申请发布元素
1、检查调试使用的信息是否删除,比如 data-enable-devmod="true"
2、提交svn
3、如果有自行发布的元素,则删除
4、发“元素发布”邮件, 如何发该邮件
5、收到元素发布成功的回复
发布元素邮件说明
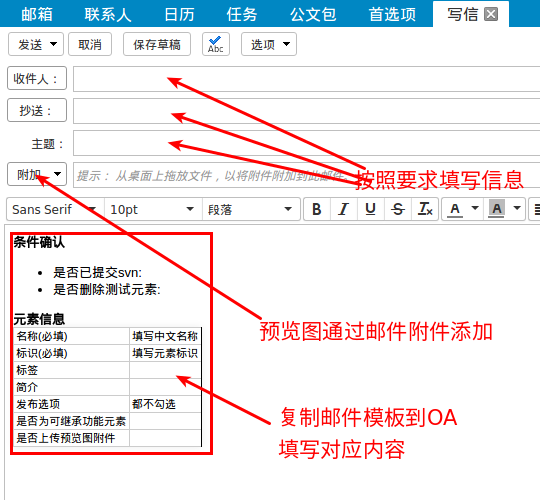
邮件基本信息
邮件内容
1、内容说明
注意:元素名称(中文名称)和标识必须要填写。其它内容如果没有更新可以不填写,留空即可。发布选项通常都是“都不勾选”。
- 名称:元素中文名称
- 标识:元素表示,data-wwclass的值
- 标签:标签需要从标签库中选择,查看页面底部标签库。标签与标签之间使用英文半角空格分隔。
- 简介:描述元素的左右,使用场景,让使用者明白你这个元素是干什么的。
- 发布选项:通常都是“都不勾选”
- 是否为可继承功能元素:元素如果是普通元素则为“否”,如果是剖面元素则为“是”
- 预览图:元素发布后的样子,截图一张
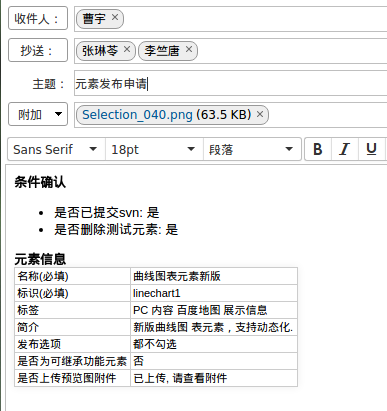
2、邮件模板
条件确认
- 是否已提交svn
- 是否删除测试元素
元素信息
- 名称(必填):填写中文名称
- 标识(必填):填写元素标识
- 标签:
- 简介:
- 发布选项:都不勾选
- 是否为可继承功能元素:
- 是否上传预览图附件:

示例:

元素标签
新元素添加标签从现有标签库中提取。原则上每个元素的标签至少有四个,即是“功能、效果、支持平台、位置”四个类别中,每个类别一个。
- 支持平台:手机 PC 通用 微信 安卓 苹果
- 功能标签:时间 二维码 对话框 图片 相机 选择框 音频 地图 文件 通信 地区 图表 文本 平滑 分享 选择轴 数据绑定 数据 国家编号 全选 checkbox webSocket 聊天 服务器 通知 导航栏 倒计时 扫描 按钮 回到顶部 模式层 密码 网页 视频 提示 振动 定位 登录 复用 删除 排序 富文本 本地存储 弹窗 日期 控制 支付 网络图 直播 同步数据 选择 ISO UTC 打包app 启动app 百度地图
- 效果标签:收缩 列表 特殊样式 固定宽高 轮播 滑动 展示信息 连通性元素 全景 固定位置 模板 滚动 提醒 获取信息 切换状态
- 位置标签:顶部 内容 底部 logo 左侧栏 右侧栏 侧边栏
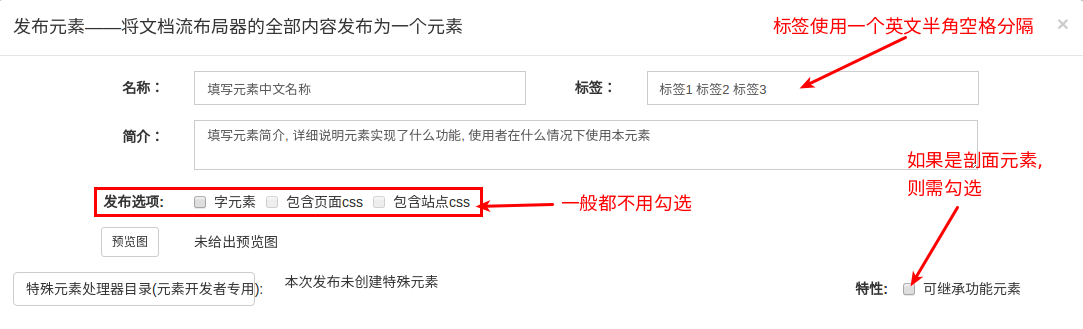
元素负责人发布界面如下: