bootstrap button
bootstrap button
bootstrap button是由bootstrap提供的一种按钮,这种按钮存在多种多样的样式,可以根据需求进行选择。
操作1:进入wide图形编辑界面。

操作2:在菜单栏中找到bootstrap按钮。

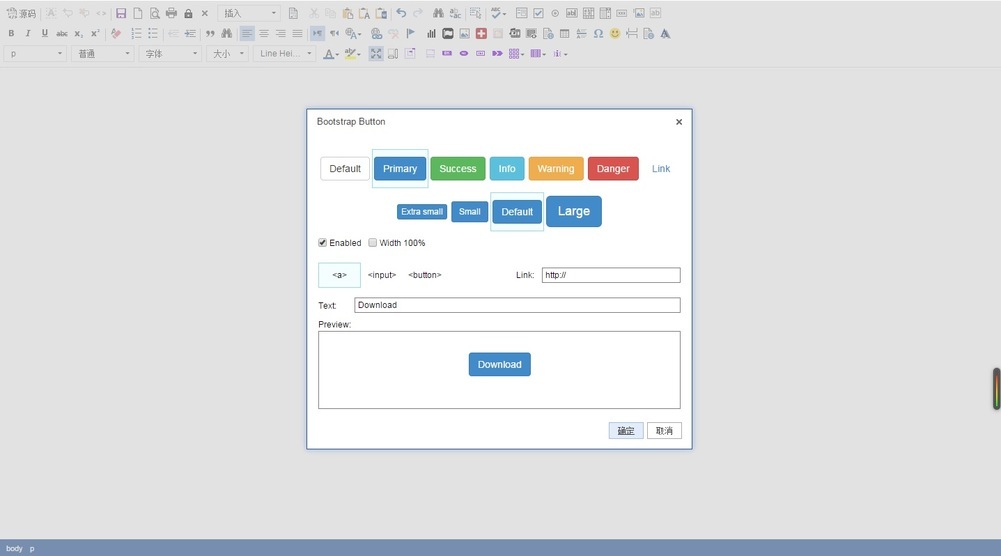
操作3:点击bootstrap button按钮,弹出对话框。

操作4:设置参数。

参数解释:红色区域:这部分是设置按钮的颜色的。
例如:如图所示,选择了“info”这种颜色

参数解释:红色区域:这部分是设置按钮的大小的。
例如:如图所示,选择了“Extra small”大小

参数解释:红色区域:这个参数可以设置按钮是否可以点击,
当不勾选前面的选择框时,按钮不可点击。
例如:如图所示,选择了“不勾选”,按钮将不能点击

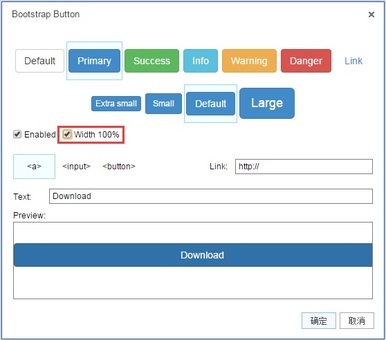
参数解释:红色区域:这部分是设置按钮的宽度是否为
所在块的100%。
例如:如图所示,选择了“勾选”,按钮被放在"4/4/4"布局的中间一个区块内,则按钮宽度被设置为中间区块的100%

参数解释:红色区域:这部分是设置按钮的形式的。这部分将分别解释三种形式
1.例如:如图所示,选择了"a",这时右侧会出现填写href的选项,表示此时的按钮代表了一个链接,一个拥有按钮的外表,但实质上是一个链接。比如,将“href”设置为“www.baidu.com”,点击按钮时,会跳转到百度首页

参数解释:红色区域:这部分是设置按钮的形式的。这部分将分别解释三种形式
2.例如:如图所示,选择了"input",这时右侧会出现填写"button"、"submit"、"cancel"三个选项选项, 此时表示这时的按钮代表了一个表单中的按钮形式。 其中,“button”代表表单中一个普通的按钮, 比如,将
"submit"代表表单中的提交按钮
"cancel"代表表单中的取消按钮 “submit”勾选,此时该按钮便是一个提交按钮
效果:

参数解释:红色区域:这部分是设置按钮的形式的。这部分将分别解释三种形式
2.例如:如图所示,选择了"button",这时的按钮仅仅只是一个按钮。
效果:

参数解释:红色区域:这部分是设置按钮上显示的文字的。
例如:如图所示,文本框中输入“提交”,这时的按钮上的文字会显示为提交。
效果:

参数解释:红色区域:这部分是在设置按钮的过程中,
帮助用户更清晰的认识按钮的样式而存在的预览区域。
效果:

关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: