准备
1 目的
接下来我们将对betrain.com项目下的luru.html进行动态化,
首先我们将对我们的工作环境进行配置,我们提供两种方式获得betrain项目的源文件,
外网可以下载zip包下载地址,内网可以通过以下操作来获得betrain项目源文件
2 前提
请检查你的环境是否配置正常
1.启动虚拟机
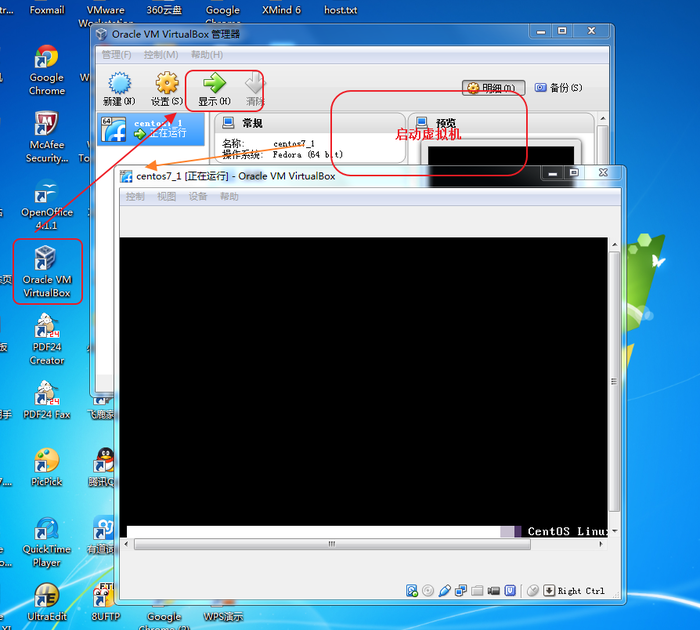
(1)打开桌面上的Oracle VM VirtualBox,启动centos虚拟机(如图1-1)

(图1-1)
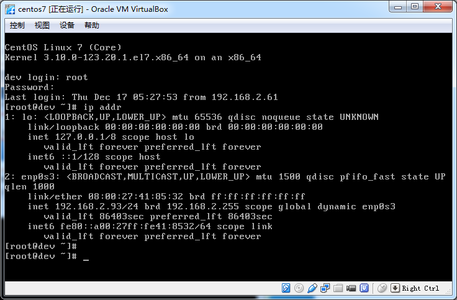
(2)输入用户名:root,密码:root(输入的密码是隐藏的,所以看不见) ,输入查看ip命令:ip addr (如图1-2)

(图1-2)
2.配置hosts表
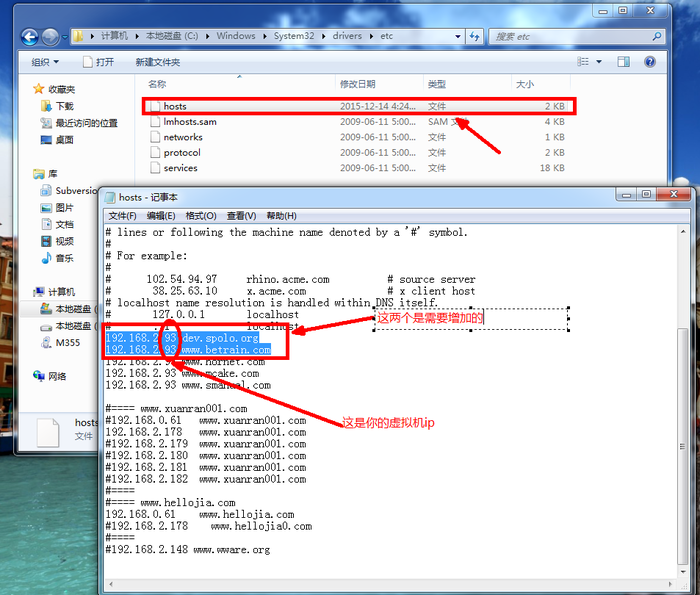
(1)打开:C:\Windows\System32\drivers\etc\hosts
(2)添加:192.168.2.xx dev.spolo.org (前面为上一步记录的虚拟机ip)
(3)添加:192.168.2.xx www.betrain.com (前面为上一步记录的虚拟机ip)(如图2-1)

(图2-1)
3.检测虚拟机是否正常运行
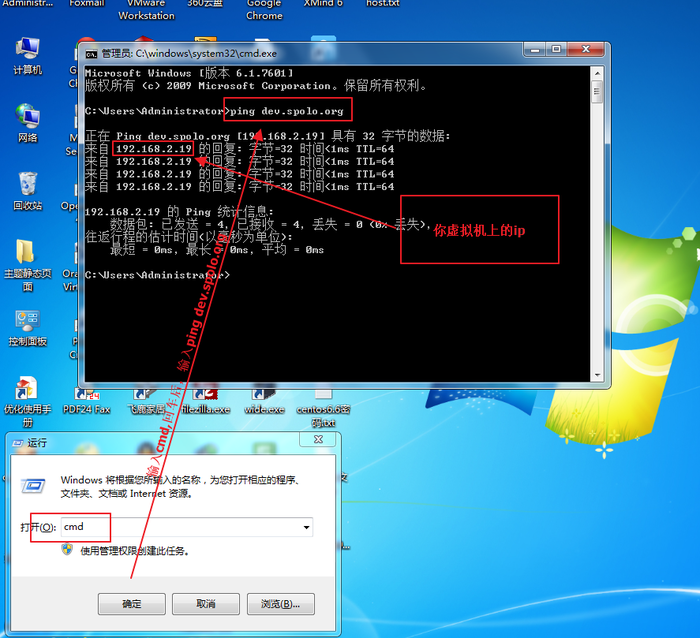
(1)开始-->运行 或win+r 进入运行窗口
(2)接着输入cmd 进入dos界面
(3)最后输入ping dev.spolo.org
(4)如果对应ip为192.168.2.xx(注:这个ip为你自己的虚拟机ip,出现如图3-1所示,说明虚拟机正常运行

(图3-1)
4.update代码
(1)进入目录D:\source\,鼠标右键->SVN Checkout,查看是否没有(如图4-1)的两项,如果没有,那么请下载svn SVN下载地址,如果有(如图4-1)的两项

(图4-1)
,点击 SVN Chechout(只需要第一次取出项目时做)
①项目svn地址为: http://glue.spolo.org/svn/glue/trunk/wware/betrain.com
②URL of repository:http://glue.spolo.org/svn/glue/trunk/wware/betrain.com
③Checkout directory:D:\source\xxx.xxx(xxx.xxx为站点名,如图4-2)

(图4-2)
5.Wide连接项目文件
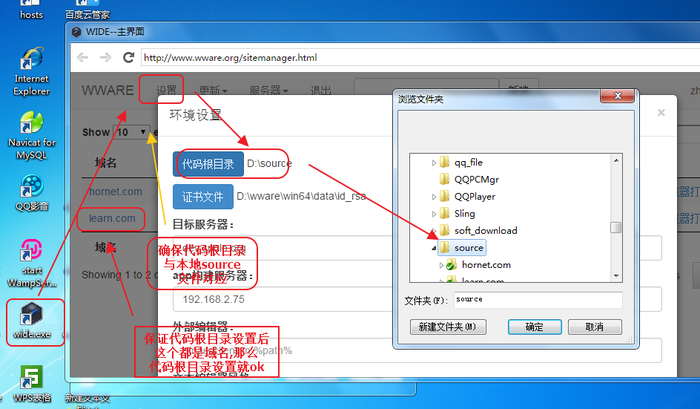
(1)打开wide-->设置-->代码根目录-->选择D:\source(如图5-1)

(图5-1)
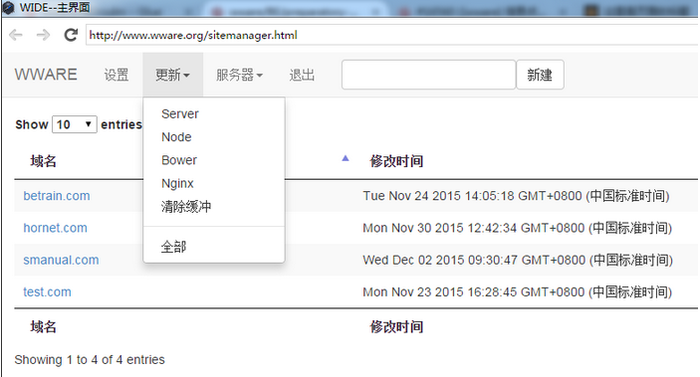
(2)接下来,关闭环境配置对话框,执行如下操作(如图5-2),

(图5-2)
选择菜单栏的更新,在下拉菜单中依次更新Server,Node,Bower,Nginx,等待wide自动更新完成 ,如果更新成功则会出现类似于如图5-3的提示
![]()
(图5-3)
,并且在屏幕左上角出现如图5-4所示,选择菜单栏的更新,在下拉菜单中选择清除缓冲,如果更新不成功,wide出现卡死,或报错,重启wide并重新更新,如果重新更新好几次还不成功,去找技术经理

(图5-4)
6.整站发布
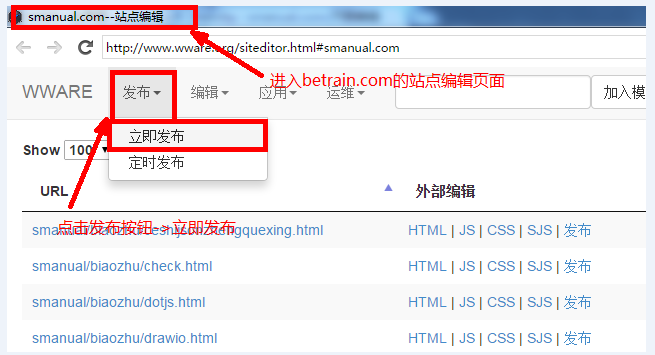
进入到betrain.com 的站点编辑页面中,点击发布->立即发布(如图6-1)

(图6-1)
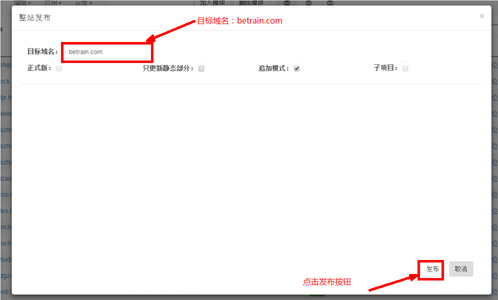
,弹出(如图6-2)整站发布页面

(图6-2)
,把目标域名填写为:betrain.com,点击发布按钮(整站发布,有可能因资源量过大从而发布速度很难,请耐心等待),发布完成后点击(如图6-3)立即使用默认浏览器打开按钮,查看页面是否能够正常浏览

(图6-3)
3 判断页面是否能够进行动态化
在动态化之前还需要查看页面是否可以进行动态化,需要以下步骤
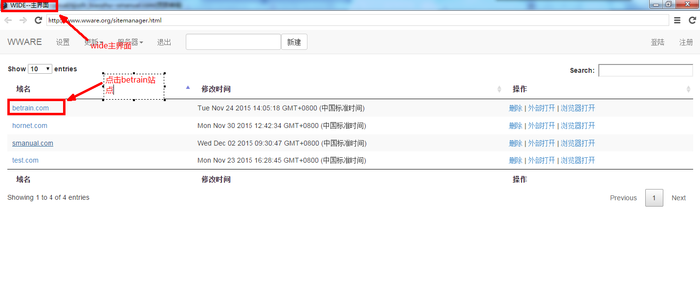
(1).打开wide主界面找到betrain.com站点,点击进入wide主界面(如图2-2)

(图2-2)
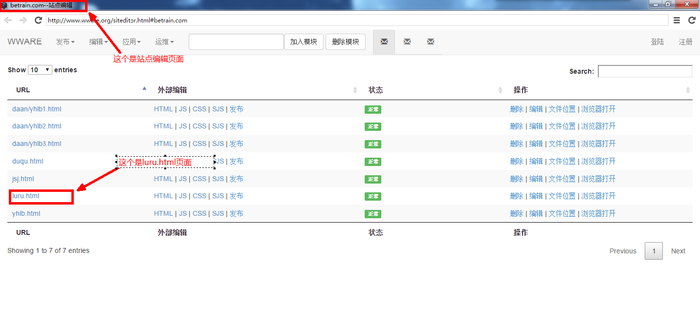
,找到luru.html,点击进入站点编辑页面(如图2-3)

(图2-3)
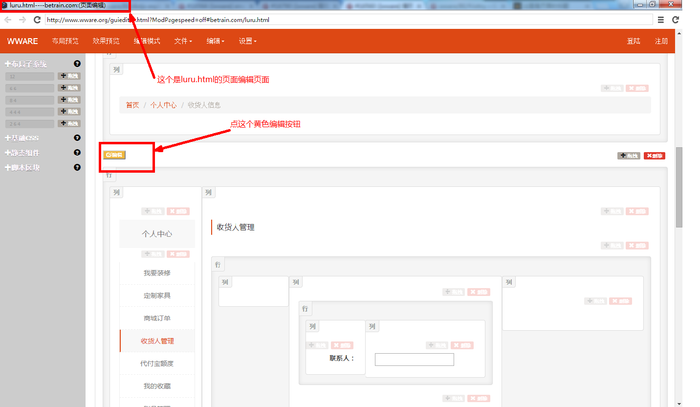
(2).在打开的luru.html中,点击整个页面最左上角的黄色编辑(如图2-4)检查是否原本由元素实现的地方产品使用图片代替,即图片占位

(图2-4)
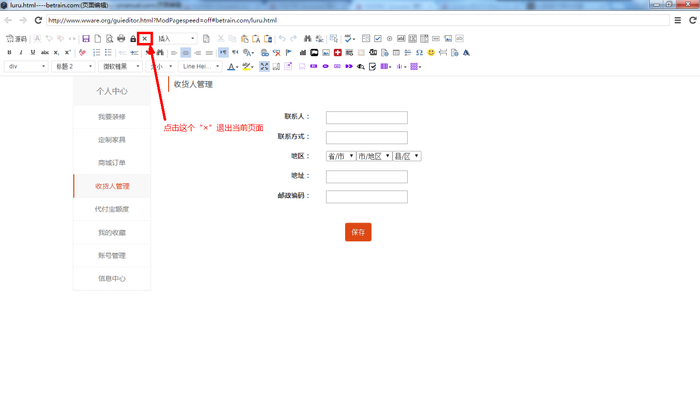
,如果有则无法动态化,执行第三步,如果没有则点击 如图2-5 的×退出动态化

(图2-5)
注意(1)在确认页面是否可以动态化中,这组页面中是没有图片占位的可以动态化,但是在正常工作中有可能会遇到图片占位,怎么去做请参考