1 准备工作
- 使用wide发布luru.html,用浏览器打开页面;
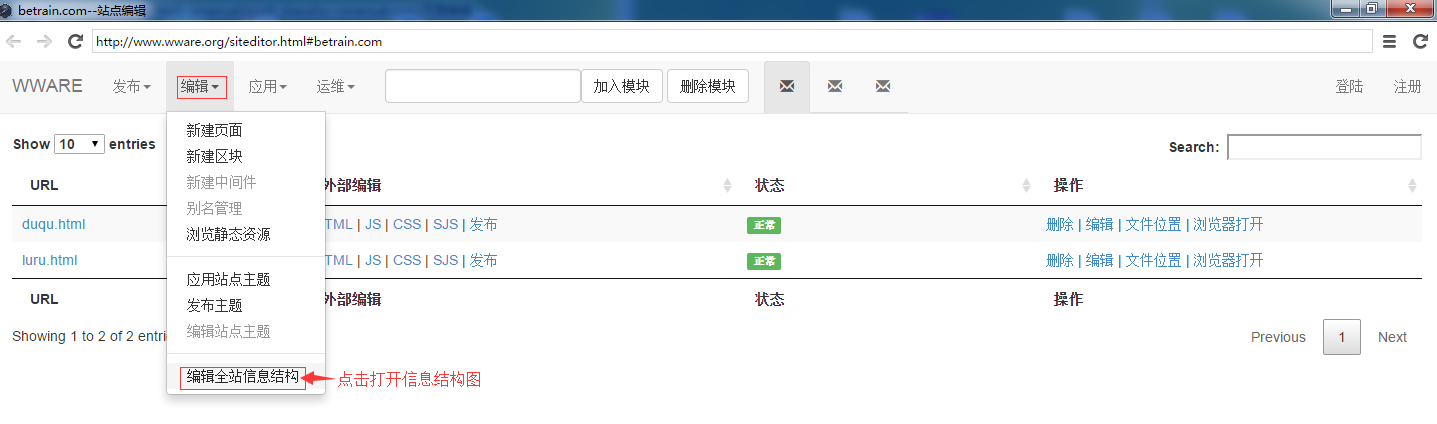
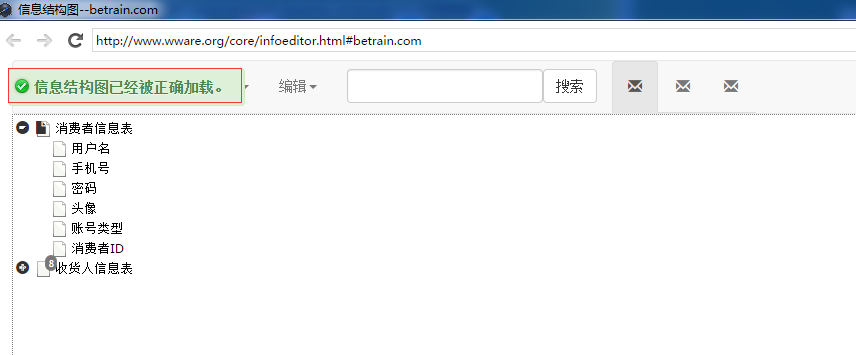
- 打开wide-->找到本项目对应的站点,点击进入-->编辑-->编辑全站信息结构,保持打开状态;


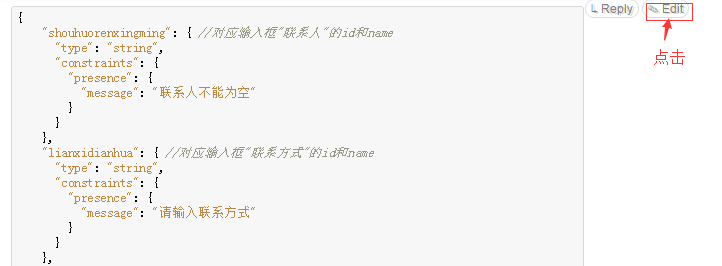
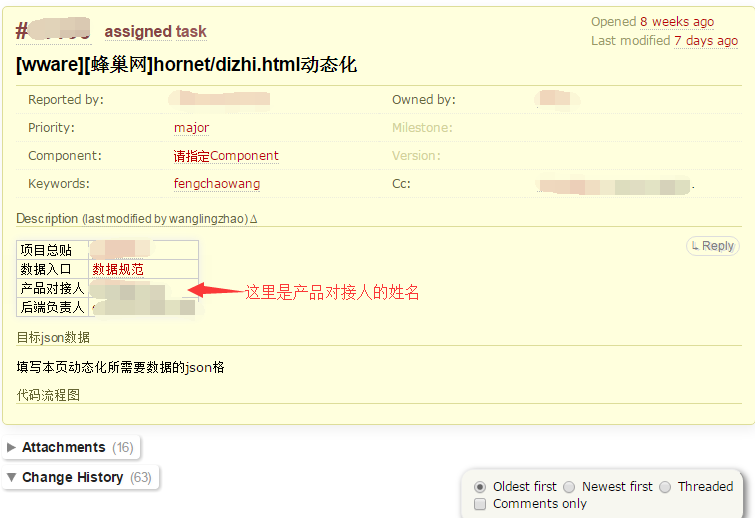
- 打开本页面动态化对应的帖子[项目名称]xxxx动态化,找到记录信息点列表的那一楼,点击Edit按钮,保持这个状态,暂时不用编辑;


- 浏览器首先切换到动态化页面,找到产品对接人,来到自己的工位上。产品对接人在页面对应的帖子有相关描述:

接下来你会询问产品一系列问题
2 第一问:
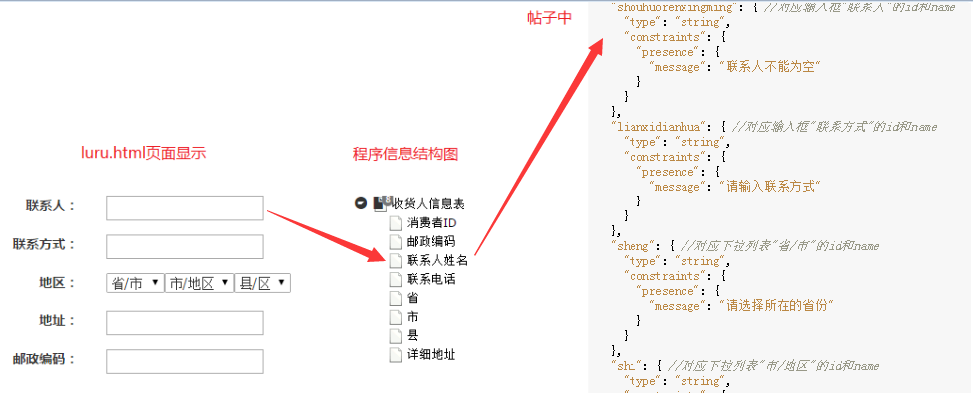
问:这个信息点 shouhuorenxingming 与信息结构图上的 联系人姓名 对应?

......
重复上面的问题,直到所有信息点都确认对应关系。
3 第二问:
问:信息点是否缺失?
产品回答:信息点完整
4 第三问:
问:页面的多状态区域是根据什么样的逻辑来切换的?并将这个逻辑整理到帖子中:
* 页面存在的多状态区块列表
* 用户名 区块
* 默认状态为:登录注册
* 在 未登录 情况下呈现状态:登录注册
* 在 已登录 情况下呈现状态:用户名5 对接完成,保存工作
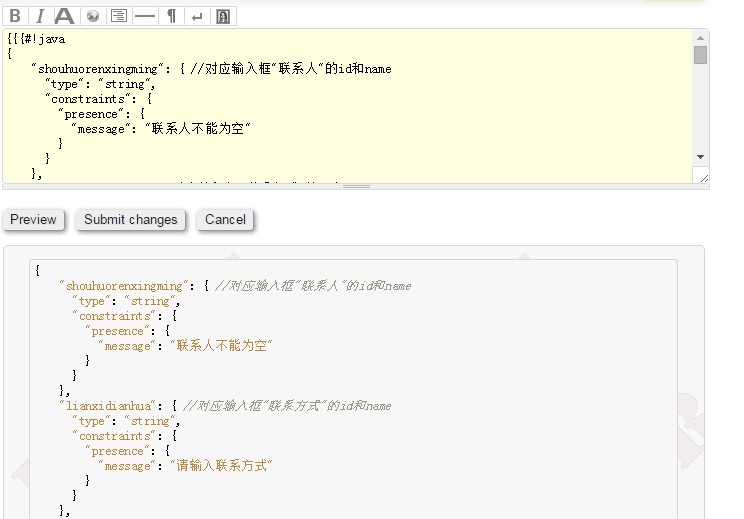
点击Submit changes,保存刚才对信息点列表所做的更改,产品对接人可以离开,继续后面的流程
6 将信息点来源整理到帖子中
//输入参数设置:
{
"shouhuorenxingming": "(待输入)", // 来自于-->收货人信息表-->联系人姓名
"lianxidianhua": "(待输入)", // 来自于-->收货人信息表-->联系电话
"sheng": "(待输入)", // 来自于-->收货人信息表-->省
"shi": "(待输入)", // 来自于-->收货人信息表-->市
"xian": "(待输入)", // 来自于-->收货人信息表-->县
"xiangxidizhi": "(待输入)", // 来自于-->收货人信息表-->详细地址
"youzhengbianma": "(待输入)" // 来自于-->收货人信息表-->邮政编码
}
//信息点标注:
{
"success": "true", //预留信息
}