元素选择
元素选择
wide中元素选择。注意在下方蓝色条上,位置越靠后(靠右),说明元素在代码中的位置越靠内,是最里层的子元素。
如何选中飞鹿科技的最内层元素呢。

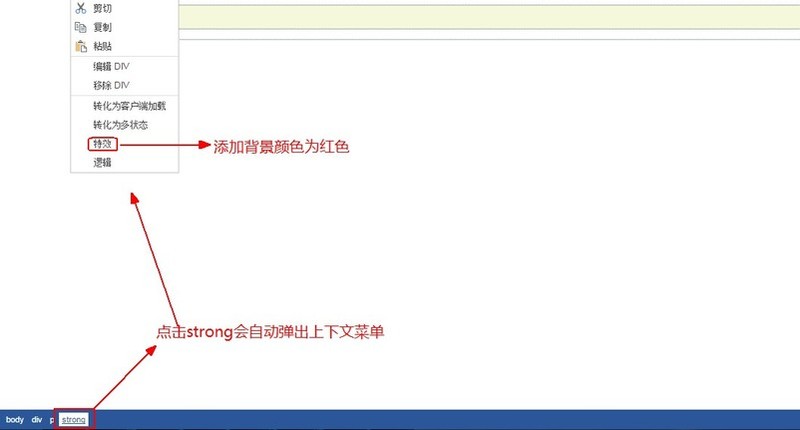
注:在蓝色条上,位置越是靠后,说明元素现实的位置越是靠内,例如上图中最后一个“strong”元素就是最内侧“飞鹿科技”四个字所在的元素
我们点击下方蓝色条上的strong元素,会自动弹出上下文菜单。如何把选中飞鹿科技加上背景颜色为红色。

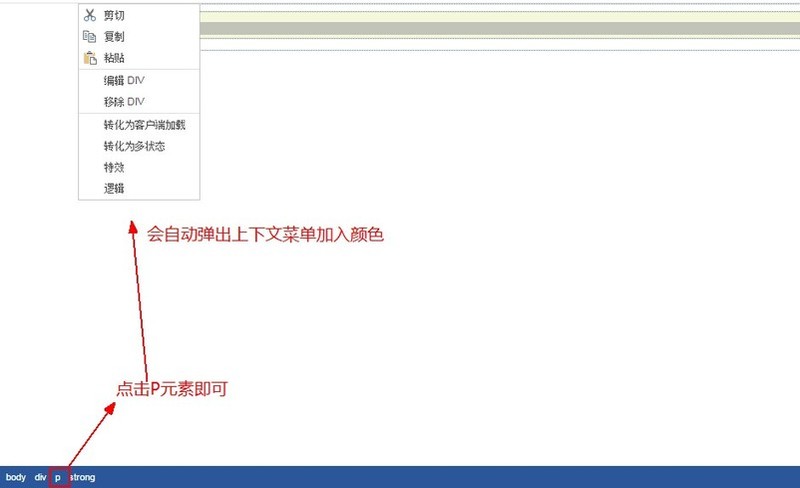
如何给飞鹿科技所在的行加入背景颜色为绿色呢,点击p标签。

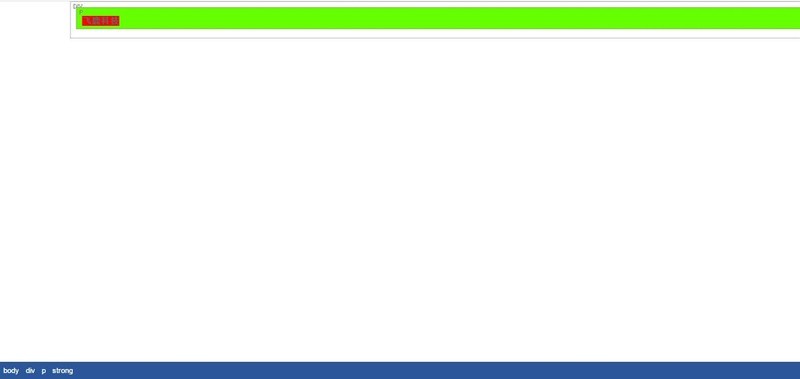
效果

关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: