1 浏览器中查看页面
在上一个步骤中已经完成了对整站页面的发布,因此我们可以直接通过浏览器访问到你所发布的页面。在浏览器的地址栏中输入"www.betrain.com/luru.html",敲回车打开,就可以看到。

2 确定页面中需要处理的信息点
在浏览器中可以凭借自己的观察,查看一些比较特殊的信息点,使用红框标注的位置就是当前页面需要处理的信息点

3 开始标注信息点
在按照上一步骤查找完成后,开始标注第一个信息点"用户001"
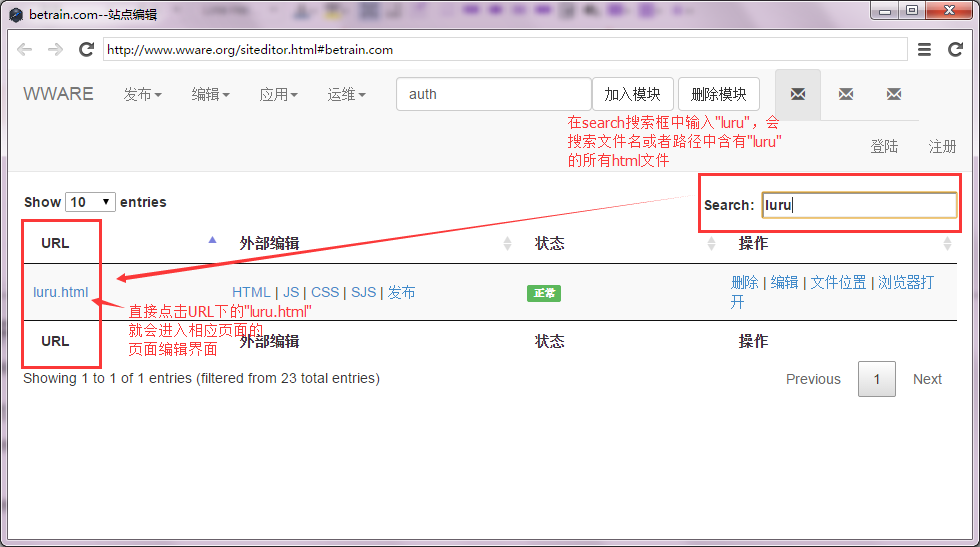
3_1 进入GUI页面编辑界面
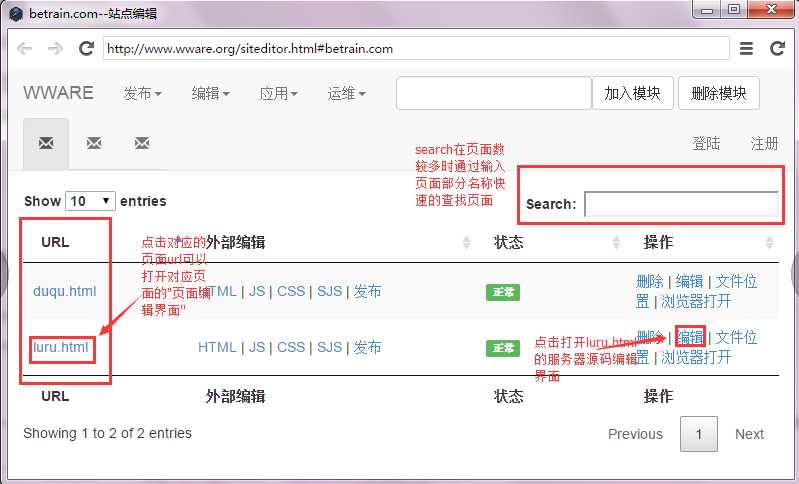
在站点编辑界面中直接点击"luru.html"如下图的位置,进入页面编辑界面

然后点击灰色"编辑"进入GUI编辑界面


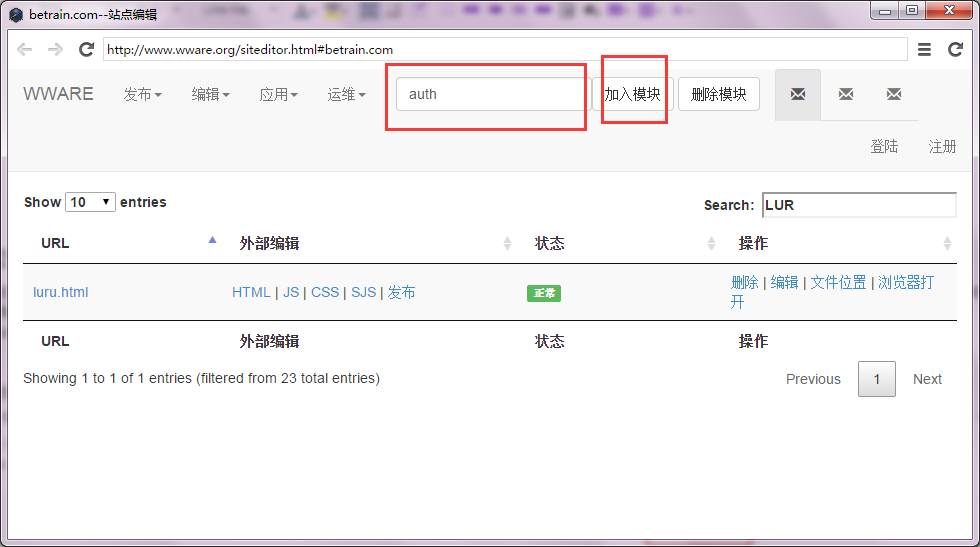
3_2 添加模块
(1)我们看到有一个获取当前用户信息的module库,因此我们在设置动态化该处时需要按照module中的key来动态化该处的信息点。在站点编辑界面中的菜单栏上的输入框中输入"auth",然后点击右侧的"加入模块"

(2)我们会看到在站点编辑界面的左上角会有信息提示"表格加载成功"等消息,我们也会看到在当前的站点编辑界面中会多出很多别的页面,我们可以不用理会这些页面,再加入完成之后使用整站发布再发布一次,(整站发布会比较慢,建议不要勾选"追加模式")

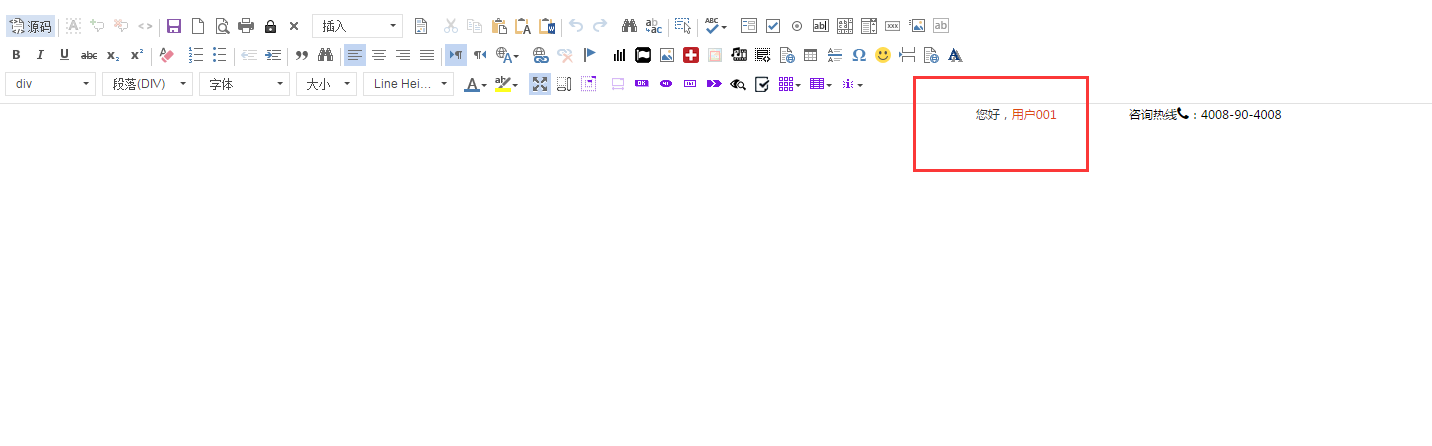
3_3 特殊元素
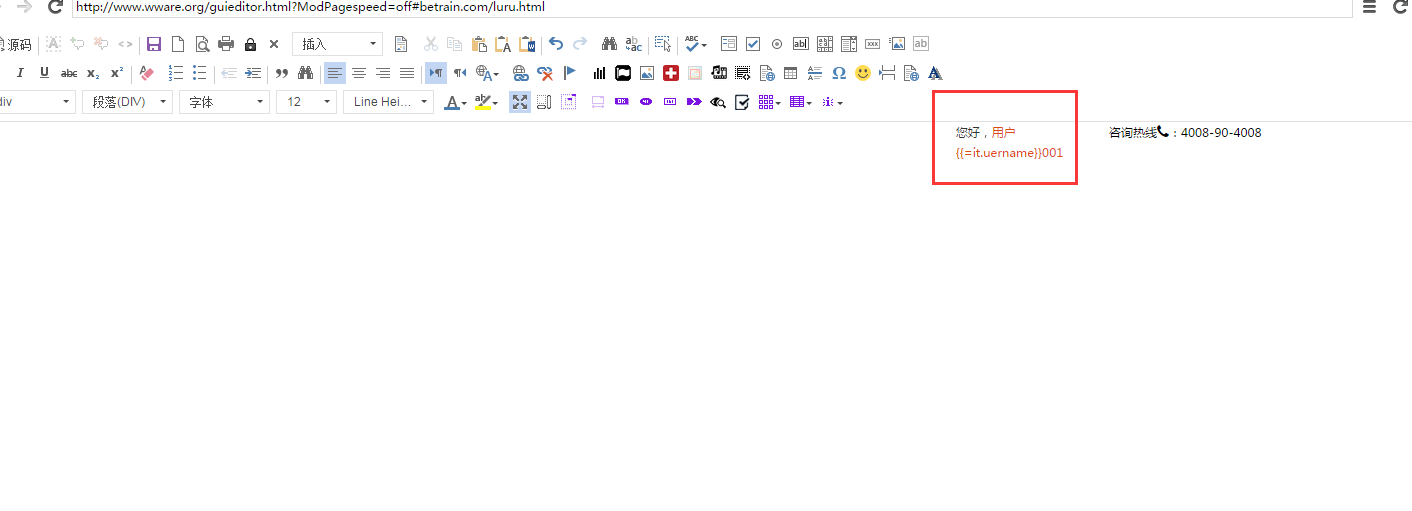
(1)在点击灰色"编辑"按钮进入的GUI编辑界面我们可以看到图中"您好,用户001"是一个用户的登录状态,”在用户登录状态下,显示"您好"再加上用户名称;在用户未登录时显示,登录注册的链接“这样的元素我们称之为"多状态元素"。
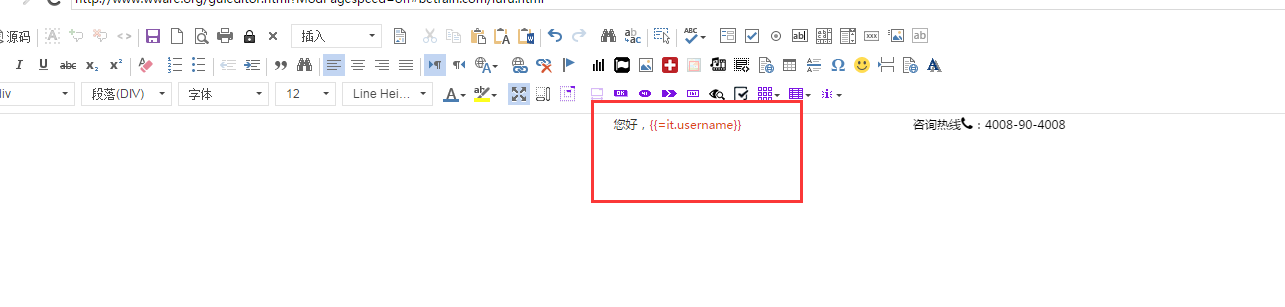
(2)标注该处"用户001",输入"%7B%3D%7B%3Dit.username%7D%3D%7D",然后删除前后的"用户"和"001"文本,如图所示:


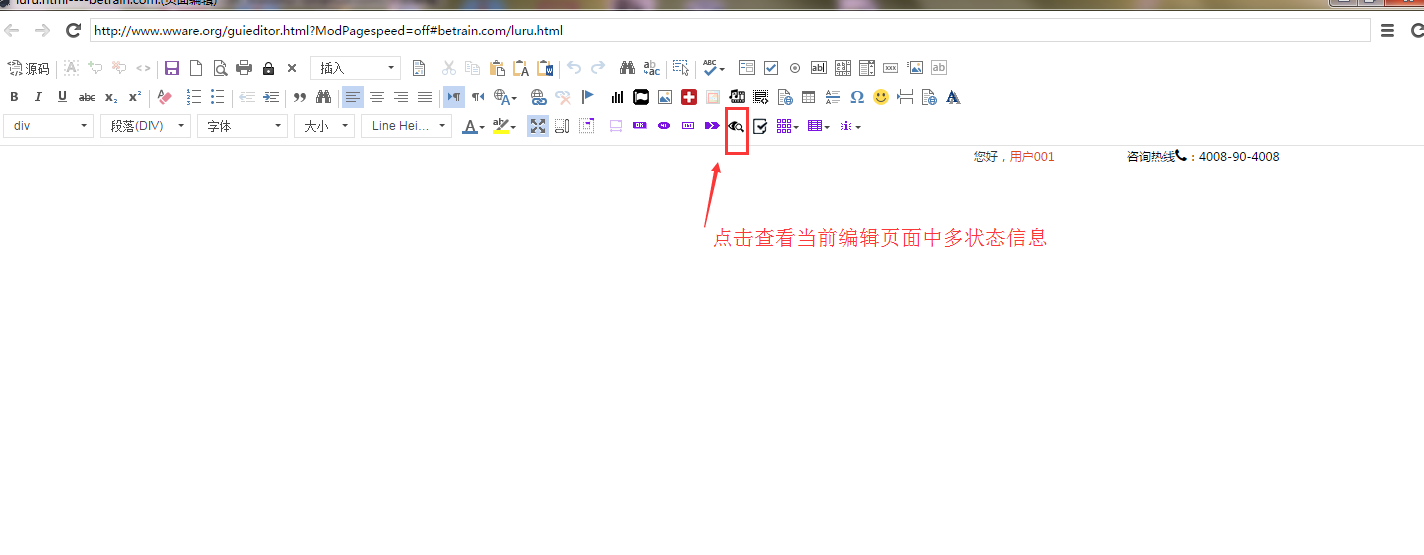
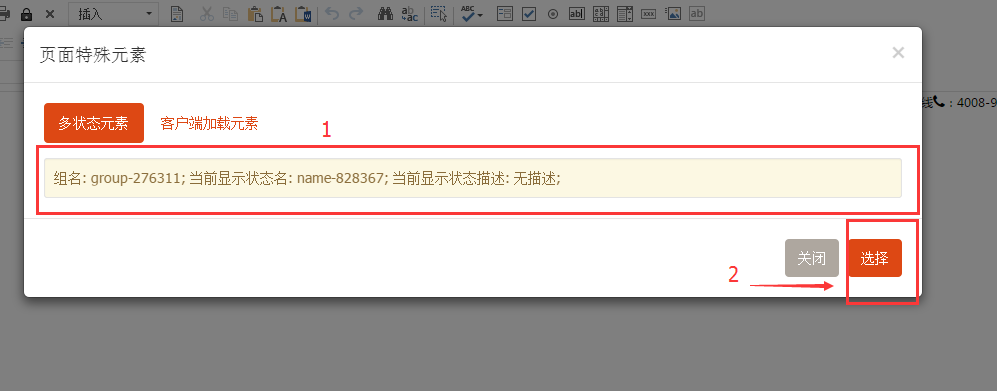
(3)查看该处是否存在多状态,我们可以看到在多状态元素有一行文字,显示了"组名"、“当前显示状态”等信息


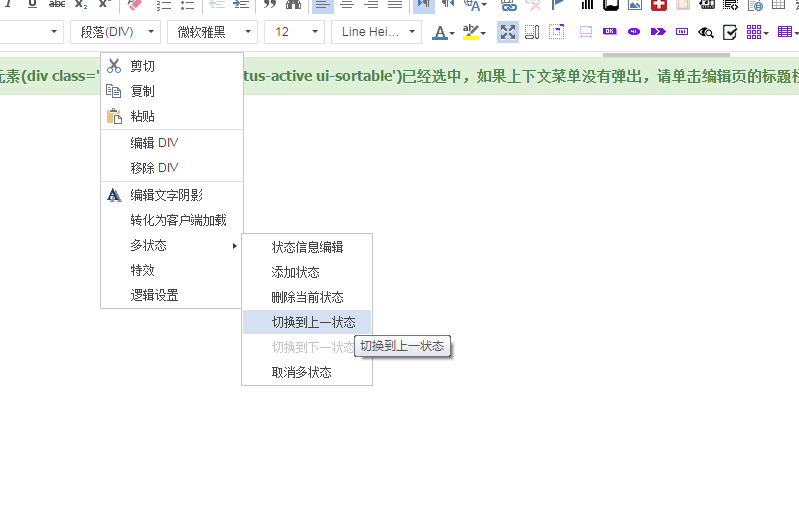
(4)用鼠标点击上图位置1,选中然后在点击右下角的“选择”按钮,会打开一个如下图所示的多状态元素的右键菜单1,然后在下拉菜单中点击"多状态",在子菜单中点击"状态信息编辑"


(5)在下图的"状态信息编辑"界面中,输入如下图所示的内容,绑定变量“islogin”,状态名称中改为module库中key为“islogin”在登录状态下的值,"描述"为“用户已登录”

(6)切换到下一个状态,参照步骤③④打开右键菜单中的"多状态"的下拉列表,然后点击"切换到上一个状态",就会看到原来的"您好,.."变成了登录注册的链接


(7)在参照步骤③④打开右键菜单中的"多状态"的下拉列表,打开状态编辑,按照下图所示填入,绑定变量“islogin”,状态名称中改为module库中key为“unlogin”在非登录状态下的值,“描述”是为了方便解释当前的状态,"组装方式"为"客户端组装",然后点击确定保存

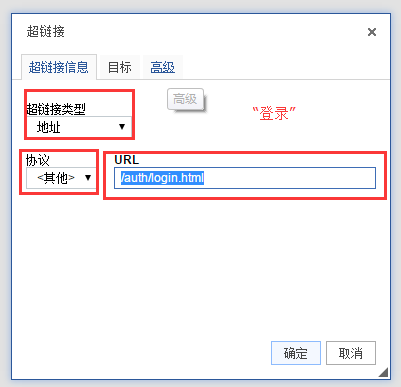
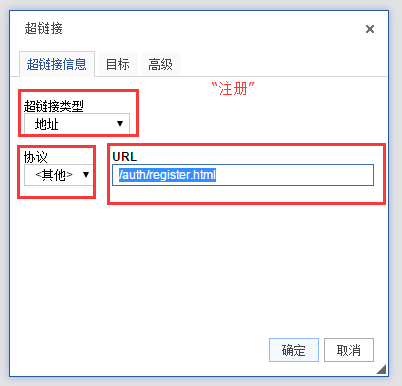
(8)使用鼠标双击"登录",按照图中输入"/auth/login.html"点击"确定"保存,以及双击"注册",输入"/auth/register.html"点击"确定"


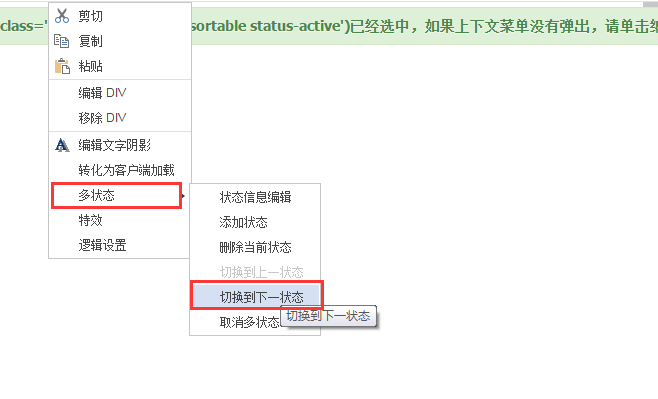
(9)参照步骤③④打开右键菜单中的"多状态"的下拉列表,中点击"切换到下一个状态",切回用户登录状态


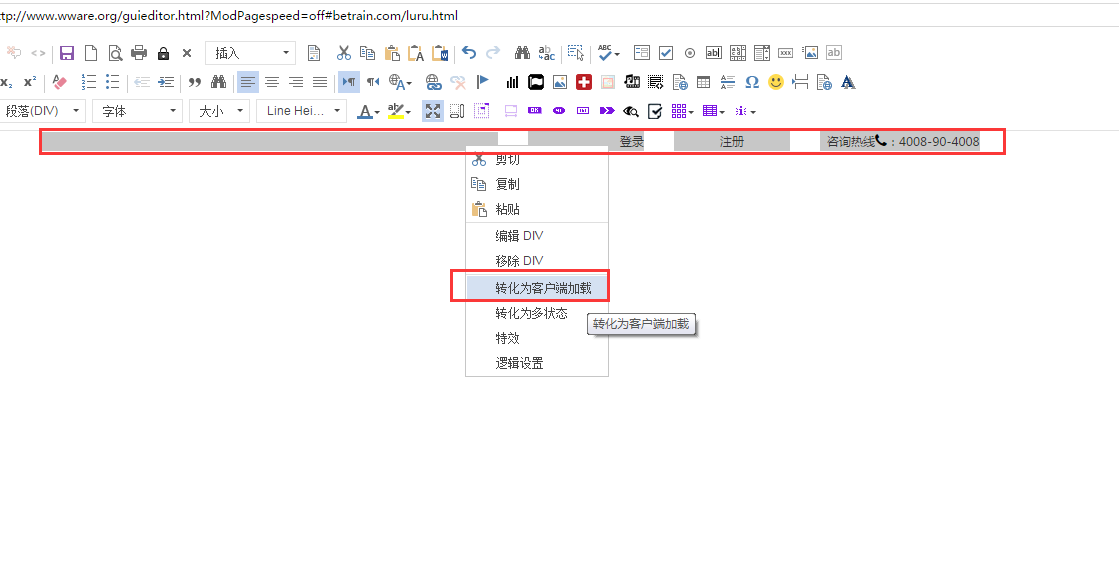
(10)使用Ctrl+a全选界面内的元素,然后右击打开右键菜单,点击"转化为客户端加载"

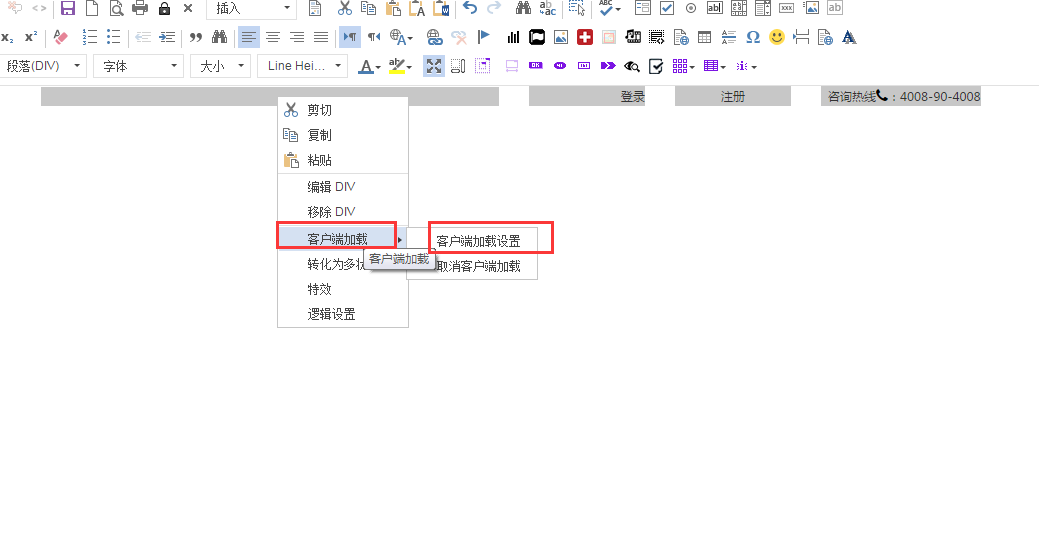
(11)参照(10)全选然后右击,会看到原来的"转化为客户端加载",编程"客户端加载",然后点击"客户端加载设置"

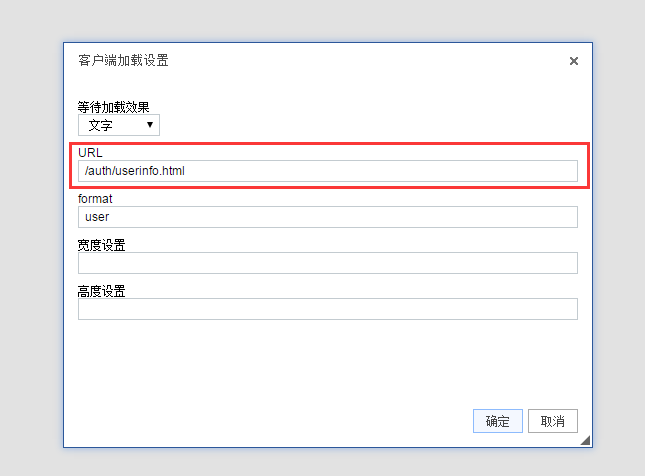
(12)在打开的"客户端加载"设置界面输入以下内容

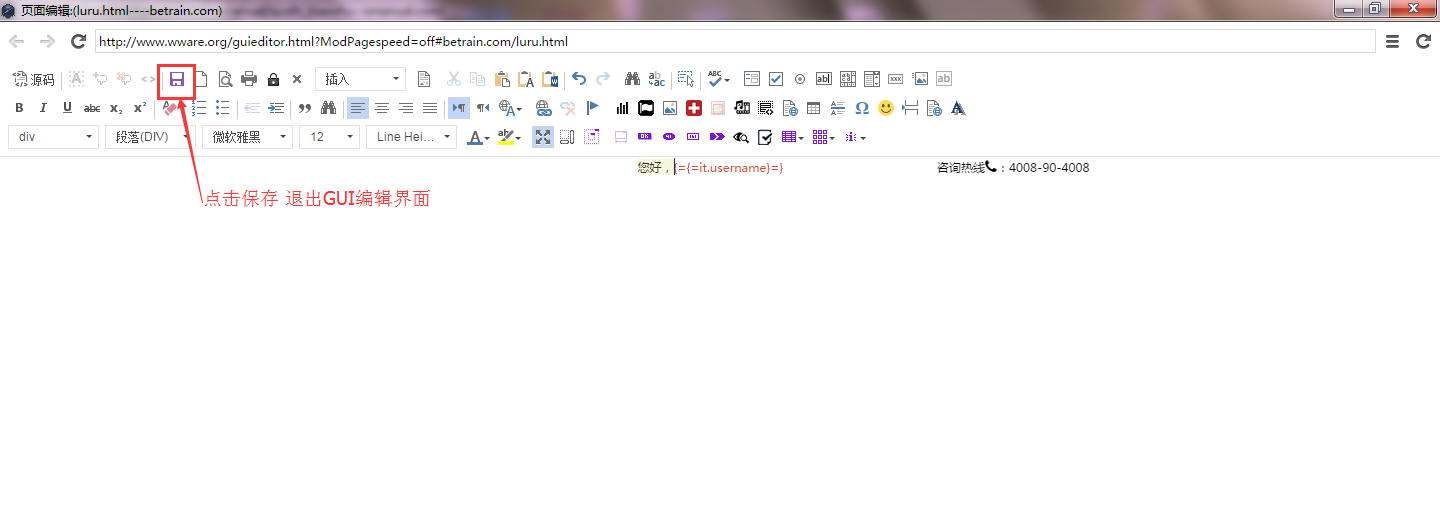
(13)点击保存图标,退出GUI进入页面编辑界面

3_4 发布页面测试
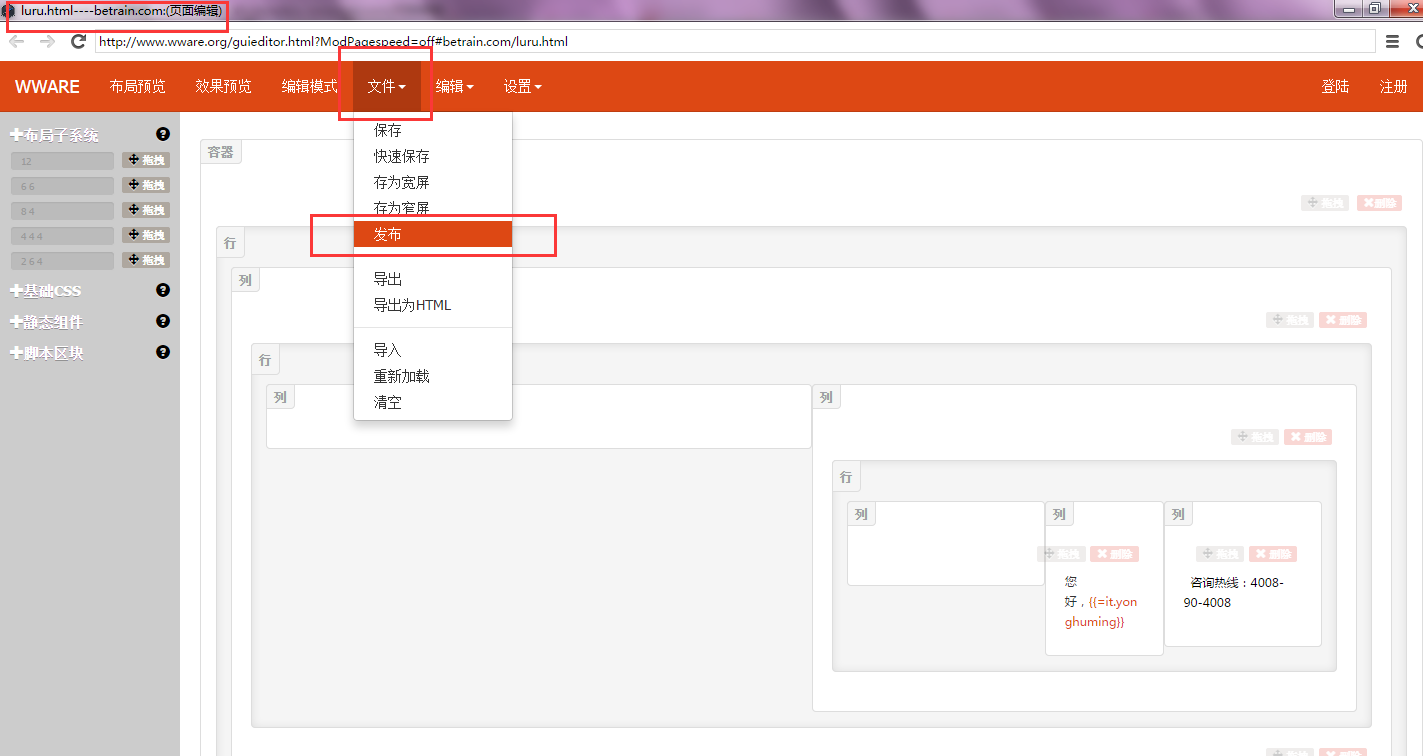
(1)根据前面的步骤,切换到luru.html页面编辑界面,然后点击"文件"下拉菜单中的"发布"打开发布界面

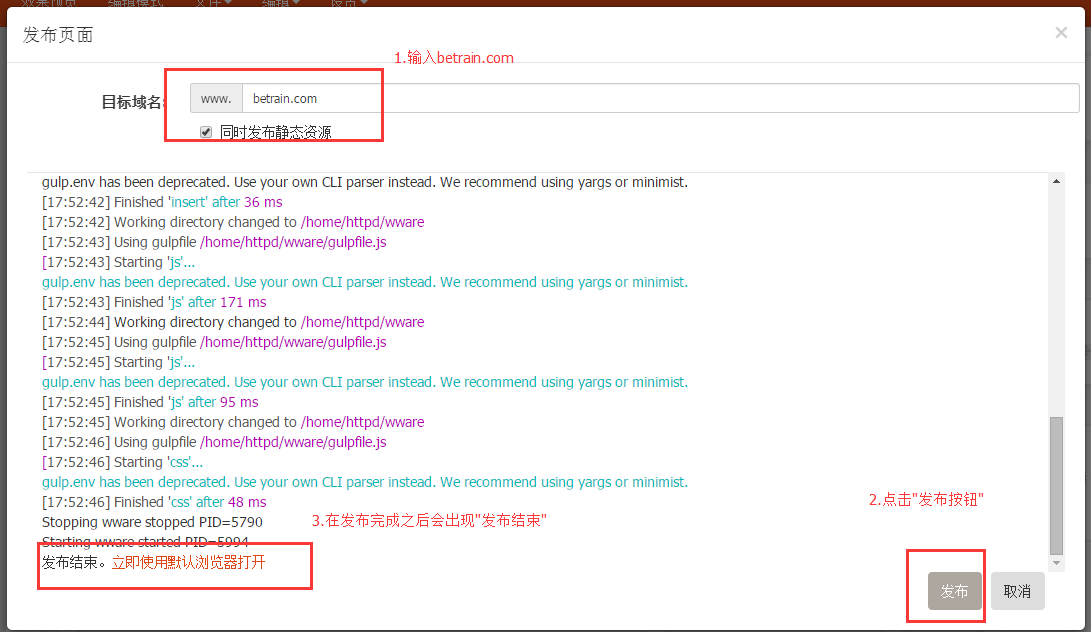
(2)在打开的发布界面中,在"目标域名"后输入"betrain.com",然后点击右下方的"发布"按钮,发布页面,最后在左下角的位置看到"页面发布结束。立即使用默认浏览器打开"打开发布的页面

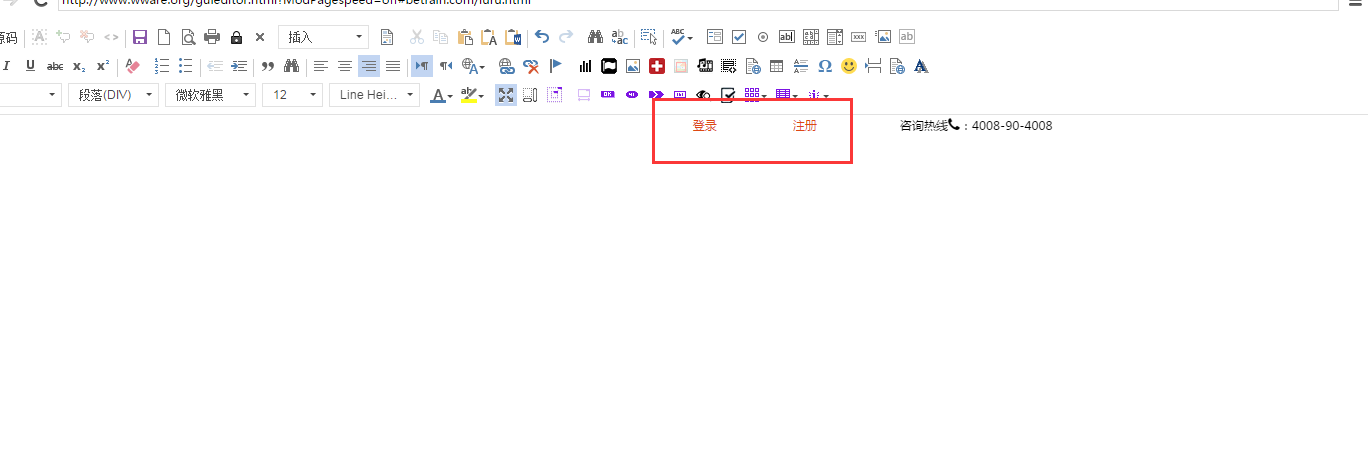
(3)发布成功后,会在浏览器看到正常的页面由于当前没有注册用户名因此,会出现的是"登录注册"的链接,如图:

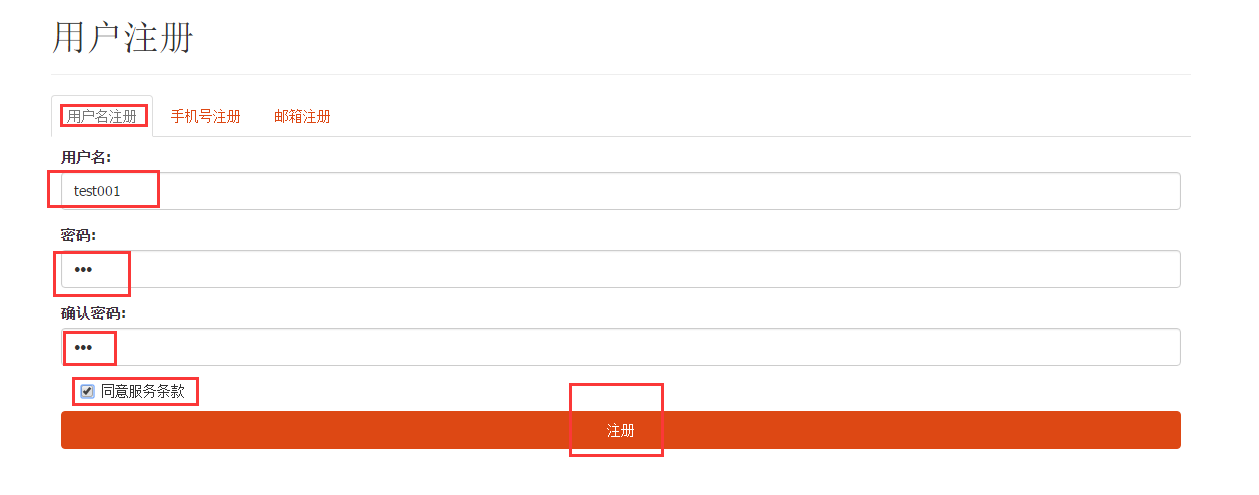
(4)在新的标签页打开注册,进入注册页面,选择"用户注册",输入自己"test001",密码设置为"123",确认密码"123",在点击注册

(5)点击注册之后,会自动登录,因此,再次回到原来打开的luru.html(www.betrain.com/luru.html)时,原来的登录注册会变为下图所示:

4 提交数据
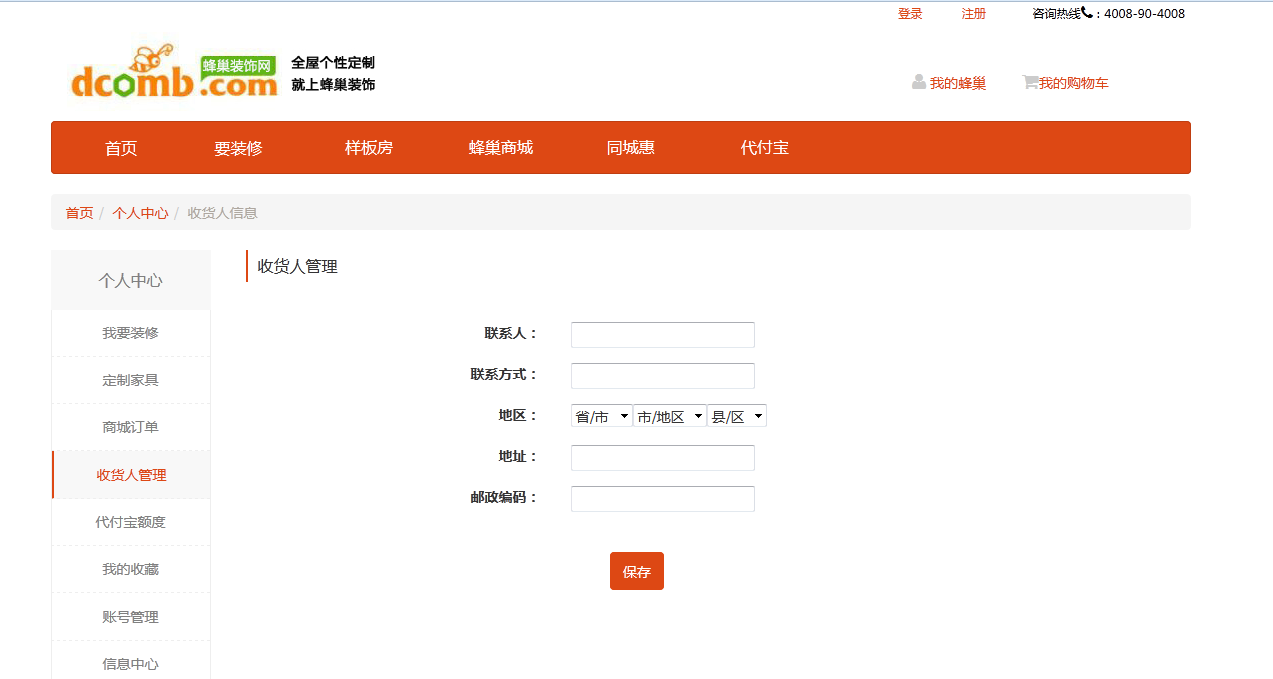
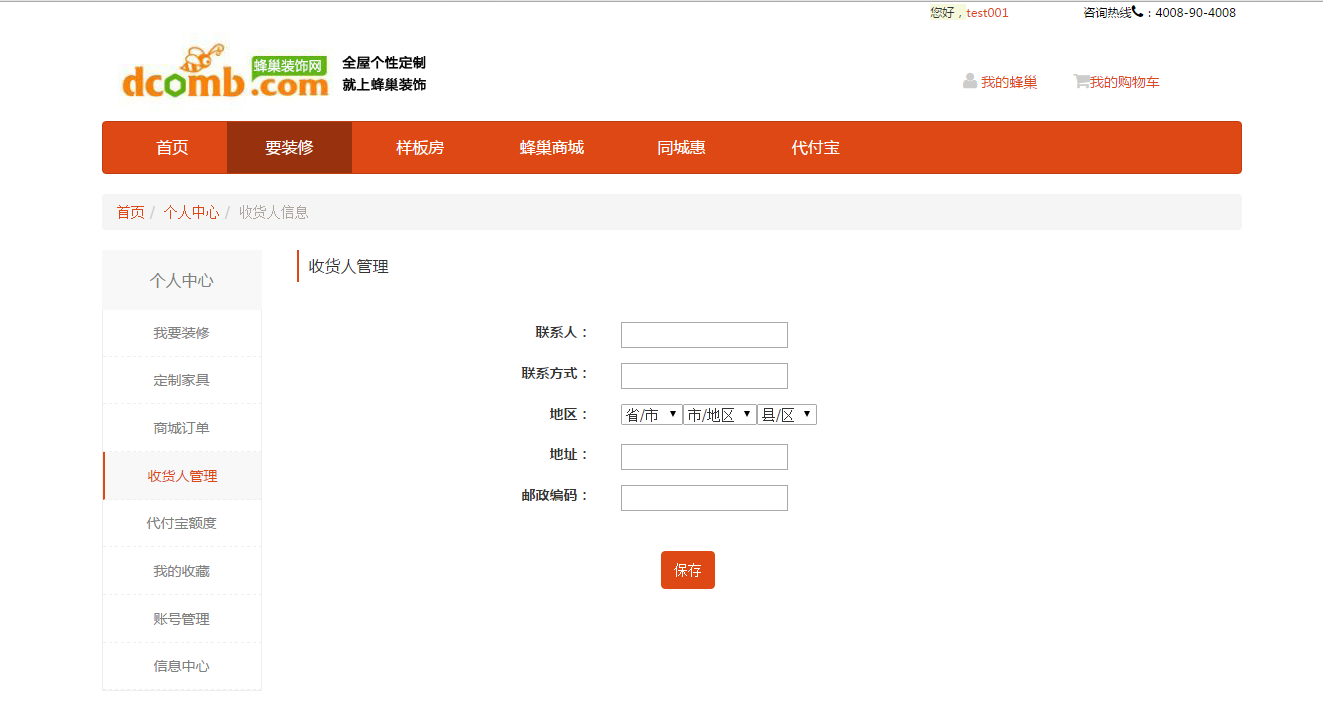
将页面发布之后,在浏览器中查看和浏览整个页面
4_1 查找module
确认在该页面提交数据中信息点,先定义出每个元素的id和name

4_2 设置信息点元素的id和name
①先定义好id和name,记在帖子中,方便操作| 信息点相关元素 | id的值 | name的值 |
| 联系人 | shouhuorenxingming | shouhuorenxingming |
| 联系方式 | lianxidianhua | lianxidianhua |
| 地区:省/市 | sheng | sheng |
| 地区:市/地区 | shi | shi |
| 地区:县/区 | xian | xian |
| 地址 | xiangxidizhi | xiangxidizhi |
| 邮政编码 | youzhengbianma | youzhengbianma |
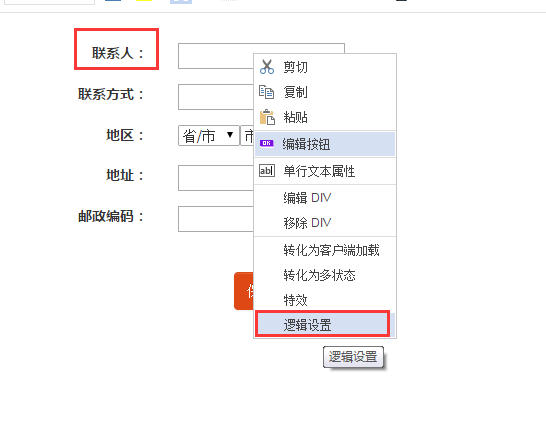
②右键点击"联系人"右侧的输入框,点击右键菜单中的"逻辑设置"

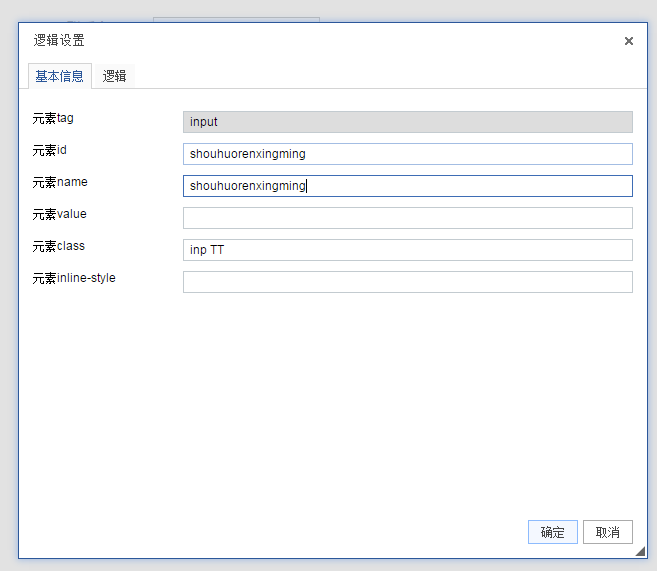
③在逻辑设置中输入id和name分别是"shouhuorenxingming"和"shouhuorenxingming",建议直接复制粘贴以防输入出错

④按照②③的步骤依次设置剩下的"联系方式"、"地区:省/市"、……等id和name的值,具体值参照步骤①中的表格
4_3 设置按钮的逻辑事件
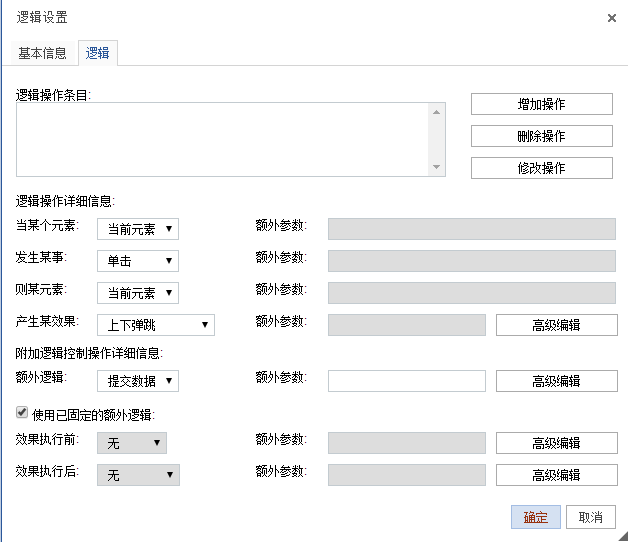
(1)鼠标右击"保存"按钮打开右键菜单,在右键菜单中点击"逻辑设置",在点击"逻辑",打开逻辑设置的界面

(2)当前的事件过程是点击"保存"按钮,然后向服务器端发出请求并提交之前输入或者选择的内容,然后获取返回数据。具体逻辑界面设置详情如下:

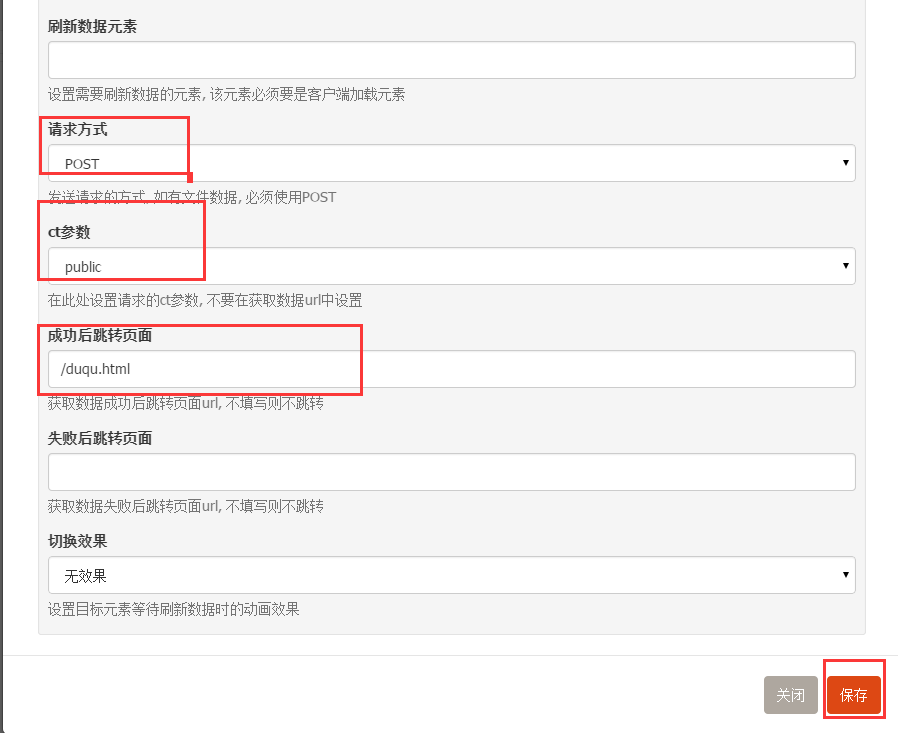
(3)然后点击"附加逻辑控制操作详细信息"右侧的"高级编辑",按照下方的设置完成后,其中"数据来源"中使用css选择器“#+id”的方式,按照之前的表格中记录的id,输入格式如"#shouhuorenxinxi,#lianxidianhua……"等,点击"保存"按钮


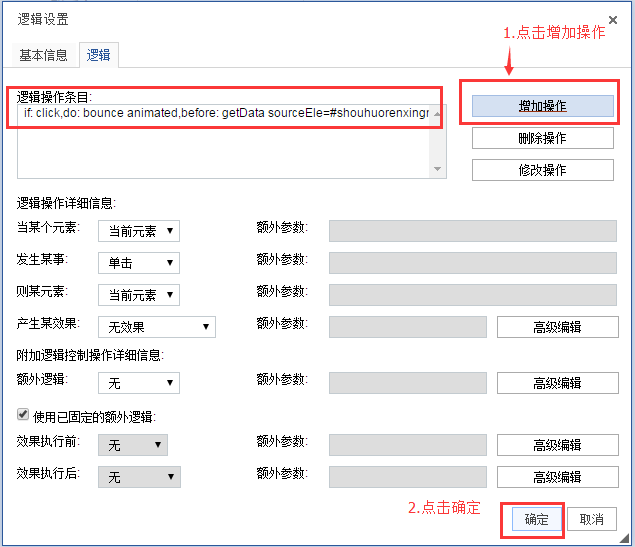
(4)回到"逻辑"界面,然后点击右上角的"增加操作",会看到右侧出现一行代码,然后在右下角的位置点击"确定"保存

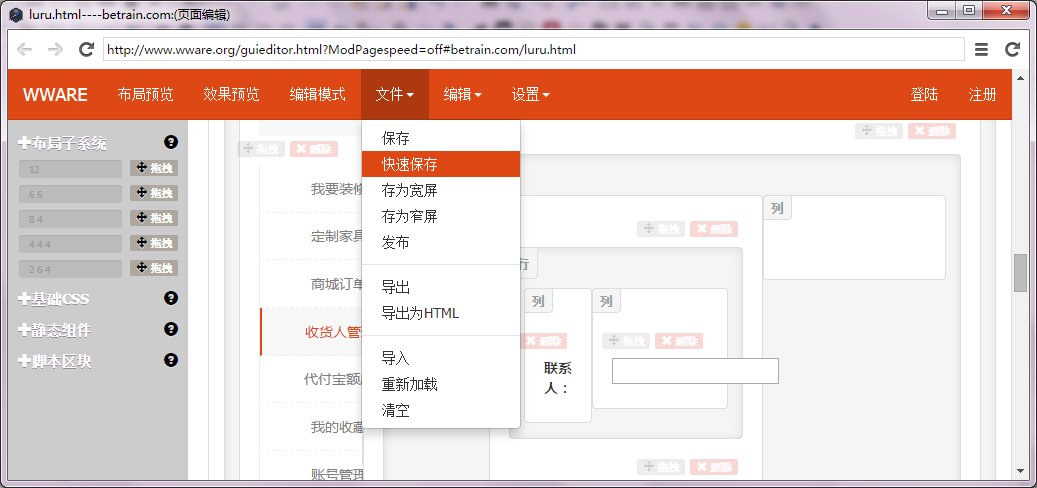
(5)在GUI编辑界面点击保存图标退出,然后在页面编辑界面点击"文件"下拉菜单中的"快速保存"

4_4 打开服务器源码编辑界面
(1)在"betrain.com"的站点编辑界面,点击"luru.html"那一行最右侧的"编辑"进入luru.html的服务器源码编辑界面,如图

(2)在上图中的"域名"区域点击"betrain.com"打开的站点编辑界面如图:

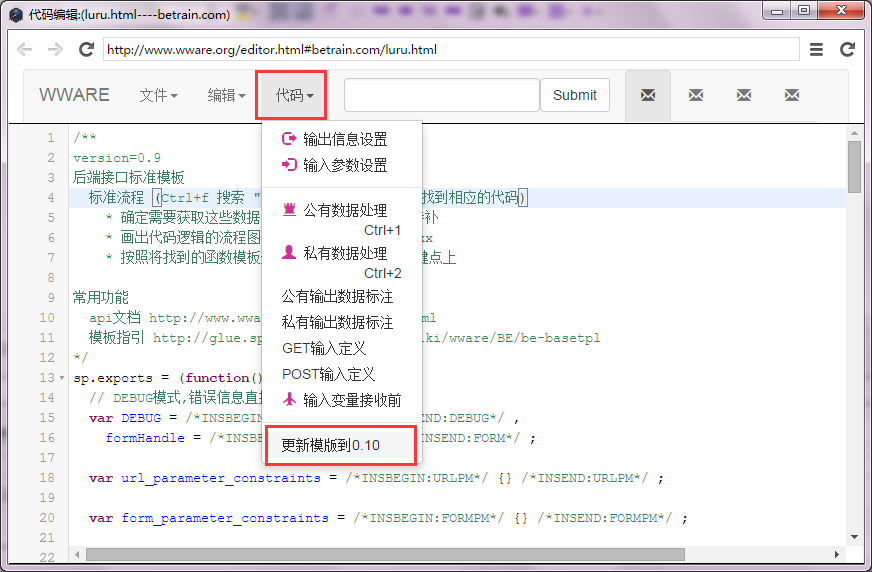
(3)更新当前的服务器端代码,点击菜单栏"代码",然后点击打开的下拉菜单的“更新模版到0.10”说明当前最新的版本是0.10

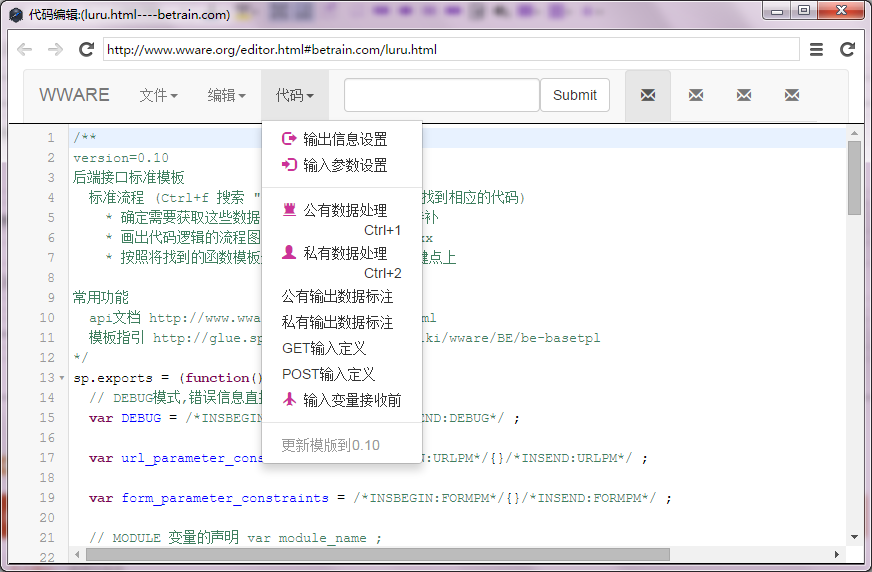
(4)更新完成后,你会发现上一步中的"更新模板到0.10"无法再点击,说明你已经更新到最新的版本

4_5 输入参数设置
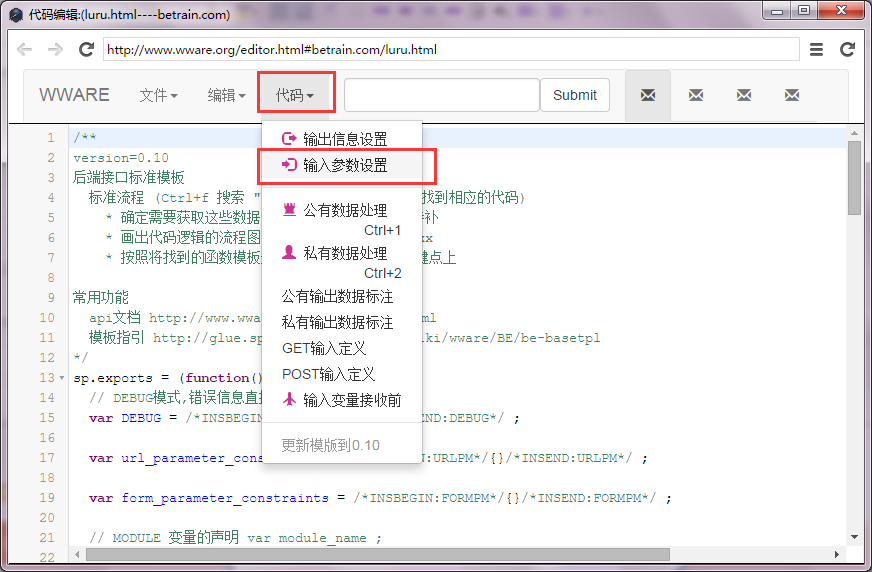
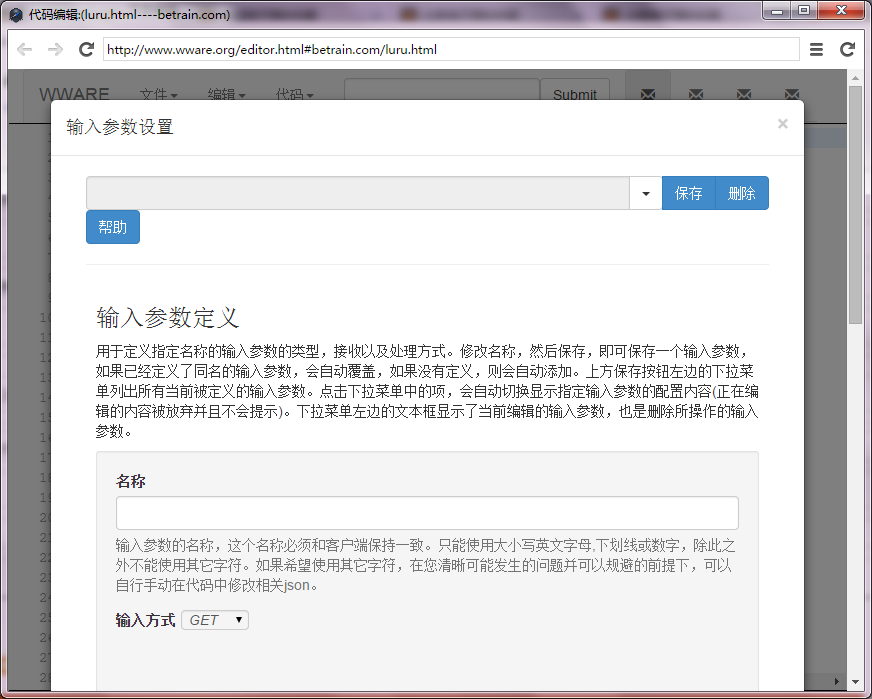
(1)打开输入参数设置界面,在服务器端源码编辑界面即代码编辑界面,点击"代码",然后在下拉菜单中点击"输入参数设置"


(2) 根据之前记录id和name的表格,在"名称"中输入"shouhuorenxingming"即表格中的name属性的值,“输入方式”选择"POST",“数据类型”除上传文件外都是"字符串"

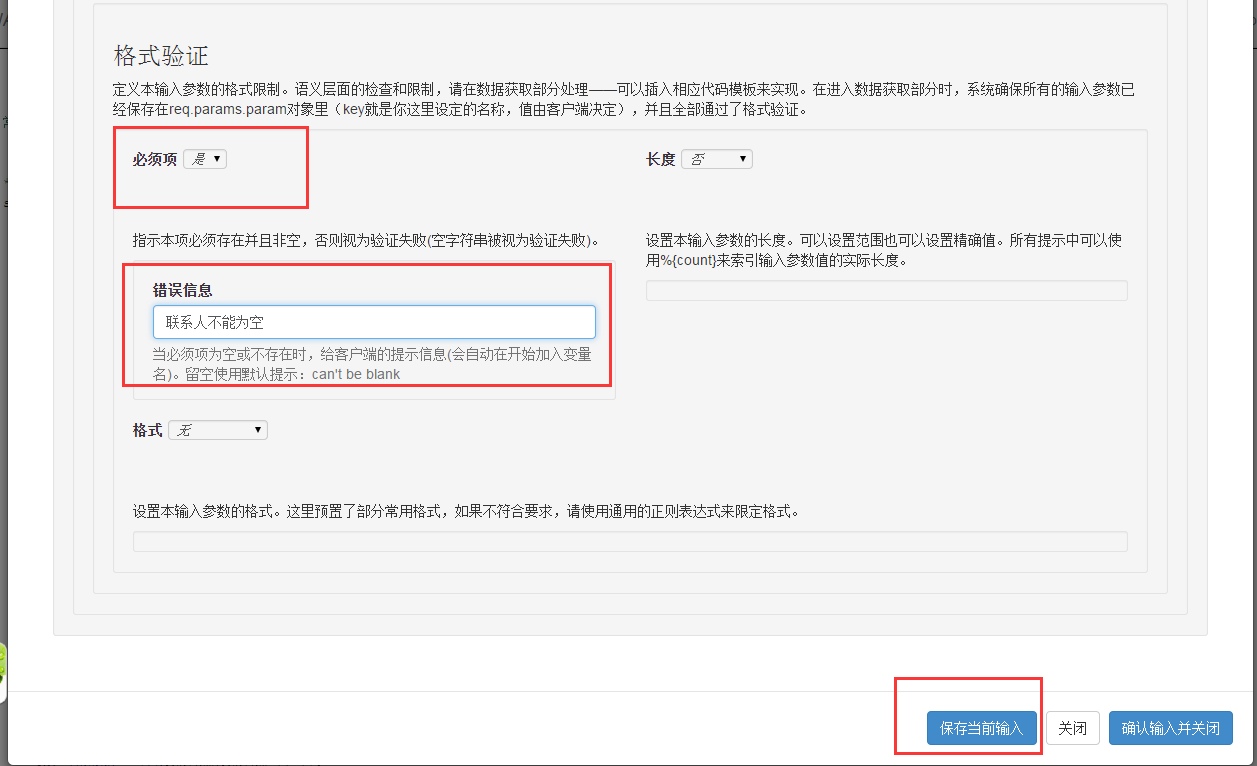
(3)"格式验证"在当前的只选择简单的非空验证,"错误提示信息"中输入"联系人不能为空",如图

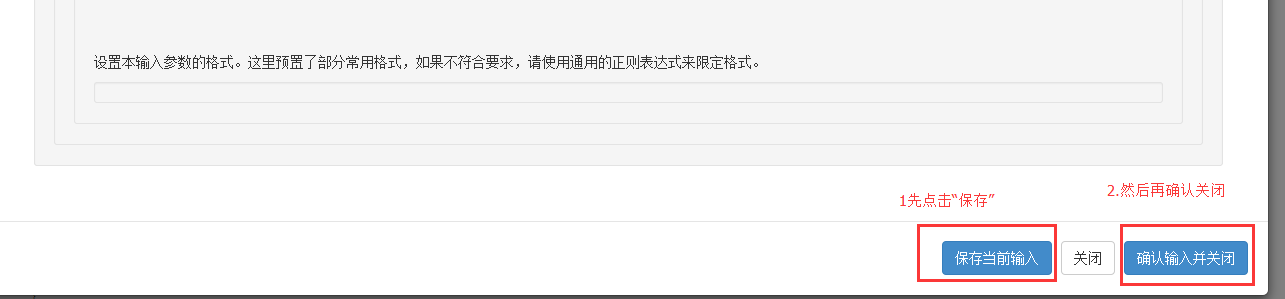
(4)保存当前输入,点击右下角的"保存当前输入",保存设置的第一个输入参数,然后再按照(2)(3)的步骤设置表格中其他的输入参数,在设置完最后一个输入参数点击"保存当前输入"后再点击"确认输入并关闭"。最后一个输入参数的保存操作如图

4_6 查看和记录生成的json数据
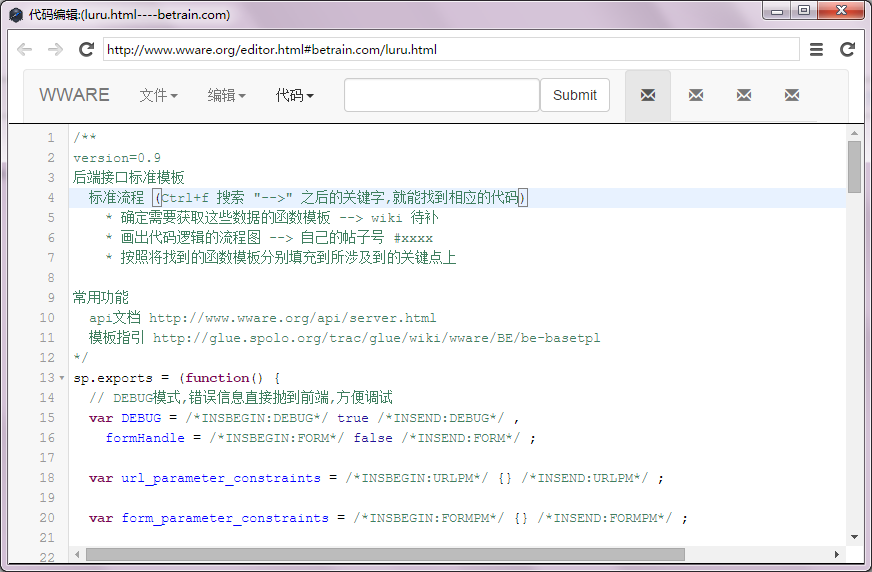
(1)输入参数设置完成之后,查看源码,找到生成的json
/*常用功能
api文档 http://www.wware.org/api/server.html
模板指引 http://glue.spolo.org/trac/glue/wiki/wware/BE/be-basetpl
*/
sp.exports = (function() {
// DEBUG模式,错误信息直接抛到前端,方便调试
var DEBUG = /*INSBEGIN:DEBUG*/ true /*INSEND:DEBUG*/ ;
var url_parameter_constraints = /*INSBEGIN:URLPM*/{}/*INSEND:URLPM*/ ;
var form_parameter_constraints = /*INSBEGIN:FORMPM*/{"shouhuorenxingming":{"type":"string","constraints":{"presence":{"message":"联系人不能为空"}}},"lianxidianhua":{"type":"string","constraints":{"presence":{"message":"请输入联系方式"}}},"sheng":{"type":"string","constraints":{"presence":{"message":"请选择所在的省份"}}},"shi":{"type":"string","constraints":{"presence":{"message":"请选择所在的市/地区"}}},"xian":{"type":"string","constraints":{"presence":{"message":"请选择所在的县/区"}}},"xiangxidizhi":{"type":"string","constraints":{"presence":{"message":"请输入收货人的详细地址"}}},"youzhengbianma":{"type":"string","constraints":{"presence":{"message":"请输入收货地址的邮政编码"}}}}/*INSEND:FORMPM*/ ;
// MODULE 变量的声明 var module_name ;
function prepare(req, res) {
var tmp_data = {};
return when.pipeline([
/*INSBEGIN:PREPROCESS*/
/*INSEND:PREPROCESS*/
function() {
//通常,这里从tmp_data中获取文件路径的结果。并赋值给form_parameter_constraints[XXX].targetfile。其中XXX是相应的的输入变量的名称。
}
]);
}(2)然后将下方的json复制下拉,发到帖子中
{
"shouhuorenxingming": {
"type": "string",
"constraints": {
"presence": {
"message": "联系人不能为空"
}
}
},
"lianxidianhua": {
"type": "string",
"constraints": {
"presence": {
"message": "请输入联系方式"
}
}
},
"sheng": {
"type": "string",
"constraints": {
"presence": {
"message": "请选择所在的省份"
}
}
},
"shi": {
"type": "string",
"constraints": {
"presence": {
"message": "请选择所在的市/地区"
}
}
},
"xian": {
"type": "string",
"constraints": {
"presence": {
"message": "请选择所在的县/区"
}
}
},
"xiangxidizhi": {
"type": "string",
"constraints": {
"presence": {
"message": "请输入收货人的详细地址"
}
}
},
"youzhengbianma": {
"type": "string",
"constraints": {
"presence": {
"message": "请输入收货地址的邮政编码"
}
}
}
}
总结
1.多状态元素的概念。点击查看详情(待补)
2.module库概念和使用。点击查看详情(待补)
注意事项
1.如何将黄色编辑按钮处理为灰色编辑。点击查看详情(待补)
2.右键菜单打不开,如何选中元素。点击查看详情(待补)
3.设置元素的id和name时id和name最好一致。点击查看详情(待补)
4.按钮逻辑设置,右键菜单打不开或者找不到对应的标签,如何处理。点击查看详情(待补)