3. 编辑元素
swiper
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。在wide中Swiper只能用于无序列表和有序列表。
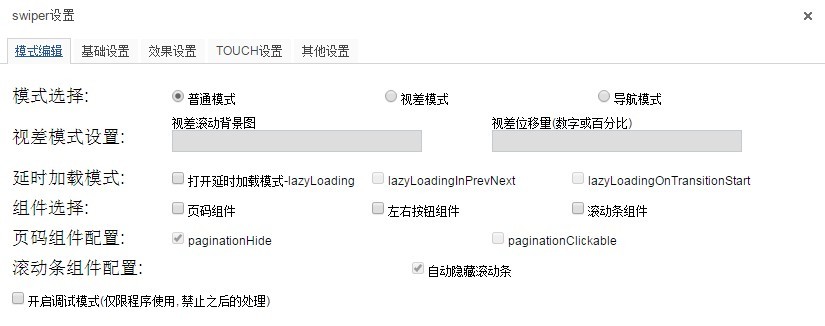
1. 模式编辑
在有序列表、无序列表上右键选择将列表转化为swiper,然后在列表上右键选择swiper编辑。

参数解释:
l 模式选择:
(1). 普通模式:普通的swiper模式(默认)。
(2). 视差模式:激活视差模式设置,通过设置“视差滚动背景图”和“视差位移量”使得slide滑动的时候背景图片也会滑动。
(3). 导航模式:在每个slide处增加data-hash属性,可以通过进入页面时修改页面url让swiper在初始化时切换到指定的slide。
l 延时加载模式:
(1). 打开延时加载模式-lazyLoading:开启图片延迟加载。
(2). lazyLoadingInPrevNext:在slide滑动后再去加载要显示的图片。
(3). lazyLoadingOnTransitionStart:在slide滑动的时候就开始加载图片,一般在滑动后就能加载完图片。
l 组件选择:
(1). 页码组件: 激活“页码组件配置”。
① paginationHide:设置点击Swiper的container来控制显示/隐藏分页按钮。
② paginationClickable:设置点击分页按钮控制Swiper切换。
(2). 左右按钮组件:添加控制slider的左右滑动的按钮。
(3). 滚动条组件:激活“滚动条组件配置”。
①自动隐藏滚动条:设置滚动条自动隐藏。
2. 例子
新拖拽一个无序列表,把列表中的元素(例如苹果)全部换成图片,图片大小为为400px*270px的,然后将列表转化成swiper。下面左侧是添入数据,右侧是效果。

以上是添入的数据
效果
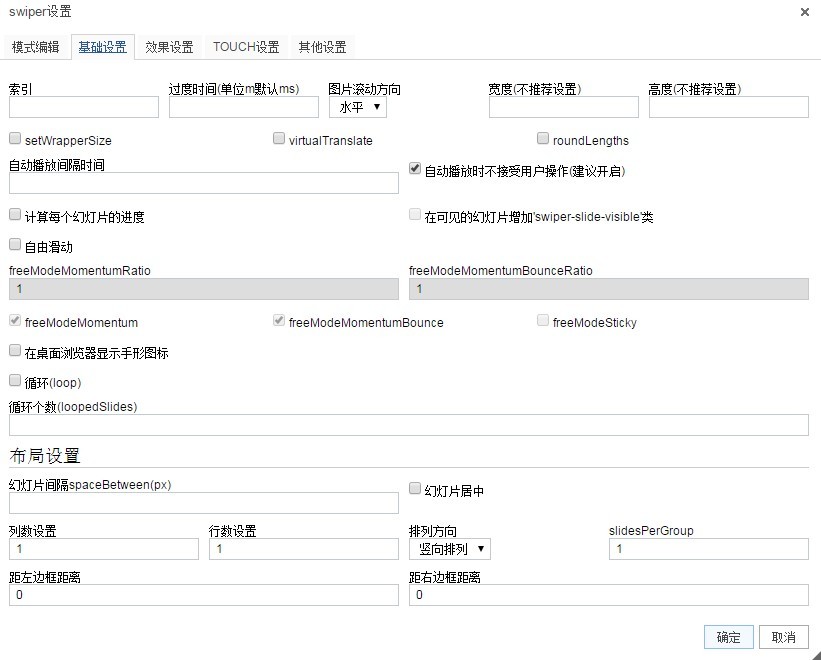
3. 基础设置

参数解释:
l 索引:设置swiper从第几张图片开始轮播,默认值是0,0也是第一张图片。
l 过度时间:设置图片轮播时的过度时间,默认值是300ms。
l 图片滚动方向:设置图片滚动的方向,默认是水平方向。
l 自动播放间隔时间:自动播放的时间间隔(单位是ms)。
l 自动播放时不接受用户操作:swiper自动播放时操作swiper时会自动停止(建议开启)。
l 计算每个幻灯片的进度:是否显示幻灯片的进度并激活“在可见的幻灯片增加'swiper-slide-visible'类”属性配置。
l 在可见的幻灯片增加'swiper-slide-visible'类:在可见的幻灯片上增加一个“watchSlidesVisibility”类名。
l 自由滑动:开启自由模式。
(1). freeModeMomentumRatio:释放幻灯页之后,幻灯页滑动的距离,默认值为:1,设置的值越大,当释放幻灯页时,幻灯页滑动的距离越大。
(2). freeModeMomentumBounceRatio:设置幻灯片通过惯性滑动到边缘时的反弹距离,默认值为:1,值越大产生的边界反弹效果越明显,反弹距离越大。
(3). freeModeMomentum:是否设置幻灯页在释放后会继续滑动一段距离,默认值为:true。设置为false侧关闭动量,释放幻灯页之后立即停止不会滑动一段距离。
(4). freeModeMomentumBounce:幻灯片通过惯性滑动到边缘时,是否反弹一定距离,默认值为:true。设置为false时禁用动量反弹,幻灯片通过惯性滑动到边缘时,无法反弹。
(5). freeModeSticky:是否设置free模式下的幻灯片自动贴合wrapper,默认值为:false。
l 在桌面浏览器显示手形图标:鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。
l 幻灯片间隔spaceBetween(px):设置幻灯片之间的距离,默认是0 px。
l 幻灯片居中:设置幻灯片为居中。
l 列数设置:设置slider容器能够同时显示的幻灯片数量(carousel模式),默认值是1,可以设置为'auto',会自动根据slides的宽度来设定数量,可以设置为2,那么slider容器将同时显示两张幻灯片。
l 行数设置:设置多行布局里面每列的幻灯片数量,默认值是1,比如:设置为2,那么在多行布局中,每列会有两个幻灯片。
l 距左边框距离:设定幻灯片与左边框的偏移量,默认值为0,单位是像素(px)。
l 距右边框距离:设定幻灯片与由边框的偏移量,默认值为0,单位是像素(px)。
4. 例子
下面左侧是添入数据,右侧是效果。

以上是添入的数据
效果
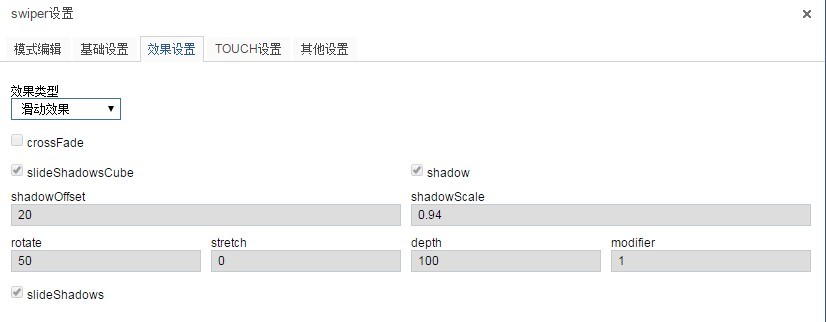
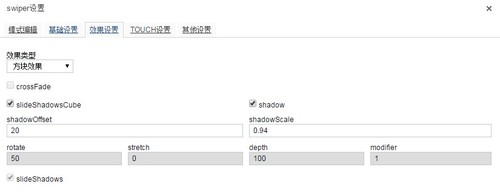
5. 效果设置

参数解释:
l 效果类型:设置幻灯片的效果,默认值为“滑动效果”。
(1). 滑动效果:默认效果,普通滑动效果。
(2). 渐隐效果:幻灯片之间的切换效果被设置为"淡出"形式。
(3). 方块效果:幻灯片显示方块效果。
(4). coverflow效果:类似于苹果将多首歌曲的封面以3D界面的形式显示出来的方式。
l crossFade:是否开启淡出,默认值为不开启。
l shadow:是否开启幻灯片阴影,默认开启。
l shadowOffset:设置投影与幻灯片之间的距离,默认值为20,单位是像素。效果类型是方块效果时才可以设置。
l shadowScale:设置投影的缩放比例,默认值为0.94。效果类型是方块效果时才可以设置。
l rotate:设置幻灯片做3d旋转时Y轴的旋转角度,默认值为50。效果类型是coverflow效果时才可以设置。
l stretch:设置幻灯片之间的拉伸值,默认值为0。效果类型是coverflow效果时才可以设置。
l depth:设置幻灯片的位置深度,默认值为100。效果类型是coverflow效果时才可以设置。
l modifier:设置depth和rotate和stretch的倍率,默认值为1;只能是整数。效果类型是coverflow效果时才可以设置。
l slideShadows:是否开启幻灯片阴影,默认开启。
6. 例子
下面左侧是添入数据,右侧是效果。

以上是添入的数据
效果
7. TOUCH设置

参数解释:
l 拖动角度:设置允许触发拖动的角度值(即使触摸方向不是完全水平也能拖动幻灯片),默认值为45。
l 允许鼠标点击、拖动:设置是否可以使用鼠标进行点击、拖动,默认是可以。
l 允许快速短距离拖动时启动swiper:设置进行快速短距离的拖动时,是否能够滑动到下一张幻灯片,默认可以。
l 允许长时间长距离拖动时启动swiper:设置进行长时间长距离的拖动时,是否滑动到下一张幻灯片,默认滑到下一张。
l 最小拖动距离:在勾选“允许长时间长距离拖动时启动swiper”时,通过此参数设置触发swiper所需要的最小拖动距离比。
l 最短拖动时间:在勾选“允许长时间长距离拖动时启动swiper”时,设置定义拖动的最短时间,默认值为300ms。
l 允许鼠标或手指拖动时,slider随动:设置拖动鼠标或者手指滑动时,幻灯片是否滑动,默认幻灯片滑动。
l 禁止鼠标或手指拖动slider:设置幻灯片是否无法拖动,默认是无法拖动。
l slider拖动的临界值:设置拖动的临界值,默认值为0px,比如:设置为50时,那么必须拖动大于50像素后幻灯片才会开始移动。如果触摸距离小于该值滑块不会被拖。
8. 例子
下面左侧是添入数据,设置了幻灯片无法拖动,右侧是效果。

以上是添入的数据
效果
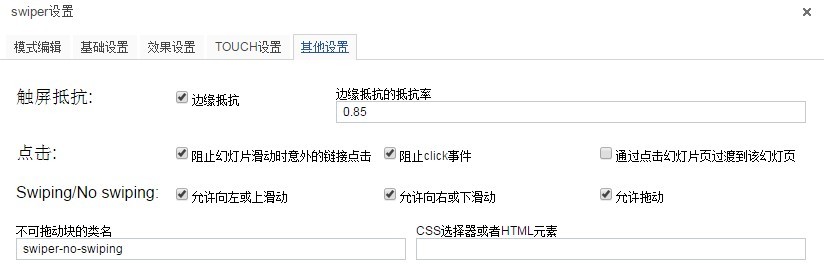
9. 其它设置

参数解释:
l 触屏抵抗:
(1). 边缘抵抗:是否设置边缘抵抗,默认是设置边缘抵抗。
(2). 边缘抵抗的抵抗率:设置边缘抵抗的抵抗率,默认值为:0.85。
l 点击:
(1). 阻止幻灯片滑动时意外的链接点击:是否设置阻止幻灯片滑动时意外的链接点击,默认是设置阻止。
(2). 阻止click事件:是否设置阻止click事件,默认设置阻止。
(3). 通过点击幻灯片页过渡到该幻灯页:幻灯片滑动过程中,是否可以通过点击幻灯片页过渡到该幻灯页,默认不可以,设置可以时,滑动时点击幻灯页会过渡到这个幻灯页。
l Swiping/No swiping:
(1). 允许向左或上滑动:是否允许向左或上滑动,默认允许。
(2). 允许向右或下滑动:是否允许向右或下滑动,默认允许。
(3). 允许拖动:是否允许拖动,默认允许。
l 不可拖动块的类名:设置不可拖动块的类名,默认值是“swiper-no-swiping”(最好不要设置)。
l CSS选择器或者HTML元素:设置CSS选择器或者HTML元素,默认值是“null”。
10. 例子
下面左侧是添入数据,右侧是效果。

以上是添入的数据
效果



