布局子系统
布局子系统
布局子系统提供了便利的布局方法,通过拖拽,就可以轻松完成自己想要的布局。下面讲解怎样灵活使用布局子系统完成页面布局。
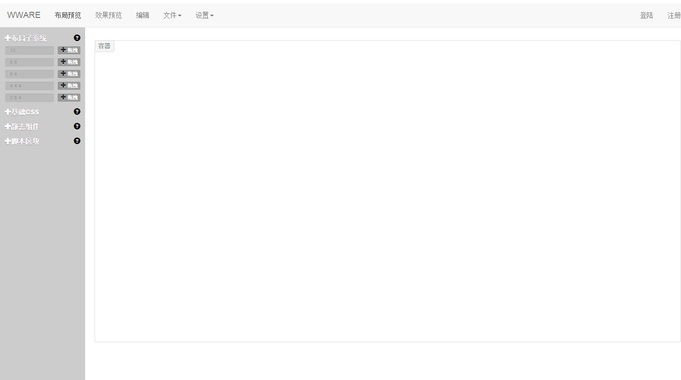
操作1:进入wide页面编辑界面

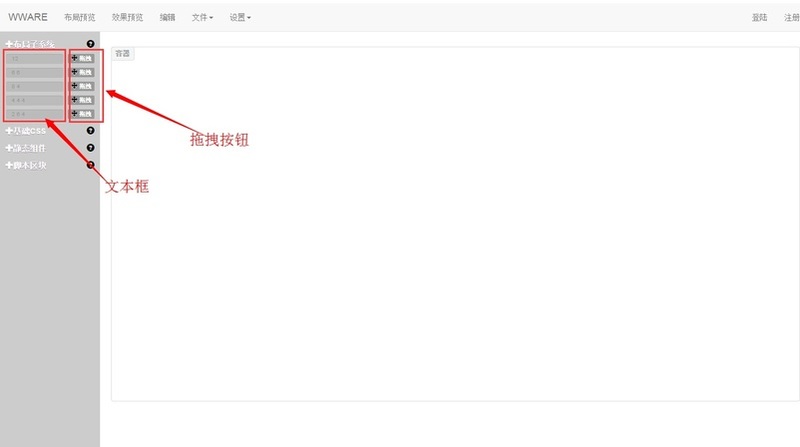
解说1:可以看到在布局子系统中,提供了五种默认的布局。左侧一个输入框,右侧有一个拖拽按钮。

解说2:文本框中的数字代表了将一行分割为几块。
比如说:文本框中是12,意思是该行不分割,占据一行;文本框中是6 6,意思是将该行分割为等宽的两部分;
文本框中是8 4,意思是将该行分割成两块,前一块占据总行的2/3.
文本框中的数字可以修改,可以根据需要将一行分为自己想要的形式,注意:数字之和为12,中间以空格隔开。
而拖拽按钮可以帮助你将选中的布局形式拖入右侧页面区域。

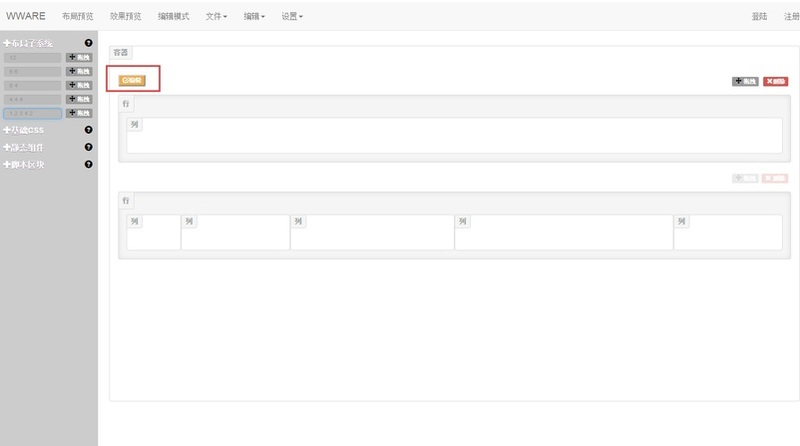
操作3:将鼠标放在拖拽的布局上,左上角会出现一个黄色的编辑按钮,点击可以对这个块进行编辑。

关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: