3. 编辑元素
二维码(版本1)
元素描述: “同步数据”元素用于获取服务器数据,配合服务器返回值,可以自动在页面添加对应数据。此元素不需要显示在页面,因此需要将此元素加入层中。
标签: 标签1
| PC | 手机浏览器 | android APP | iOS APP | 微信浏览器 |
|---|---|---|---|---|
| . | . | . | . | . |
| # | 内容 | 备注 |
|---|---|---|
| 作者 | zhanglinling | 邮箱:zhanglinling@wware.org |
| 特殊元素标识 | qrcode | 备注 |
| 编辑支持 | 编辑器支持 运行期支持 编译器支持 | |
| 额外资源支持 | 有额外样式, 额外图片 | |
| 创建时间 | ||
| 最近更新时间 |
| # | 属性名 | 属性说明 | 值示例 |
|---|---|---|---|
| 普通属性 | data-url | 用于显示的url内容 | http://www.wware.org |
| 控制属性 | data--sync | 控制是否同步数据, 当设为true时, 会触发该元素同步一次数据 | true/空 |
| 数据属性 | data-x-pg | 输出本次提交数据的进度, 值为0到1 | 0.333 |
元素示例
预览图
暂无预览图
使用说明
1. 添加模式层要弹出的内容
(1)模式层用于制作一个层,使用模式层制作的层,在wide中查看页面时可以看到这个层的内容,首先,在wide中制作出层的内容,如下图:拖拽一个布局,然后在里面添加一些内容。
![]()
(2)然后在最外层的行上“右键”,一定要在紫色的部分内右键。如下图:
![]()
(3)选择将当前行转化为层,然后在弹出框中输入层的名称(不能包含空格,尽量避免为全数字),这里添加为test。
![]()
2. 插入模式层
(1)拖拽一个12的布局,进入细节编辑界面,插入“模式层”。如下图:
![]()
(2)在插入的内容“右键”,选择“模式层属性”。
![]()
(3)在“模式层属性编辑中”进行属性设置。
![]()
l 启用内建显示动画:决定是否显示默认的淡入淡出动画,默认为true,显示动画。
l 显示初始层:页面初始化时,是否显示层。
l 添加header:是否向层中添加header,只能修改header内容,不提供修改header样式的接口。若不需要header上显示文字,那么在此处填入空格即可。
l 添加footer:是否向层中添加footer。
l 弹出框可拖拽移动位置:如果选是,弹出框可以用鼠标移动位置,默认为否。
l 内容层:选定层的名称,即刚才为层进行的命名test,而层的内容会在弹出框里显示。
l 遮罩层:是否需要遮罩层,遮罩层可以遮挡低层级的内容,可以选择“有”或者“无”。若设置有,则点击遮罩层可以关闭弹出框。
l 层级:设置层的层级,层级高的元素会遮挡层级低的元素。将层级设置为大于1051的数值可实现点击弹框外遮罩,弹框不消失。
l 自动关闭:选择层是否会自动关闭,选择“是”,还可以在下方的输入框内,自定义时间,单位是毫秒。
l 尺寸属性:用于设置弹出框的大小和位置,有默认、全屏、自定义三种。当选择自定义时,可以对层的位置进行详细的设置。

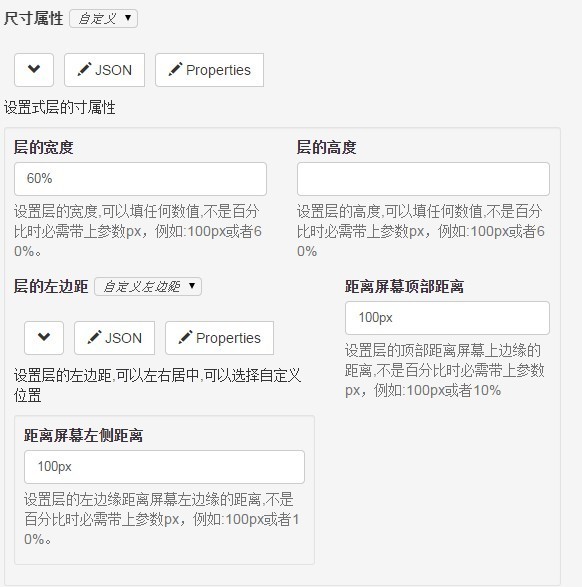
尺寸属性的参数解释
l 层的宽度:弹出的层宽度。
l 层的高度:弹出的层高度。
l 层的左边距:层的左边距有两种设置方法,一种是左右居中,弹出框在屏幕中央离左右距离相等。另一种是自定义,自已设置离左边的距离。
l 距离屏幕顶部距离:弹出的层离屏幕顶部距离。
层指的就是弹出的层。例如:层的宽度就是层的宽度。以上输入框设置时单位是px或者%都可以,如果不设置,显示的是层默认值。
下图中绿色框内向下前头是控制对应的输入框隐藏显示的。
下图中红色框内的JSON点击会看到设置完生成的对应josn格式代码,这是产品开发人员使用的。
下图中蓝色框内的Properties是控制属性的隐藏或显示的。
![]()
3. 添加数据绑定
(1)右键点击模式层→逻辑→数据绑定,如不会数据绑定,请先点击这里进行了解。如下图

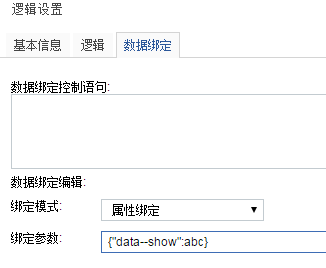
(2)绑定模式:属性绑定→绑定参数:{"data--show":abc},(最新版本的wide可以不设置绑定变量初始化),这个参数并不是唯一的,而是任意设置的,但是因为是使用数据绑定来控制层的出现和消失的,如果绑定参数在一个页面内被两个层使用了,那么就会出现问题,除非你想要控制这两个层同时出现和消失。
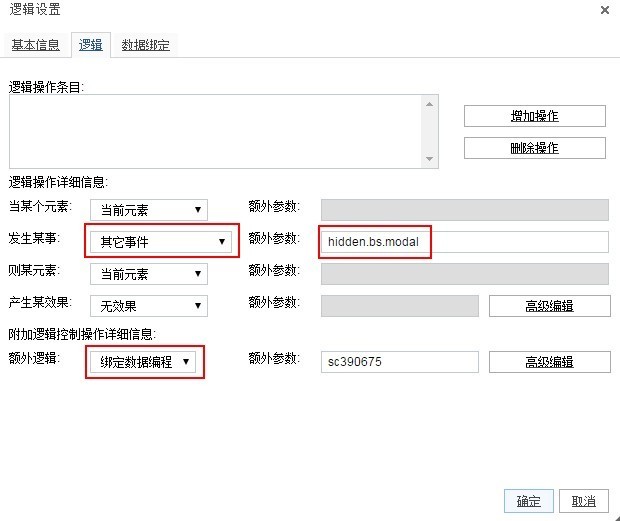
(3)右键点击模式层→逻辑→逻辑:
发生某事:其它事件:hidden.bs.modal
额外逻辑:绑定数据编程
高级编辑:
_vm.test("hide");//test是层的名字
完成设置后→增加操作→确定。
4. 触发按钮
(1)现在我们还需要一个打开层的按钮,先添加一个按钮,然后为这个按钮添加一个逻辑操作,详细设置如下图:
![]()
右键点击按钮→逻辑→逻辑:额外逻辑:绑定数据编程→高级编辑:_vm.abc("show");→增加操作→确定。
(2)如果要为层添加一个关闭按钮,设置方法同上,逻辑代码修改为:_vm.abc("hide");即可。
5. 模式层的关闭
关闭模式层有如下方法:
(1)在模式层中添加header。
(2)在模式层中添加遮罩层。
(3)在模式层中“自动关闭”设置关闭功能。
(4)在层上添加一个关闭按钮。