3. 编辑元素
加载中...(版本0)
元素描述: 使用二维码元素可在页面生成真实的二维码.
标签: 加载中...
注意事项
此元素需要在app环境下查看效果。
| PC | 手机浏览器 | android APP | iOS APP | 微信浏览器 |
|---|---|---|---|---|
| . | . | . | . | . |
| # | 内容 | 备注 |
|---|---|---|
| 作者 | 加载中... | 加载中... |
| 特殊元素标识 | 加载中... | 加载中... |
| 编辑支持 | 编辑器支持 运行期支持 编译器支持 | |
| 额外资源支持 | 加载中... | |
| 创建时间 | ||
| 最近更新时间 |
| # | 属性名 | 属性说明 | 值示例 |
|---|---|---|---|
| 普通属性 | 加载中... | 加载中... | 加载中... |
| 控制属性 | 加载中... | 加载中... | 加载中... |
| 输出属性 | 加载中... | 加载中... | 加载中... |
元素示例
预览图
暂无预览图
使用说明
1. 搜索模板
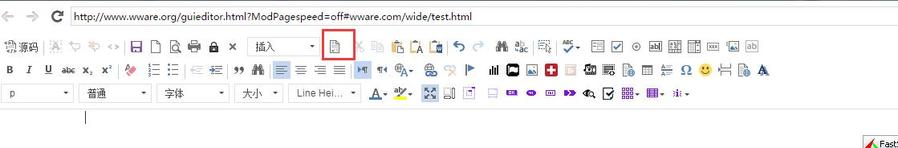
在wide页面图形编辑器里面,点击元素图标。

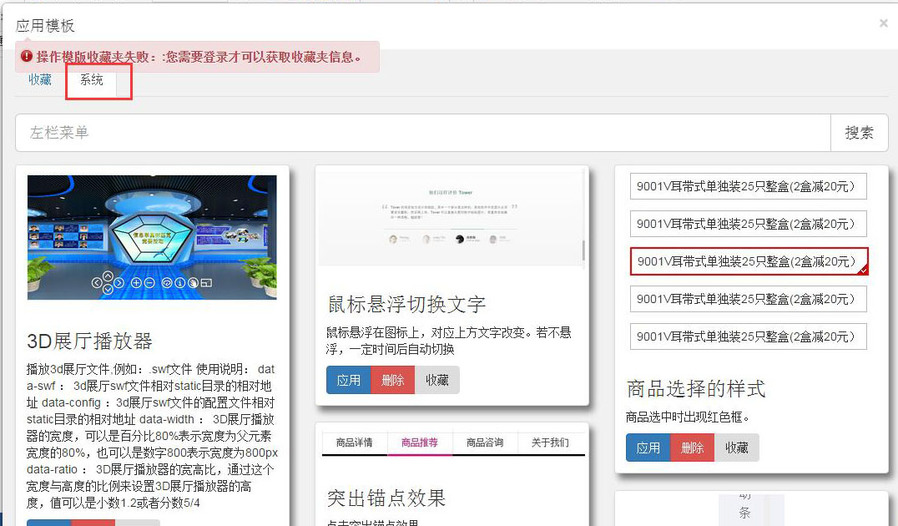
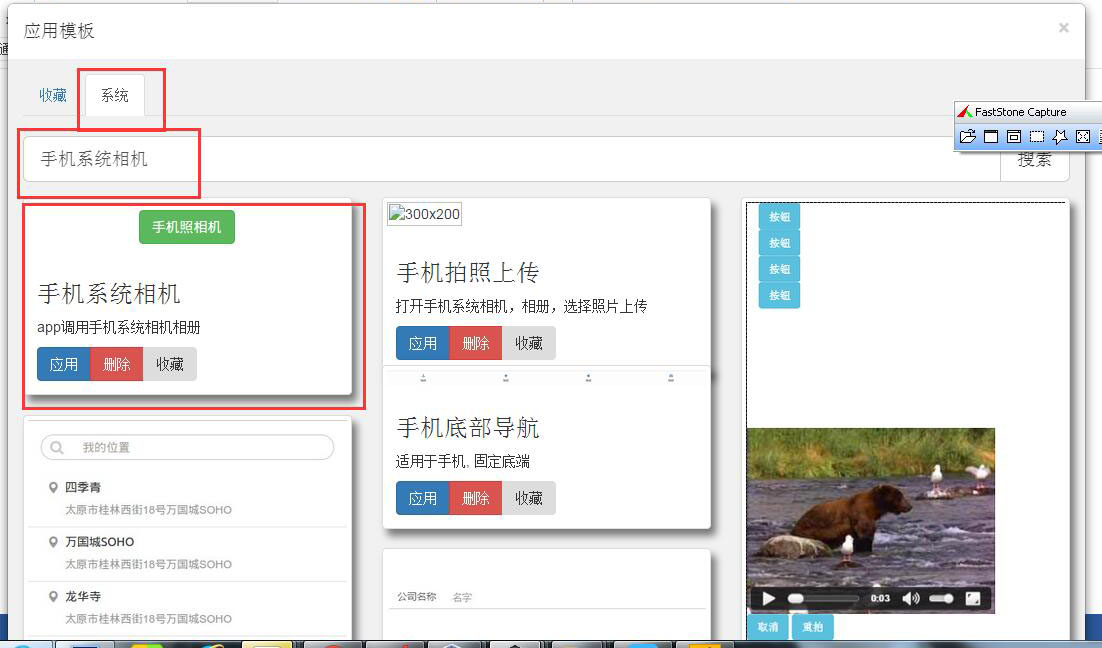
将页面切换至“系统”板块

搜索框内输入“手机系统相机”,选择第一个模板,点击“应用按钮”

2. 设置效果
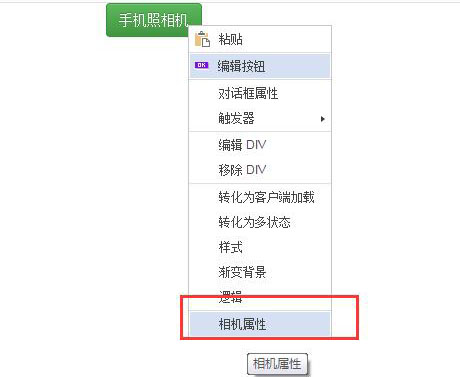
应用模板后(请保持您的wide版本为最新版本),在按钮上右击选择“相机属性”。

(1)功能选择

l 选择:默认选项,既可打开手机系统相机,又可打开手机系统相册;
l 相机:只可调用手机系统相机;
l 相册:只可调用手机系统相册。
(2)是否触发自定义事件

l 触发:默认选项,即需要某个事件(如截图中的”photograph.ww”)来触发该功能。
l 不触发:无需事件触发,在页面加载之时即打开手机系统相机或相册。
注:触发自定义事件是可以自定义的,在拍完照片或者选择完照片的时候发出自定义事件,最好以.ww结尾,也可不更改。
(3)触发自定义事件的元素

l 当前元素,默认选项。即当前元素发生自定义事件时触发该功能。选择“当前元素”时,下边的“元素选择器”不需要设置。
l 其他元素,即当其他某元素(即符合“元素选择器”中预设条件的元素)发生自定义事件时触发该功能。
注:元素选择器是指通过css选择器设置,选定符合预设条件的指定元素。填写格式参考点击这里。比如,想要筛选符合类为intro的元素,即class=“intro”,在单行文本内写“.intro”即可。
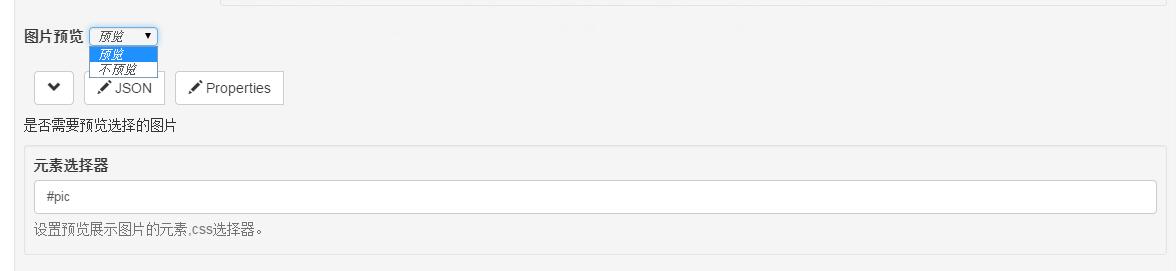
(4)图片预览

l 预览,默认选项,即相机拍照过后可以预览符合元素选择器中条件的图片。因此,选择此选项时需要同时设置元素选择器,如截图中即为选择id=“pic”的图片,具体设置原则如(3)中介绍的规范。
l 不预览,即不预览图片。
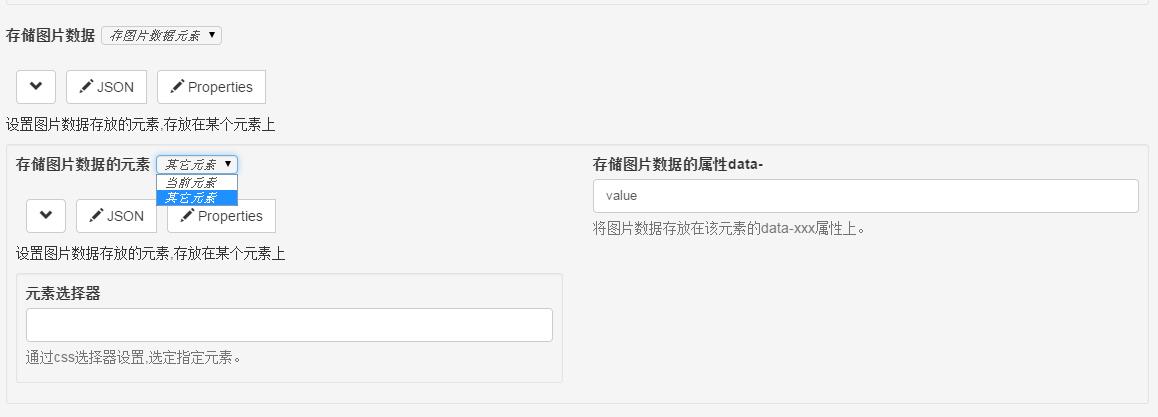
(5)存储图片数据

l 当前元素,默认选项。即将图片存储在当前元素的某个属性上(如截图中即将图片存储在当前元素的data-value属性上)
l 其他元素,即将图片存储在其他元素的某个属性上,同样需要设置元素选择器。 设置好以上选项之后,点击确定即可。
3. 动态化
(1)在此元素上设置id、name为camera(id、name的值可自行设置)。
(2)页面插入“同步数据”元素,设置需要提交的元素:#camera。