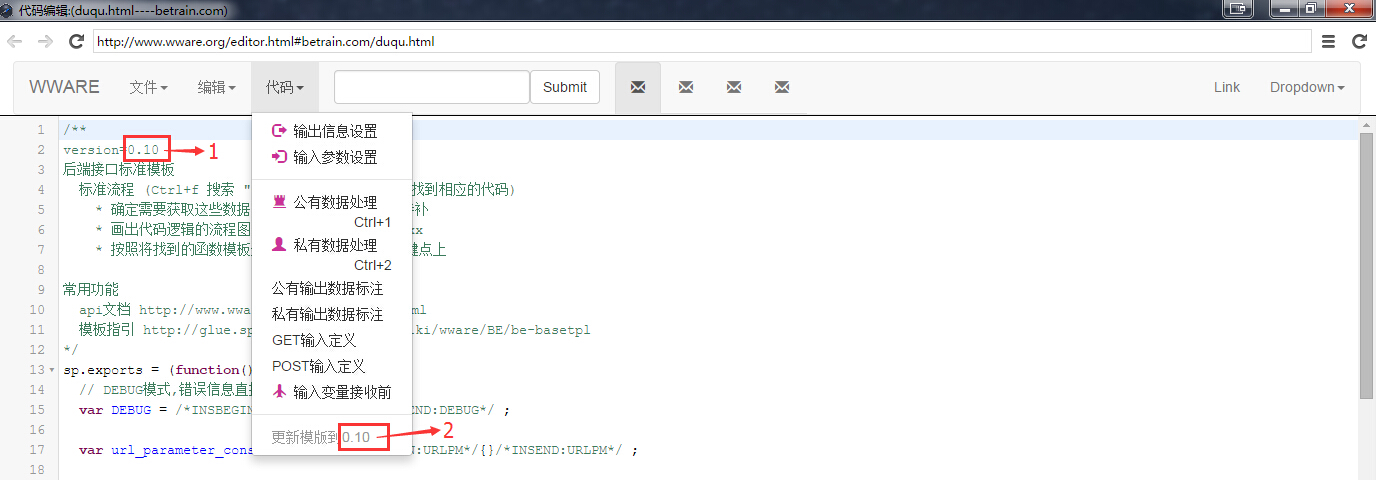
2-4、如下图所示,当看到下图中1处的数字与下图中2处的数字一致时,即表示服务端代码模板更新成功。

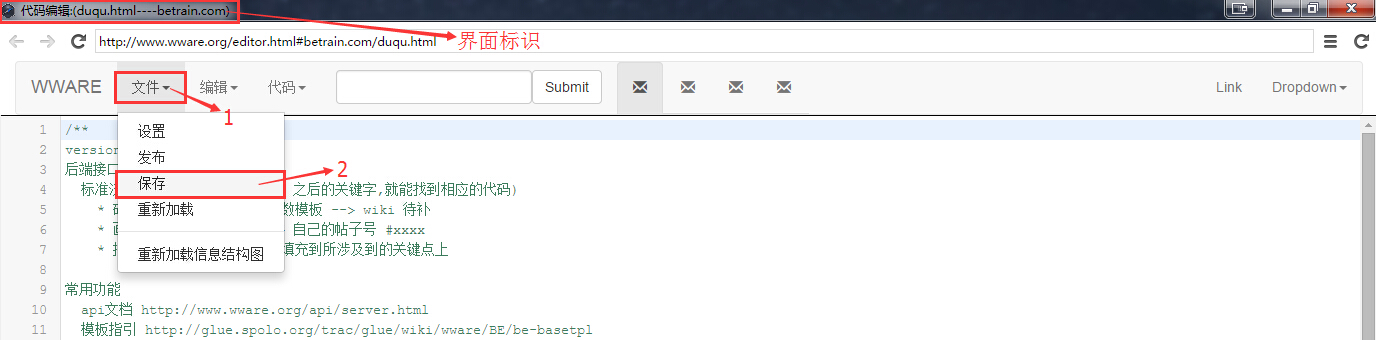
2-5、接下来,点击菜单栏的"文件"弹出下拉菜单,选择"保存",保存刚刚更新的服务端代码模板。操作过程如下图(1→2)所示:

3 输出信息设置
对应上边步骤1中的图一的1、3—9这8个点是需要我们呈现给用户的,对于我们来讲,就是输出信息;图一的2这个点需要用户操作来影响我们的呈现内容,对于我们来讲,就是输入参数。这里我们先进行输出信息的设置。
3_1 图一中1的详细操作
对1这个点的详细操作,请参照实例一
3_2 图一中3—8的详细操作
对3—8这6个点的详细操作,请按照以下步骤操作:
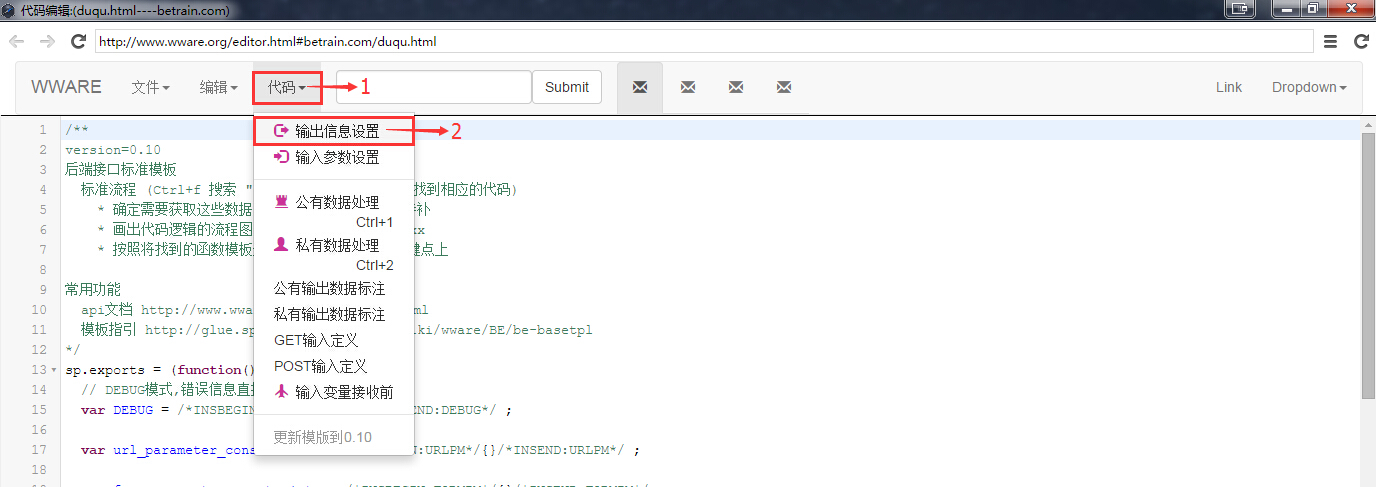
3_2-1、点击菜单栏的"代码"弹出下拉菜单,选择"输出信息设置",弹出"输出信息设置(公有数据)"对话框。操作过程如下图(1→2)所示:

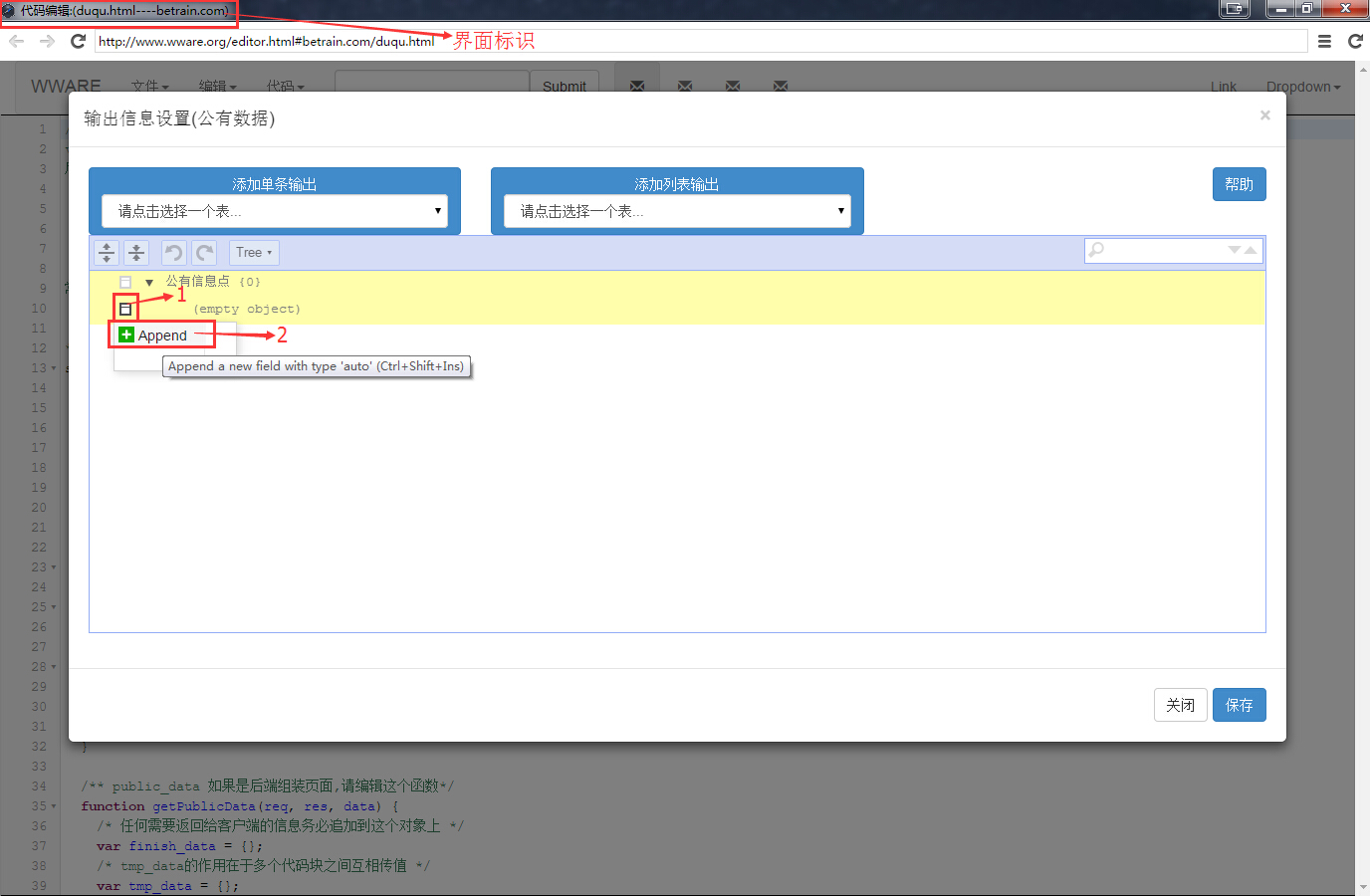
3_2-2、在"输出信息设置(公有数据)"对话框内的公有信息点编辑区中,点击"公有信息点"下一行前边的方形图标,弹出菜单,点击"Append",为"公有信息点"添加一条数据。操作过程如下图(1→2)所示:

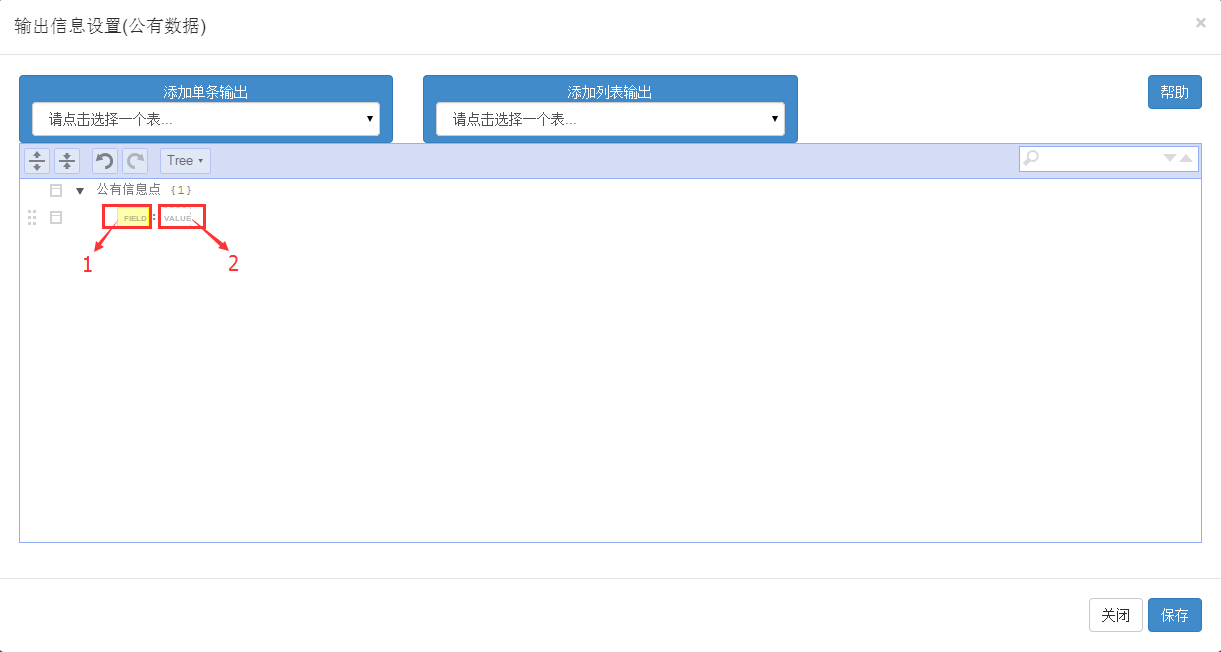
3_2-3、此时的界面内容如下图所示,点击图中1处,将光标定位到这里,输入"success",点击图中2处,输入"true"。这一条数据为预留信息,必须设置。

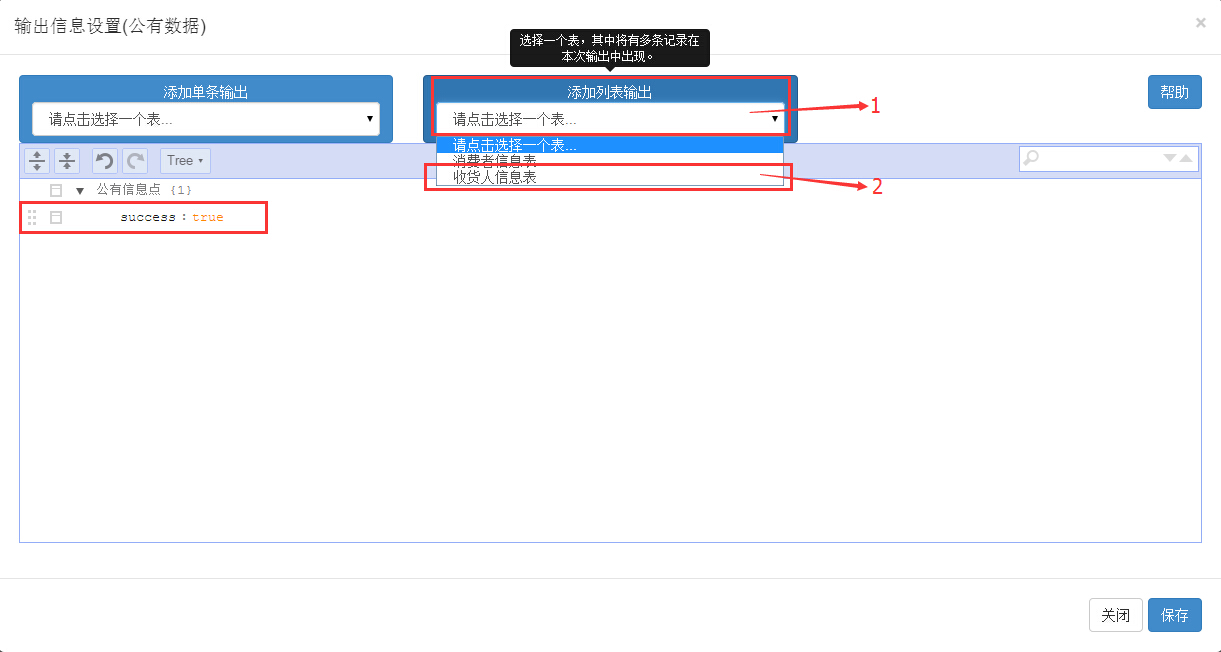
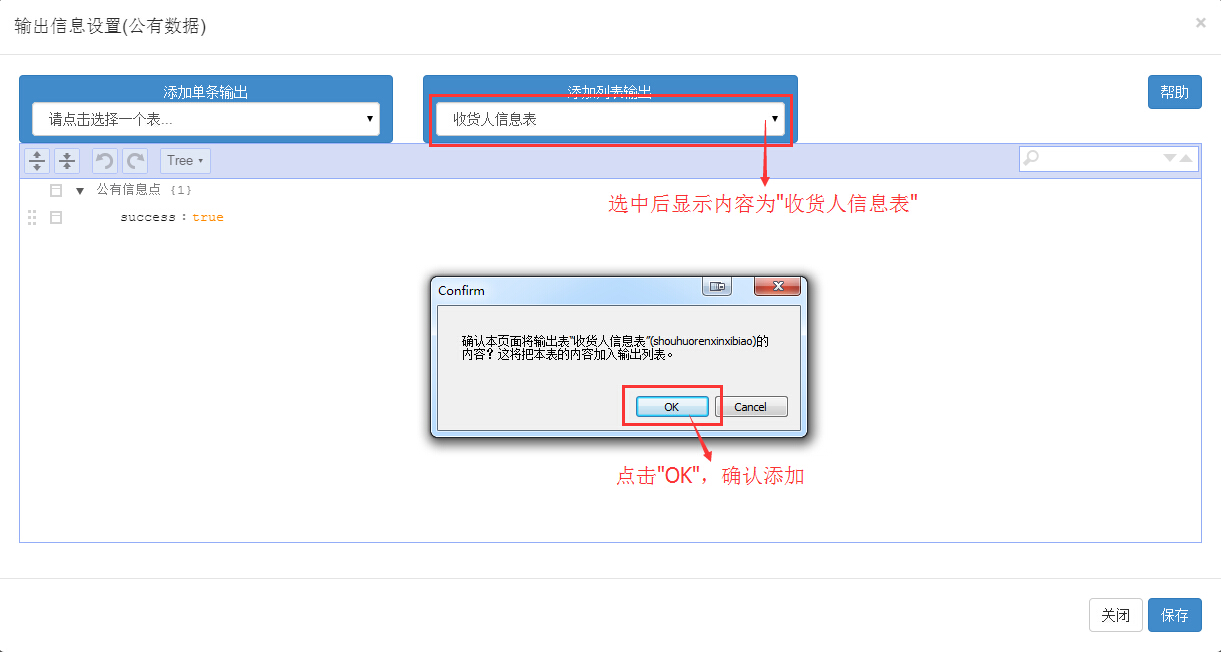
3_2-4、观察图一中的3—8这6个点,可以看出,这里显示的内容是一个收货人信息的列表,所以,在"输出信息设置(公有数据)"对话框里,点击"添加列表输出"弹出下拉菜单,选择下拉菜单中的"收货人信息表",弹出"Confirm"对话框,点击"OK"。操作过程如下面所列图片组(1→2→OK)所示:


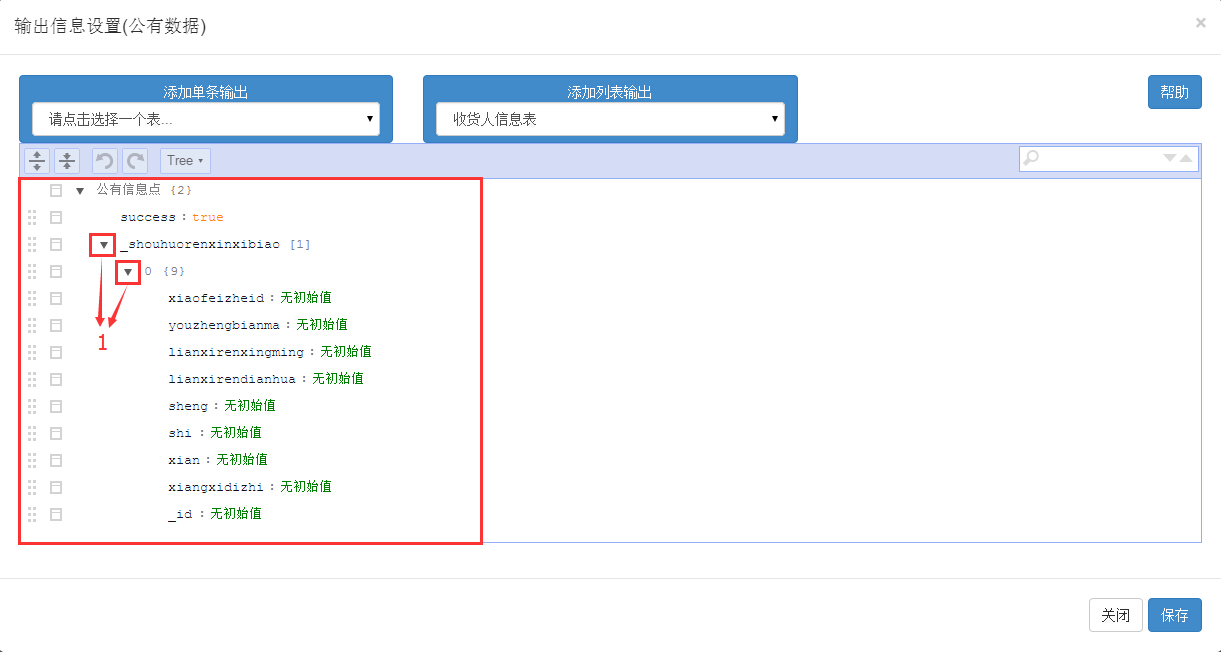
3_2-5、完成上述操作后,如下图所示,点击下图中1处的三角形图标,可以使信息展开/收起。

3_2-6、接下来,我们需要将上图中每一条数据中的无初始值都按照页面的相应位置修改为对应的值,操作过程如下(以lianxirendianhua为例):
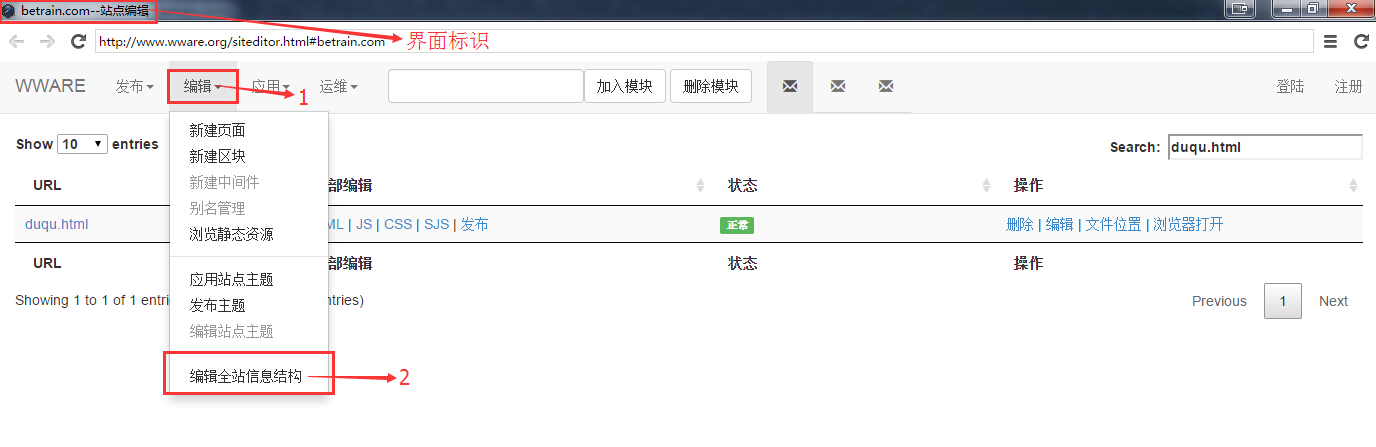
- 在"betrain.com"的站点编辑界面,点击菜单栏的"编辑"弹出下拉菜单,选择下拉菜单中的"编辑全站信息结构",进入"betrain.com"的信息结构图编辑界面。操作过程如下图(1→2)所示:

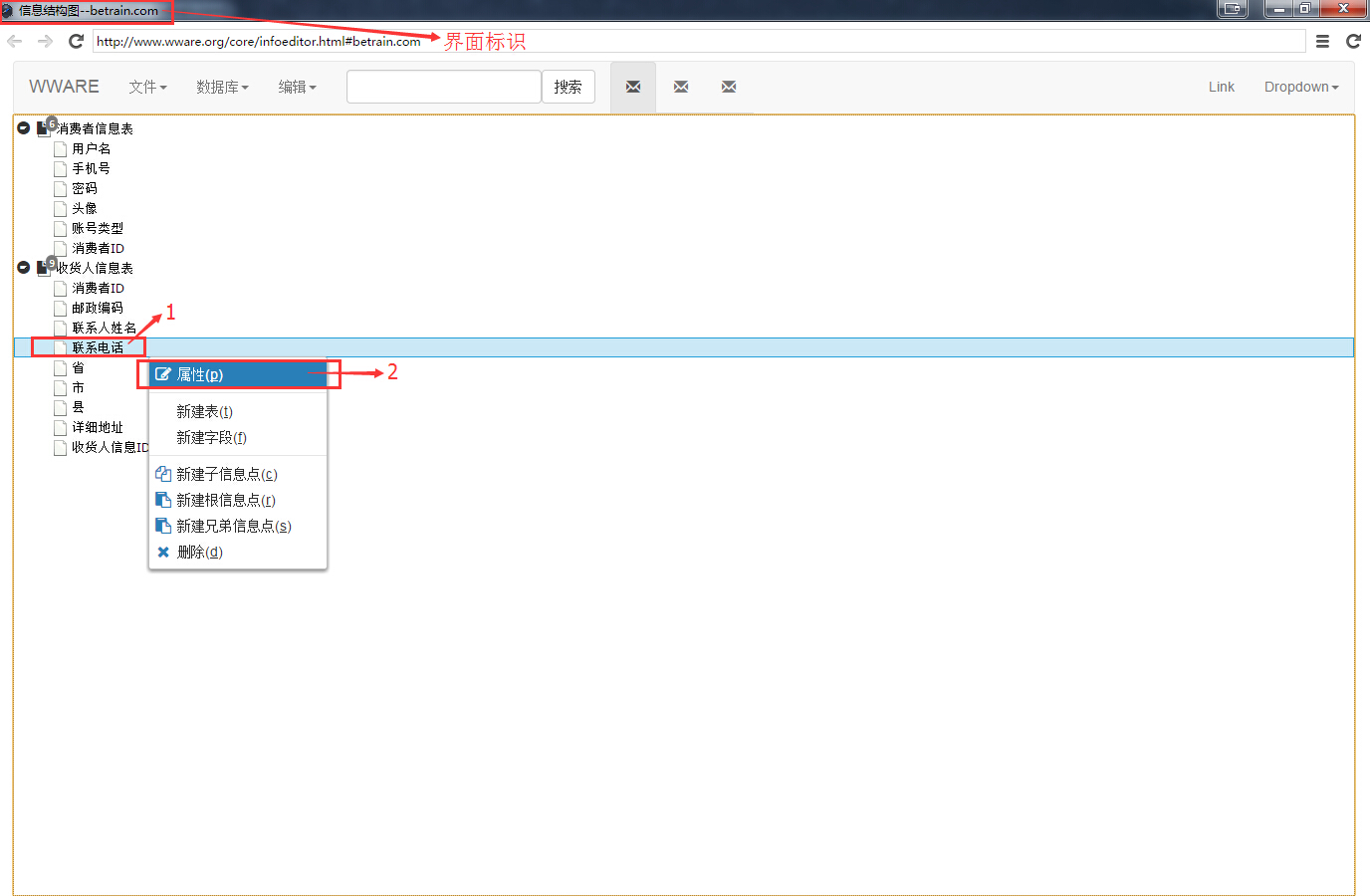
- 找到我们要修改的lianxirendianhua对应的收货人信息表下的联系电话,选中它,点击右键弹出菜单,选择"属性(P)",弹出"信息点属性"对话框。操作过程如下图(1→2)所示:

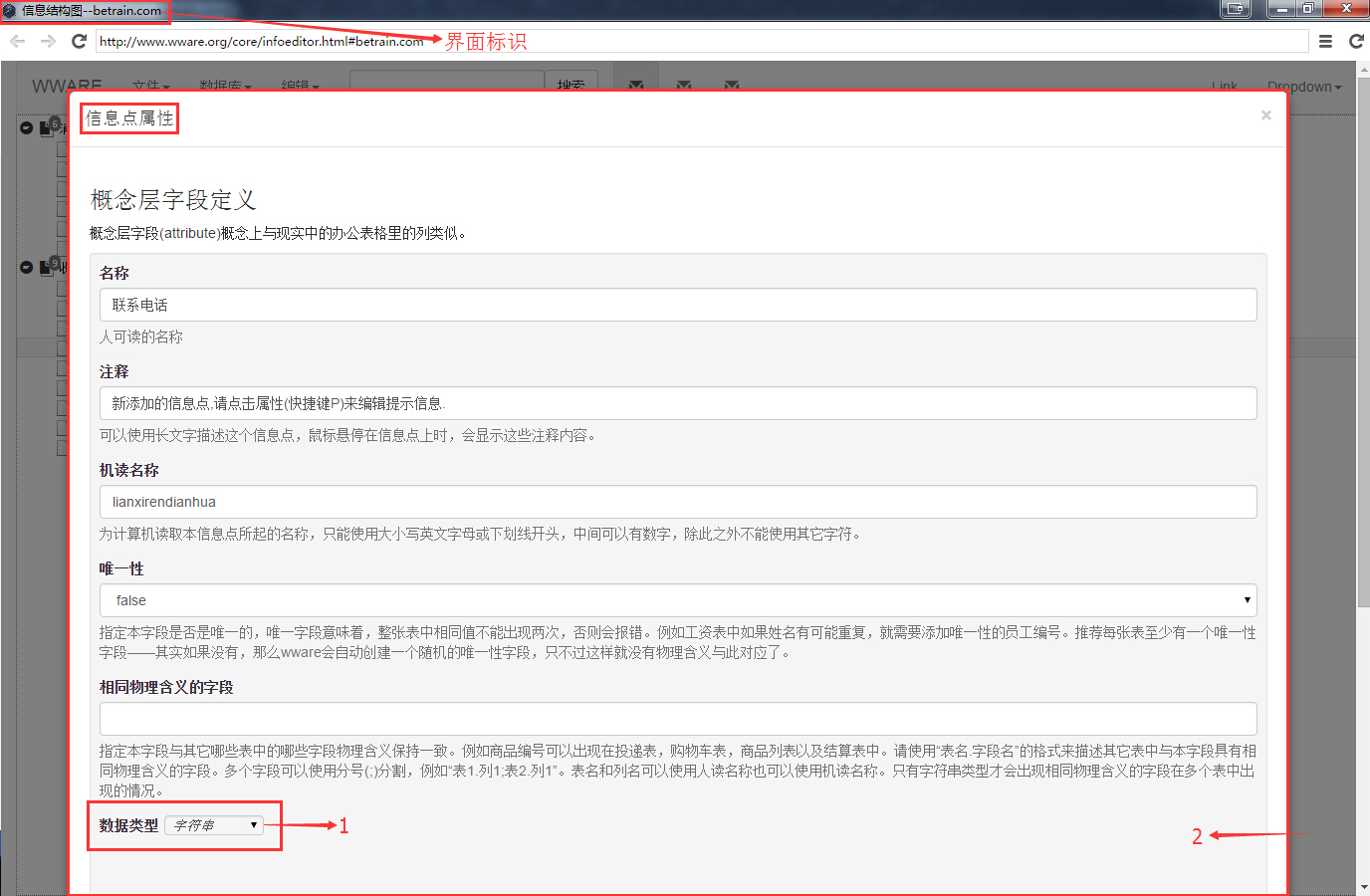
- 如下图所示,记录下图中1处的数据类型,这里是字符串类型,点击"信息点属性"对话框外的灰色区域(类似下图中2处的位置),关闭"信息点属性"对话框。

- 回到"duqu.html"的代码编辑界面,点击lianxirendianhua前的方形图标,弹出菜单,点击"Type"右侧的三角形图标,弹出下拉菜单,选择"String",这样,我们就把lianxirendianhua的数据类型设置成了我们上一步骤中记录的字符串类型了。"Type"下拉菜单的四个选项的含义解释如下:
- Auto:自动,默认为字符串类型,纯数字的字符串会被修改为数字类型,true/false会被修改为Boolean类型
- Array:数组类型
- Object:对象类型
- String:字符串类型

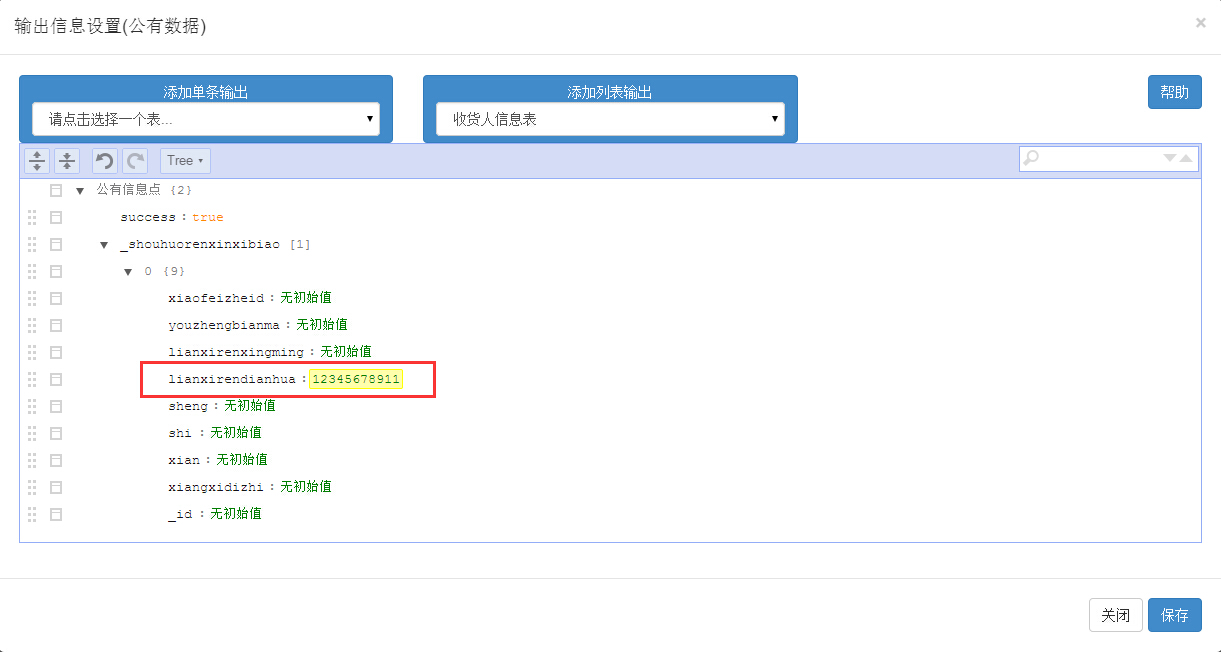
- 将光标定位到lianxirendianhua后的无初始值处,删除无初始值并输入"12345678911",如下图所示。

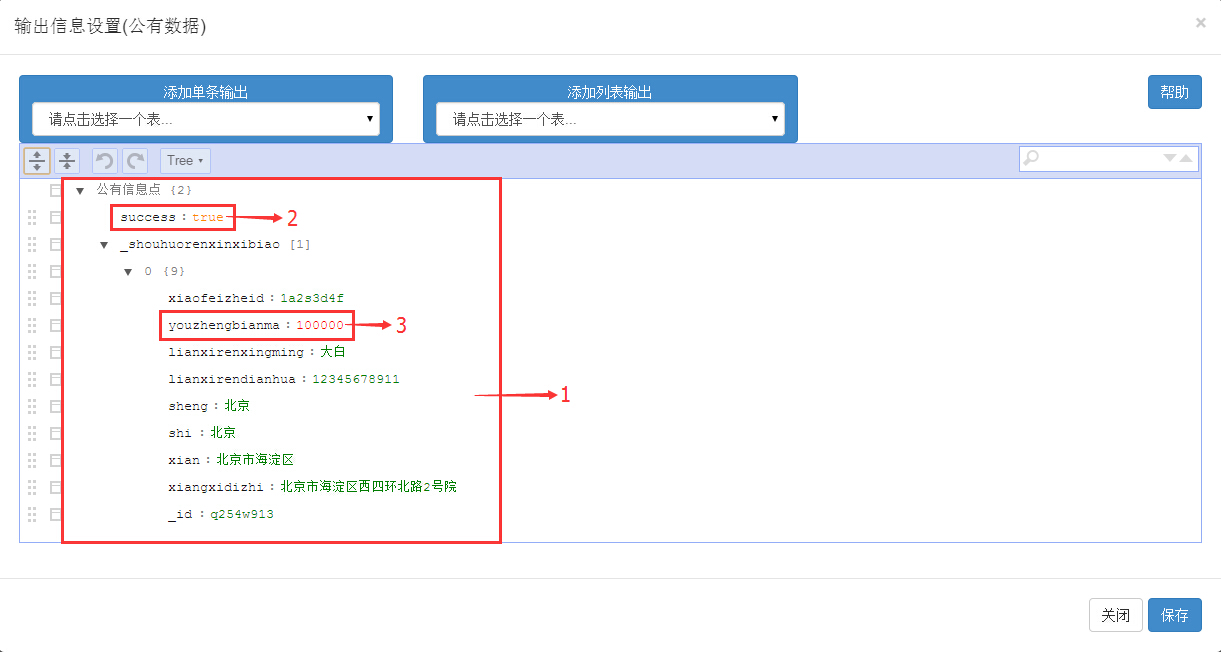
3_2-7、重复步骤3_2-6中所述操作,直到所有的无初始值全都修改完毕,如下图中1处所示,其中,"_shouhuorenxinxibiao"下一行的"0 {9}"就是列表的第一条记录。每条数据的值与页面中信息的详细对应关系以及每条数据的数值类型如下:
- xiaofeizheid : 1a2s3d4f // 字符串
- youzhengbianma : 100000 // 数字
- lianxirenxingming : 大白 // 字符串
- lianxirendianhua : 12345678911 // 字符串
- sheng : 北京 // 字符串
- shi : 北京 // 字符串
- xian : 北京市海淀区 // 字符串
- xiangxidizhi : 北京市海淀区西四环北路2号院 // 字符串
- _id : q254w913 // 字符串
- 注意:上面所述的xiaofeizheid和_id在页面中并未呈现,所给的取值也只是示例。注意下图中2、3和1内其他数据值颜色的不同、数据类型的不同。

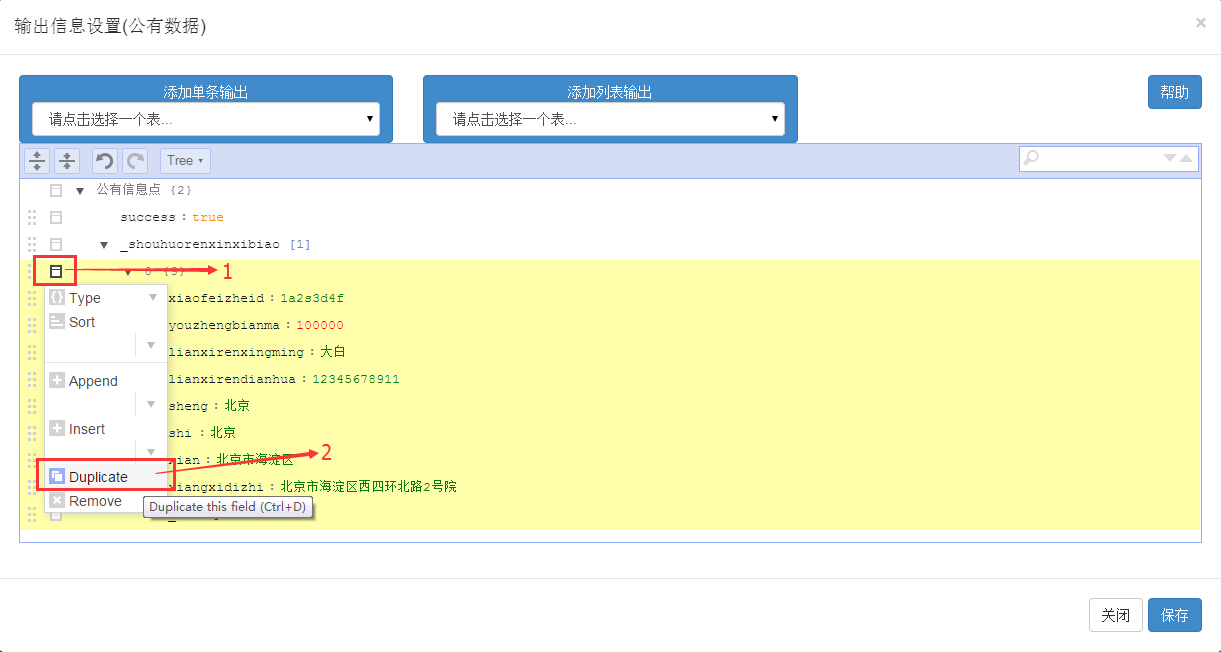
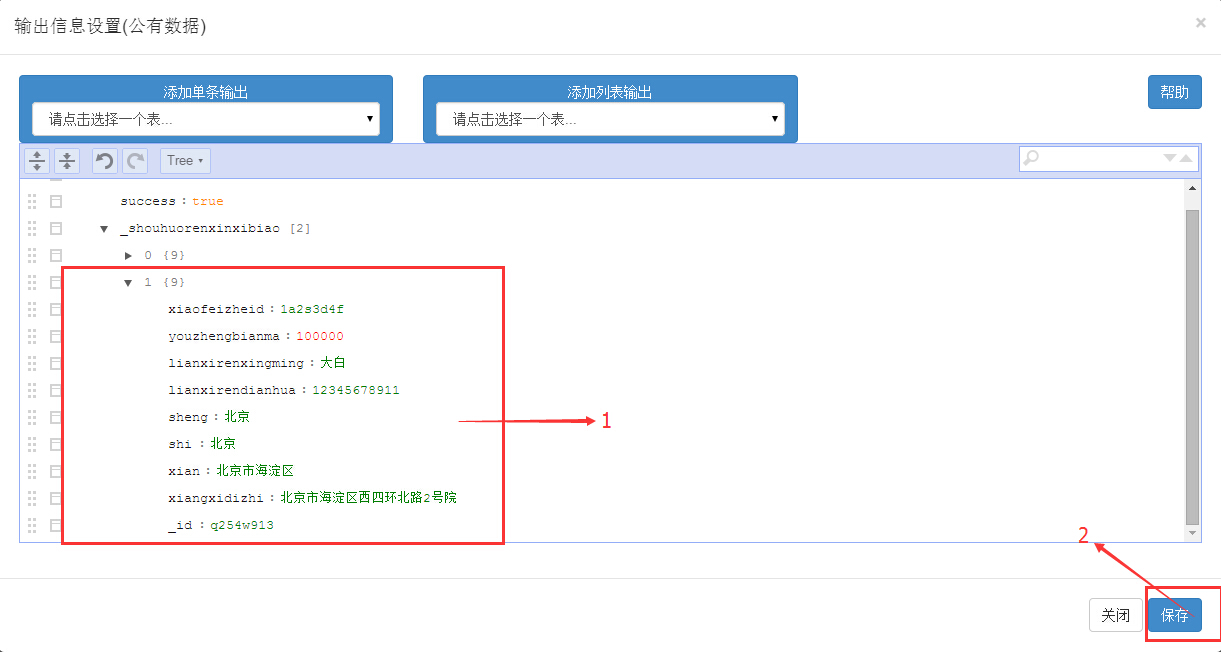
3_2-8、上边我们提到,这里的显示内容是一个列表,为了测试对列表信息标注的正确性,我们再增加一条记录,这样,表就有两条记录了。方法如下:点击"_shouhuorenxinxibiao"下一行的"0 {9}"前的方形图标,弹出菜单,选择"Duplicate",这样就复制并添加了一条跟第一条记录完全一样的记录——"1 {9}",它是列表的第二条记录。然后,点击右下角的"保存"按钮保存我们所做的修改。如下两图所示为操作过程(第一张图中1→2)及最终结果(第二张图中1→2):


3_2-9、在"duqu.html"的代码编辑界面,点击菜单栏的"文件"弹出下拉菜单,选择"保存"保存以上所做出的修改。操作过程如下图(1→2)所示:

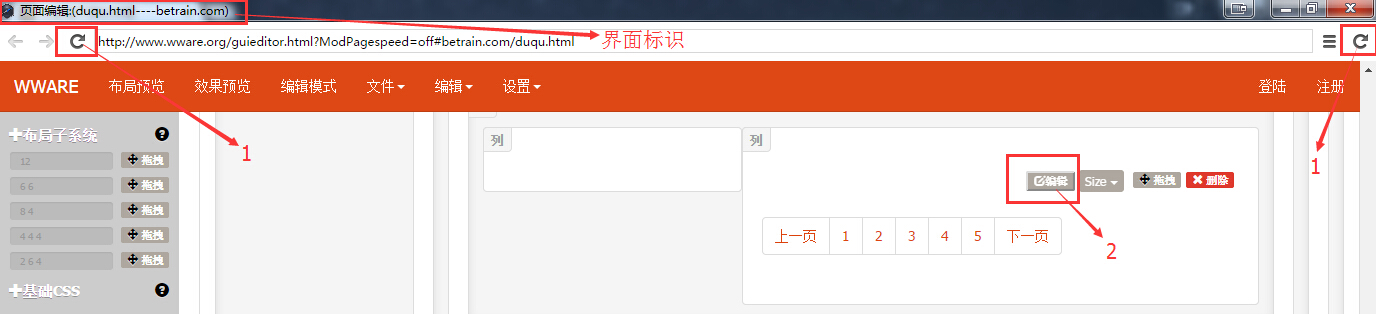
3_2-10、在"betrain.com"的站点编辑界面,点击URL下的"duqu.html",进入"duqu.html"的页面编辑界面。操作过程如下图(1→2)所示:

3_2-11、在"duqu.html"的页面编辑界面中,找到图一中3—8所在区块,鼠标悬停在该区块,点击显示出来的灰色"编辑"按钮,进入该区块的GUI编辑模式。操作过程如下图所示:

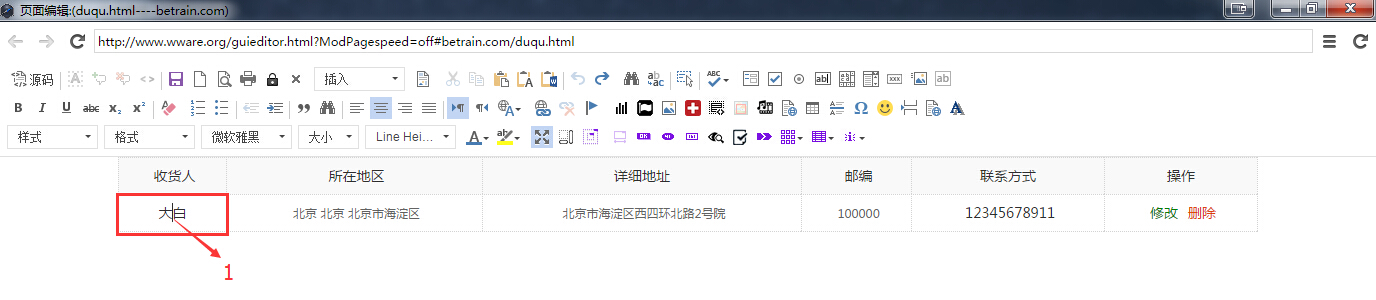
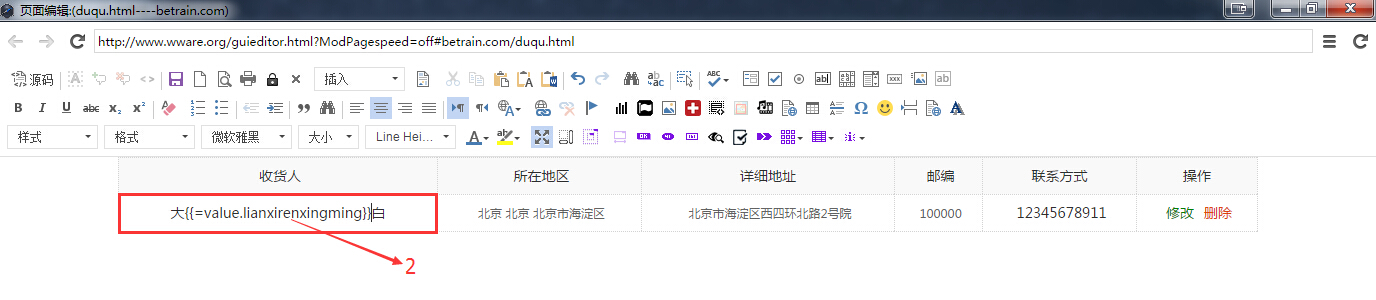
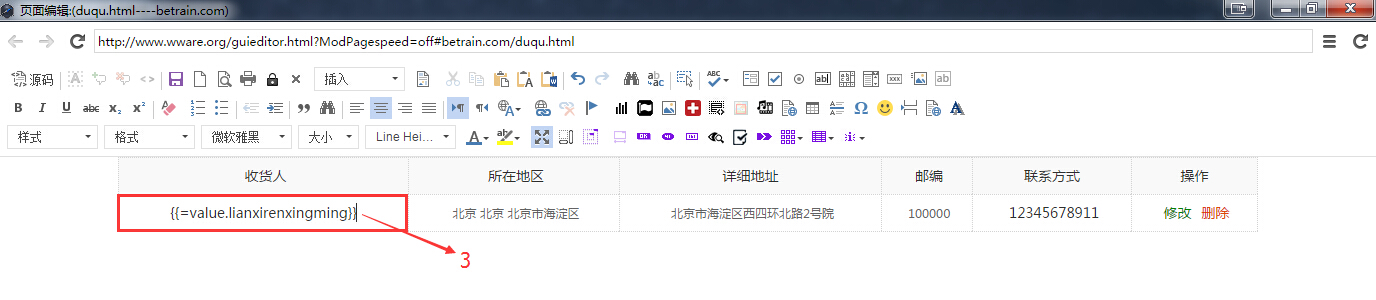
3_2-12、在该区块的GUI编辑模式下,使用鼠标点击"收货人"下的"大白",将鼠标定位到两个字的中间,输入%7B%7B%3Dvalue.lianxirenxingming%7D%7D,然后删除掉原来的文字"大"和"白",这样我们就完成了一个点的标注。根据步骤3_2-7中所列的对应关系,重复刚才的操作,直到图一中3—7这5个点的标注全部完成。操作过程如下列图片组所示:



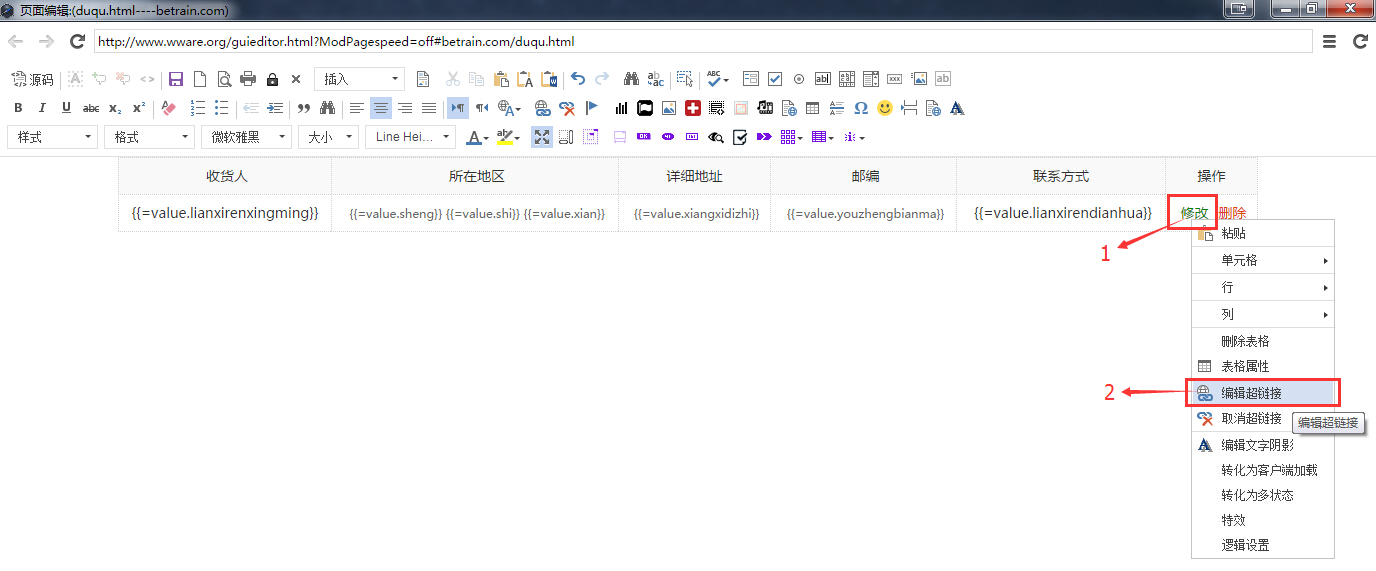
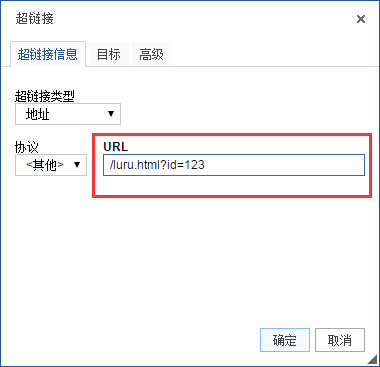
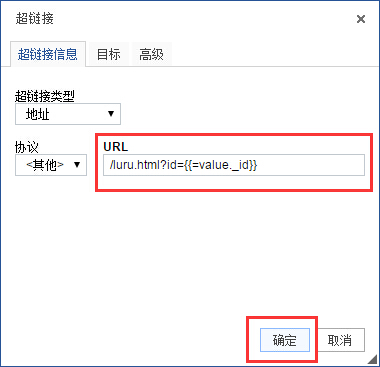
3_2-13、图一中8这个点的操作方法是这样的:点击"修改",右键弹出菜单,选择"编辑超链接",弹出"超链接"编辑对话框,将对话框中URL下输入框内的内容修改为/luru.html%3Fid%3D%7B%7B%3Dvalue._id%7D%7D,然后点击"确定"按钮关闭对话框,至此,这个点的标注我们也完成了。过程如下图所示:



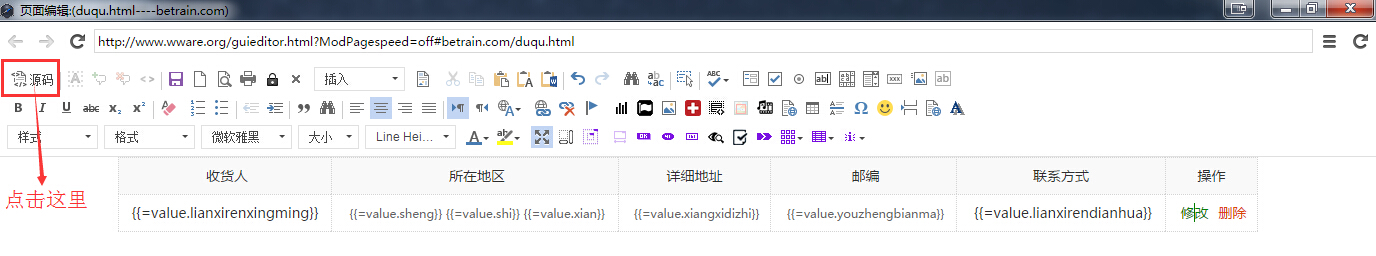
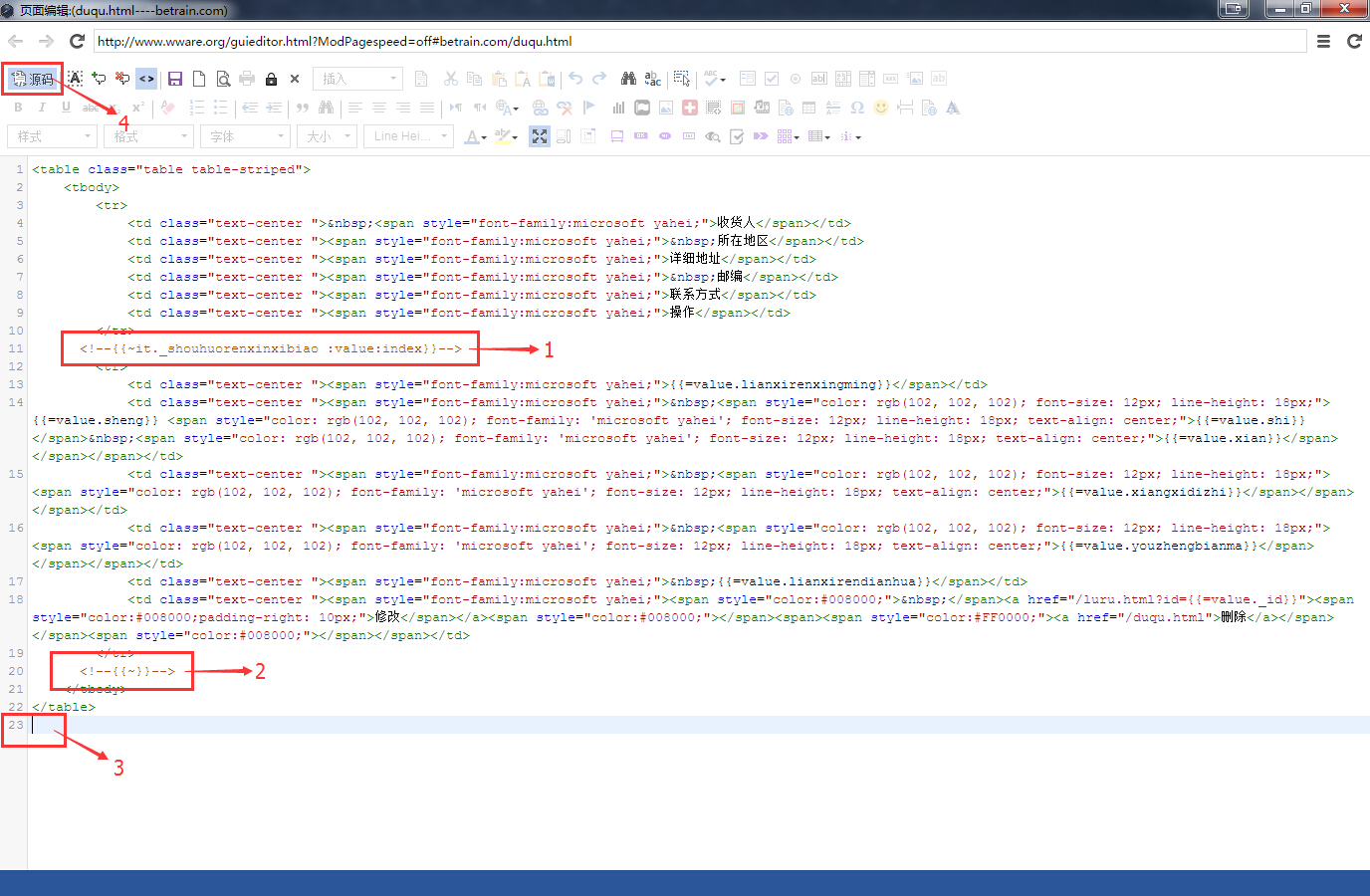
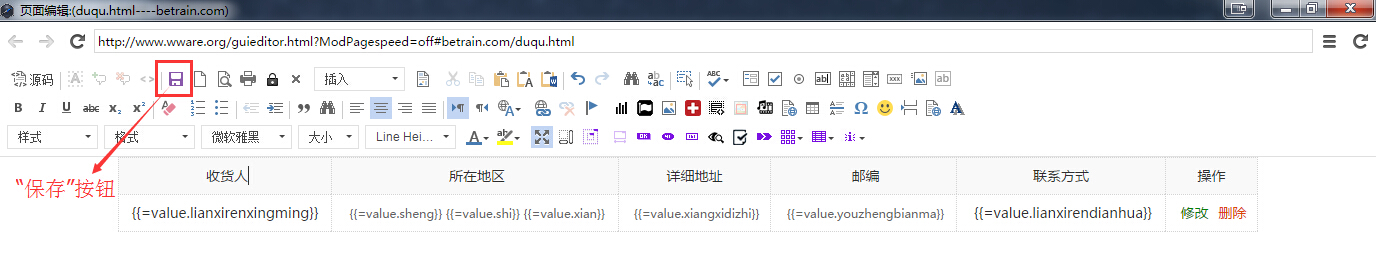
3_2-14、前边我们已经提过,图一中这6个点所处区块是一个列表,所以接下来,我们需要这样操作:点击界面左上角的"源码",进入这个区块的源码编辑模式,在第一个"</tr>"(第10行附近)后点击,回车,输入%26lt%3B%21--%7B%7B%7Eit._shouhuorenxinxibiao%20%3Avalue%3Aindex%7D%7D--%26gt%3B,在第二个"</tr>"(第19行附近)后点击,回车,输入%26lt%3B%21--%7B%7B%7E%7D%7D--%26gt%3B,然后,将鼠标光标定位到最后一行处,点击界面左上角的"源码",重新进入该区块的GUI编辑模式,点击"源码"右侧的保存按钮,保存刚才的修改并回到"duqu.html"的页面编辑界面。过程如下图所示:



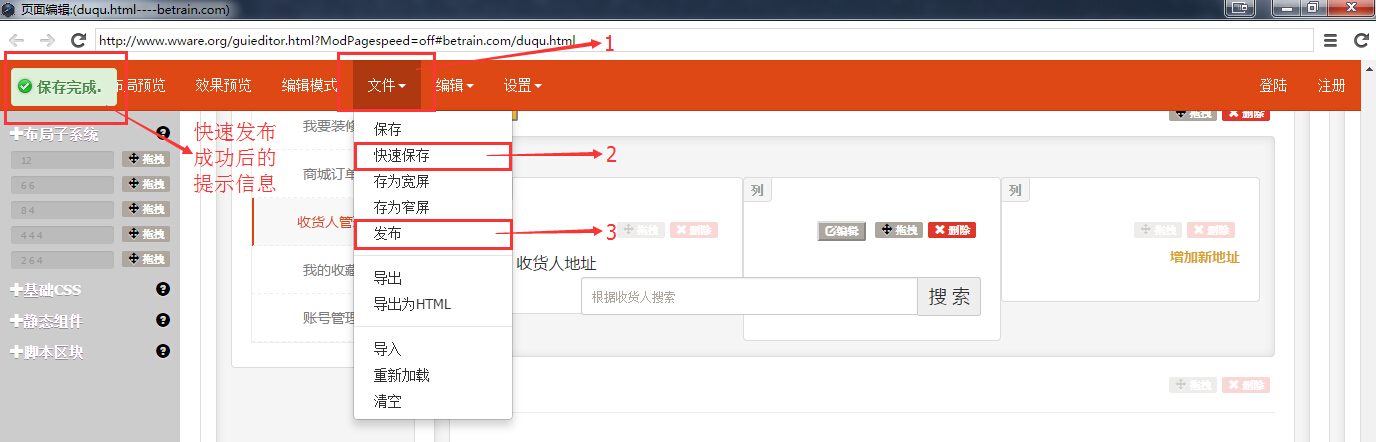
3_2-15、至此,我们对图一中3—8这6个点的标注已经彻底完成,接下来,点击菜单栏的"文件"弹出下拉菜单,选择"快速保存"整体保存我们对页面的修改,选择"发布"弹出"发布页面"对话框。操作过程如下图(1→2→3)所示:

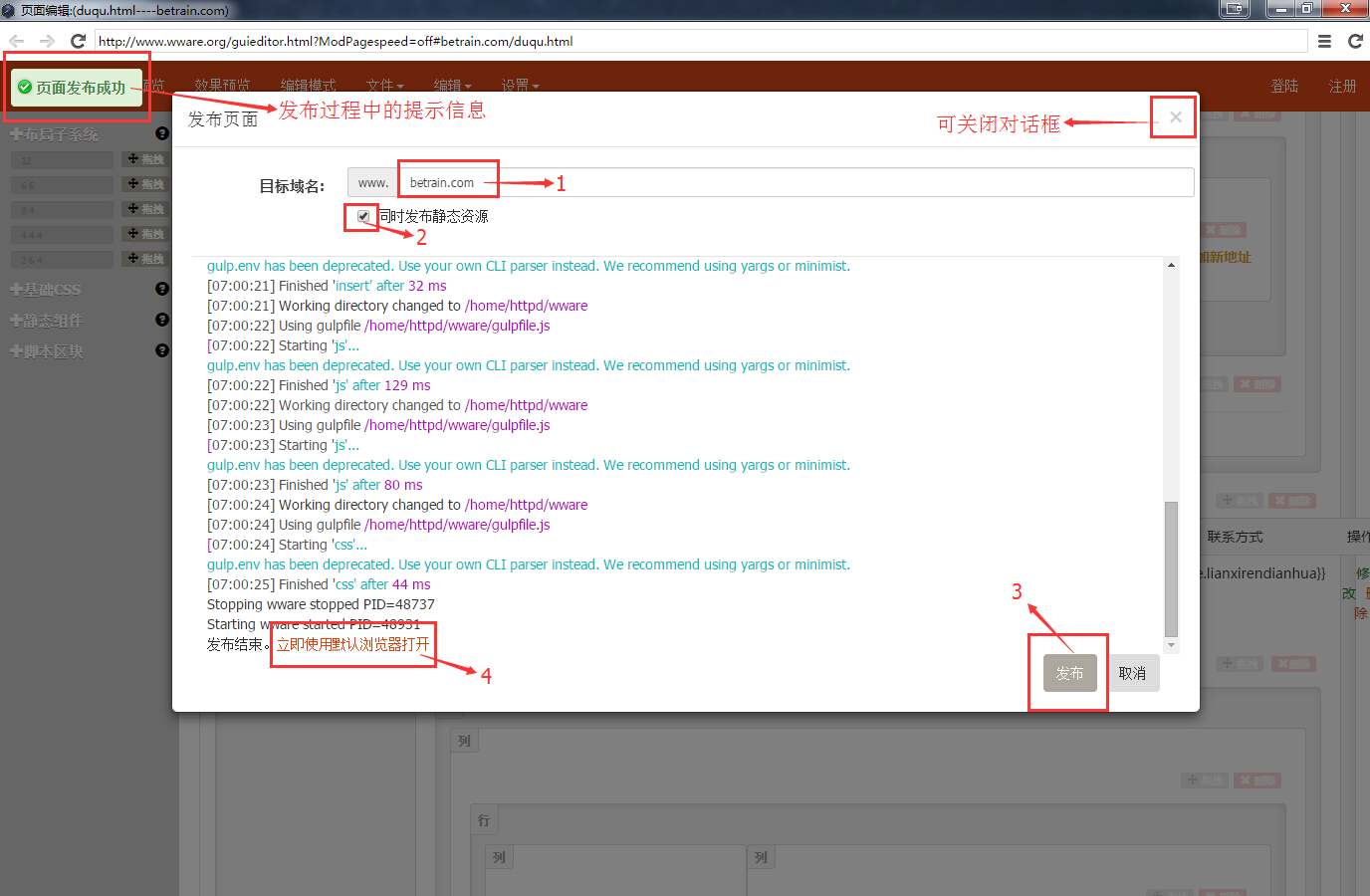
3_2-16、在"发布页面"对话框中,目标域名后的输入框填写betrain.com,勾选下方的同时发布静态资源选项,点击右下角的"发布"按钮,等待页面发布完成(发布过程中界面左上角会有提示)。操作过程如下图(1→2→3)所示:

3_2-17、点击"发布页面"对话框中发布后出现的立即使用默认浏览器打开(上图中4处),在浏览器中查看我们修改的部分,如果显示效果如下图所示,则证明我们的操作没有错误,可以继续进行下一步了。

3_3 图一中9的详细操作
3_3-1、回到"duqu.html"的代码编辑界面,点击地址栏左侧(或右侧)的刷新图标,重新载入一下代码。点击菜单栏中的"代码"弹出下拉菜单,选择"输入信息设置",打开"输入信息设置(公有数据)"对话框。操作过程如下图(1→2→3)所示:

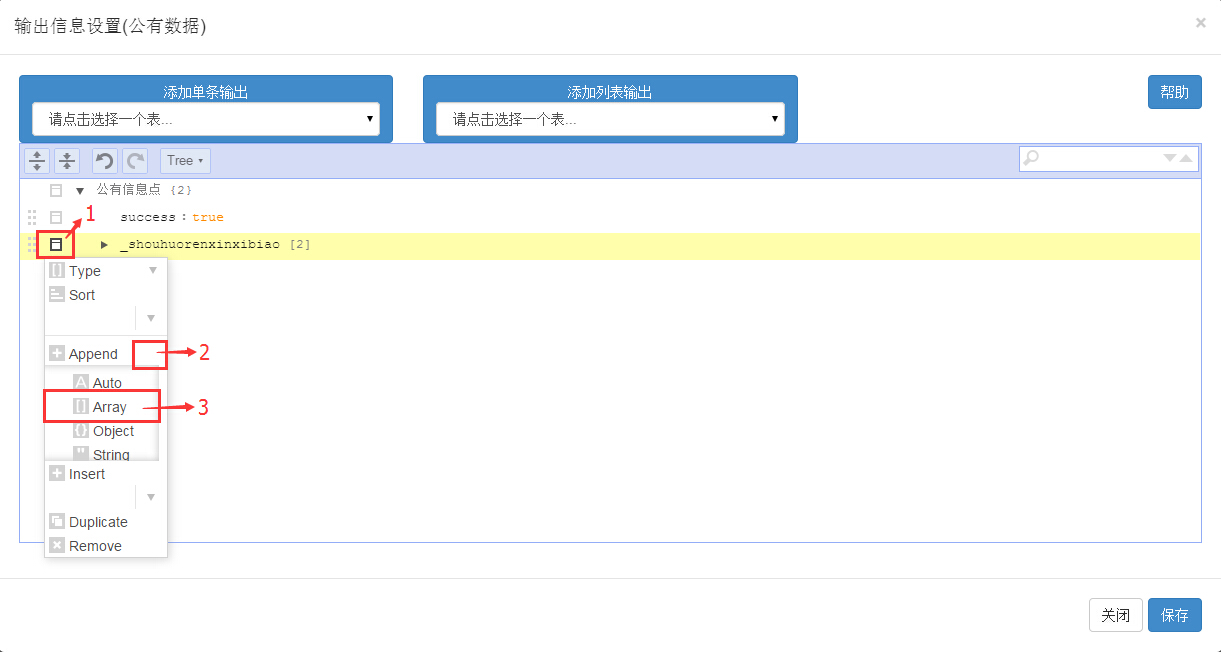
3_3-2、在"输入信息设置(公有数据)"对话框内,点击"_shouhuorenxinxibiao"前的方形图标弹出菜单,点击"Append"右侧的三角形图标打开下拉菜单,选择"Array"。操作过程如下图(1→2→3)所示:

3_3-3、将新增的数组命名为"pagearray",点击"(empty arry)"前的方形图标,为pagearray新增一个对象。点击"(empty object)"前的方形图标,为这个对象添加三条数据,数据类型均为字符串。使用相同方法,共为数组"pagearray"添加三个对象。添加完成之后,输出信息应该是这样的:
{
"success": true,
"_shouhuorenxinxibiao": [
{
"xiaofeizheid": "1a2s3d4f",
"youzhengbianma": 100000,
"lianxirenxingming": "大白",
"lianxirendianhua": "12345678911",
"sheng": "北京",
"shi": "北京",
"xian": "北京市海淀区",
"xiangxidizhi": "北京市海淀区西四环北路2号院",
"_id": "q254w913"
},
{
"xiaofeizheid": "1a2s3d4f",
"youzhengbianma": 100000,
"lianxirenxingming": "大白",
"lianxirendianhua": "12345678911",
"sheng": "北京",
"shi": "北京",
"xian": "北京市海淀区",
"xiangxidizhi": "北京市海淀区西四环北路2号院",
"_id": "q254w913"
}
],
"pagearray": [
{
"url": "/duqu.html?page=1",
"page": "上一页",
"active": false
},
{
"url": "/duqu.html?page=1",
"page": "1",
"active": true
},
{
"url": "/duqu.html?page=1",
"page": "下一页",
"active": false
}
]
}

3_3-4、点击对话框右下角的"保存"按钮(上图右下角)保存输出信息的设置,点击菜单栏中的"文件",选择下拉菜单中的"保存"保存修改。
3_3-5、接下来,回到"duqu.html"的页面编辑界面,点击地址栏左侧(或右侧)的刷新图标,重新载入一下代码。找到页码所在的区块,点击灰色的"编辑"按钮,进入该区块的GUI编辑模式。操作过程如下图所示:

3_3-6、点击界面左上角的"源码",进入该区块的源码编辑模式。将源码按照如下所示内容修改。最后,将鼠标光标定位到代码最后一行,点击左上角的"源码",返回该区块的GUI编辑模式,点击保存图标,保存刚才所作的修改。
%26lt%3Bul%20class%3D%26quot%3Bpagination%26quot%3B%26gt%3B%0A%20%20%26lt%3B%21--%7B%7B%7Eit.pagearray%20%3Avalue%3Aindex%7D%7D--%26gt%3B%0A%09%26lt%3Bli%26gt%3B%26lt%3Ba%20href%3D%26quot%3B%7B%7B%3Dvalue.url%7D%7D%26quot%3B%26gt%3B%7B%7B%3Dvalue.page%7D%7D%26lt%3B/a%26gt%3B%26lt%3B/li%26gt%3B%0A%20%20%26lt%3B%21--%7B%7B%7E%7D%7D--%26gt%3B%0A%26lt%3B/ul%26gt%3B%0A
4层次
产品包含以下三个层次:
核心产品:产品中给购买者带来的基本利益和效用,即产品使用价值,是顾客真正要买的东西。在产品整体概念中是最基本、最主要的部分。
形式产品:核心产品借以实现的形式,即向市场提供的实体或劳务的外观。
附加产品:顾客购买产品时所能得到的附加服务和利益
5区别
有人把产品理解为商品,其实是不确切的。产品和商品的区别在:商品是用来交换的产品,商品的生产是为了交换,而当一种产品经过交换后进入使用过程后,就不能再称之为商品了;当然,如果产品又产生了二次交换,那么在这段时间内,它又能被称之为商品了。
6产品观
1. 在中华人民共和国境内从事产品生产、销售活动,必须遵守中华人民共和国产品质量法。生产者、销售者依照该法规定承担产品质量责任。该法所称产品是指经过加工、制作,用于销售的产品。国务院产品质量监督部门主管全国产品质量监督工作。国务院有关部门在各自的职责范围内负责产品质量监督工作。县级以上地方产品质量监督部门主管本行政区域内的产品质量监督工作。县级以上地方人民政府有关部门在各自的职责范围内负责产品质量监督工作。
2.国家对产品质量实行以抽查为主要方式的监督检查制度,对可能危及人体健康和人身、财产安全的产品,影响国计民生的重要工业产品以及消费者、有关组织反映有质量问题的产品行抽查。抽查的样品应当在市场上或者企业成品仓库内的待销产品中随机抽取。对依法进行的产品质量监督检查,生产者、销售者不得拒绝。
3.消费者有权就产品质量问题,向产品的生产者、销售者查询;向产品质量监督部门、工商行政管理部门及有关部门申诉,接受申诉的部门应当负责处理。保护消费者权益的社会组织可以就消费者反映的产品质量问题建议有关部门负责处理,支持消费者对因产品质量造成的损害向人民法院起诉。因产品存在缺陷造成损害要求赔偿的诉讼时效期间为二年,自当事人知道或者应当知道其权益受到损害时起计算。因产品存在缺陷造成损害要求赔偿的请求权,在造成损害的缺陷产品交付最初消费者满十年丧失;但是,尚未超过明示的安全使用期的除外。军工产品质量监督管理办法,由国务院、中央军事委员会另行制定。
6_1科勒特
1995年P·科特勒在《市场管理:分析、计划、执行与控制》专著修订版中,将产品概念的内涵由三层次结构说扩展为五层次结构说,即包括核心利益(Core Benefit)、一般产品(Generic Product)、期望产品(Expected Product)、扩大产品(Augmented Product)和潜在产品(Potential Product)。由于P·科特勒在其著作中更多地是对每个层次含义的解释,而且没有将它与三层次结构说的差异进行比较,因此,这个新概念在引入国内后仍被简单地理解为“内涵不断扩展,层次不断深化”,即被认为是“顾客满意学说在产品上的具体体现”。
6_2马克
马克·佩里博士在总结若干学者的观点之后认为,产品属性包括内在、外在、表现和抽象四项内容。
内在属性指产品的物理组成。
外在属性指不是产品物理组成部分,且可以在不使用的情况下进行评估的属性,包括品牌、包装、服务和价格等内容。
表现属性指产品发挥作用的方式,只有通过使用才能对其进行评估。评估的方法有主、客观两种。
抽象属性指将多种属性包含的信息集合在了某一种属性当中,包括加权多种属性、用户意向属性和使用情境属性。
7书面解释
对“产品”的书面解释
我们公司有那些产品?产品组合=>产品结构
可以用一个书面语来表示上面的那句话:产品组合,即指企业生产或销售古古怪怪的全部产品的“大类产品项目”组成;
可以用一个口语话的词来表示那句话:产品结构,即指企业生产或销售的全部产品的“大类产品”组成;
你们公司有那些类型的产品?产品线=>产品(大)类/产品系列;
可以用一个书面语来表示上面的那句话:产品线,即指技术和结构上密切相关,具有相同的使用功能、规格不同而满足同类需求的一组产品,产品线内一般有许多不同的产品项目;
可以用一个口语话的词来表示那句话:产品大类/产品类/产品系列,即对产品组合之中工分为多少个不同的大类别;
你们公司这种类别的产品有多少种? 产品项目=>产品大类的品种/产品大类之中的规格;
可以用一个书面语来表示上面的那句话:产品项,即一个产品大类之中,以规格、质量等不同特征,把大类产品分为每个不同的特定的产品;
可以用一个口语话的词来表示那句话:某某产品,即确定的产品。
8产品形态
产品形态是产品信息的载体,基于形态语意学的交通工具设计是运用独特的造型语言,利用产品形态这种无声的媒介向外界传递产品的基本内容,达到“无声胜有声”的艺术境界。随着时代的变化,尤其是科技、制造工艺的进化,交通工具更加注重于产品形态语意的表达,一个好的形态反映了时代的精神面貌,迎合了人们的审美趣意,甚至于还影响着和引导着人们的消费习惯。譬如当我们看到一辆款式新颖的汽车时,观察其光洁的表面,拉开车门,手握方向盘,聆听马达的轰鸣,体验加速的快感,回味品牌的内涵,你一定会为此感到动心,这就是产品的形态“传情达意”的作用。
然而传统的交通工具设计以使用性为主要目标,更多考虑产品功能的实现、结构的合理,而没有把人作为设计的目标,在满足物质需求的基础上忽略了精神与情感方面的需求的设计。就汽车设计而言,造型上存在色彩单调、搭配不当、体形庞大、线条生硬、显示装置不够人性化等诸多问题。外在造型的低下导致汽车设计整体品质大打折扣,失去国际竞争力。所以交通工具设计作为人类智慧的产物,是由若干个相互联系的要素构成的集合体,包括功能、结构、形态、色彩以及环境等要素,本项目通过运用形态语意学的设计理念来创造出更时尚、更加美观的交通工具。