3. 编辑元素
分享元素
wide目前提供了两种分享方式,一种适用于手机app,一种适用于通用浏览器。适用于通用浏览器的已介绍,详情请点击分享,下面将介绍适用于手机app如何使用的。
1. 搜索模板
在wide页面图形编辑器里面,点击模板图标。

将页面切换至“系统”板块。

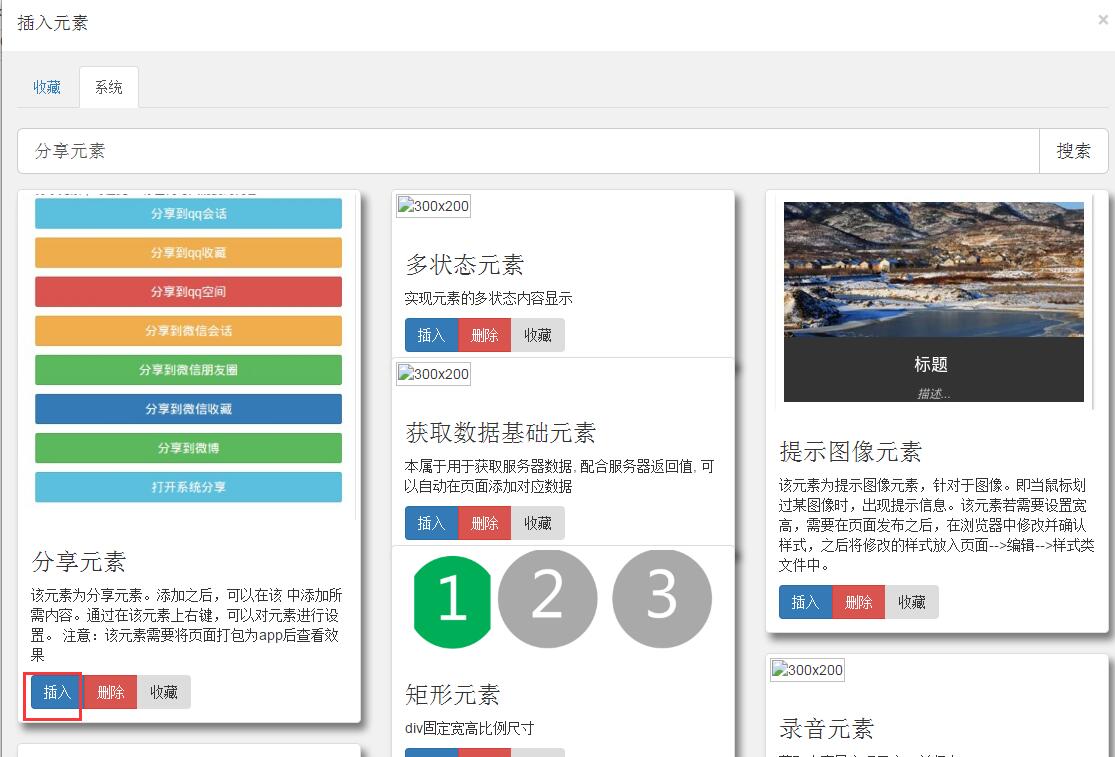
搜索框内输入“分享元素”,选择模板,点击“插入”按钮。

2. 改变显示内容

在div标签内添加需要显示的内容。

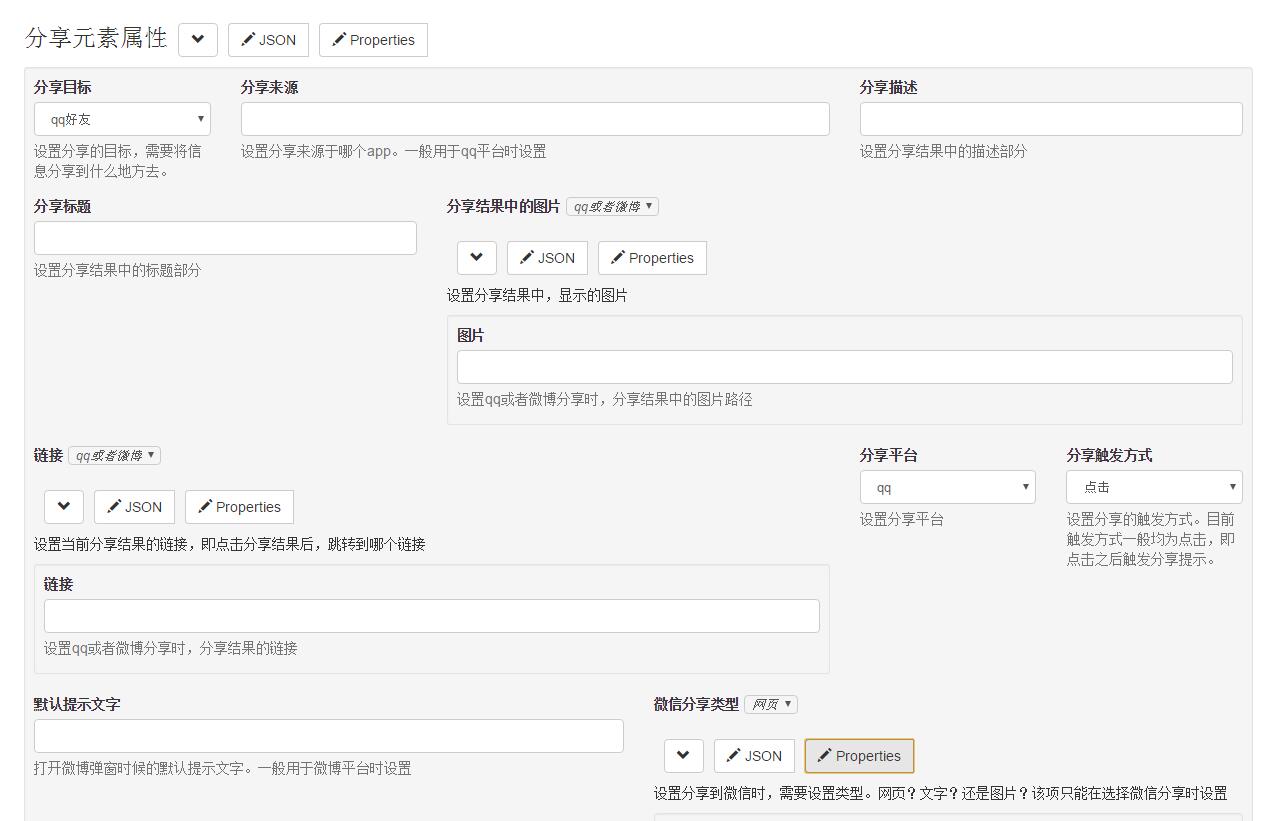
2. 分享元素属性
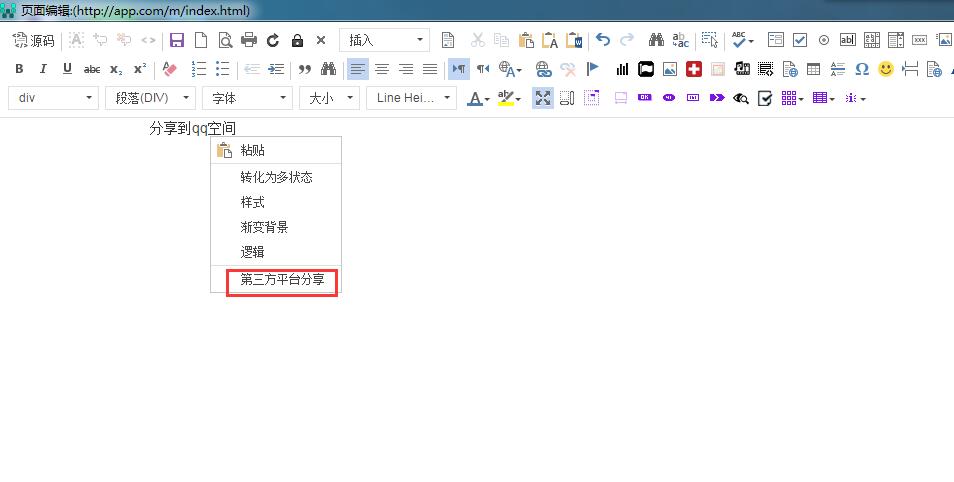
在div内右击选择“第三方平台分享”。


l 分享目标:设置分享的目标,需要将信息分享到什么地方去。
l 分享来源:设置分享来源于哪个app。一般用于qq平台时设置。
l 分享描述:设置分享结果中的描述部分。
l 分享标题:设置分享结果中的标题部分。
l 分享结果中的图片:设置分享结果中,显示的图片。
l 链接:设置当前分享结果的链接,即点击分享结果后,跳转到那个链接。
l 分享平台:设置分享平台。
l 分享触发方式:设置分享的触发方式。目前触发方式一般均为点击,即点击之后触发分享提示。
l 默认提示文字:打开微博弹窗时候的默认提示文字。一般用于微博平台时设置。
l 微信分享类型:分享到微信时,需要设置类型。
注:每个分享按钮需要添加一个分享元素。
3. 打包时的设置

打包时填写对应的微信app id、qq app id、微博app key,分享元素即可生效。本元素仅可在app中使用。