3. 编辑元素
二维码(版本1)
元素描述: “同步数据”元素用于获取服务器数据,配合服务器返回值,可以自动在页面添加对应数据。此元素不需要显示在页面,因此需要将此元素加入层中。
标签: 标签1
| PC | 手机浏览器 | android APP | iOS APP | 微信浏览器 |
|---|---|---|---|---|
| . | . | . | . | . |
| # | 内容 | 备注 |
|---|---|---|
| 作者 | zhanglinling | 邮箱:zhanglinling@wware.org |
| 特殊元素标识 | qrcode | 备注 |
| 编辑支持 | 编辑器支持 运行期支持 编译器支持 | |
| 额外资源支持 | 有额外样式, 额外图片 | |
| 创建时间 | ||
| 最近更新时间 |
| # | 属性名 | 属性说明 | 值示例 |
|---|---|---|---|
| 普通属性 | data-url | 用于显示的url内容 | http://www.wware.org |
| 控制属性 | data--sync | 控制是否同步数据, 当设为true时, 会触发该元素同步一次数据 | true/空 |
| 数据属性 | data-x-pg | 输出本次提交数据的进度, 值为0到1 | 0.333 |
元素示例
示例效果1:
| 页面编辑的时候某文本部分 | 发布页面的时候对应的文本部分 |
| ceshi | ceshi |
示例效果2:
设置监听变量
示例效果3:
(按“F12”,查看network,单击XHR,单击按钮,可以看到触发同步数据成功)
预览图
该元素无预览图
使用说明
2. 元素设置说明
在元素上右键选择“获取数据元素设置”,弹出对话框。

| 是否开启调试模式:如果开启调试模式,则页面不会加载真实数据,而是使用调试数据(假数据),在使用调试数据时,注意数据的填写格式要与返回的真实数据格式相同;如果选择不开启,则在此位置初始化的所有值都无效。
| 是否页面初始化时自动同步:选择开启,即在页面初始化的时候自动加载数据,根据返回数据的值呈现页面。
| 同步数据url:填写同步数据的url,若不填写,则默认为本页面。此项填写的内容通常由程序员提供。
| 同步数据时的默认参数:设置同步数据的默认参数,如果需要提交元素或者提交数据层变量有同名参数,会被提交元素或者提交数据层变量的值覆盖。本参数需要填写json格式字符串。
| 需要提交的元素:设置需要将对应的值传给后端的元素,该元素必须有name。
| 监听变量:设置元素监听哪些变量,当监听的变量值改变时,自动重新同步数据。此部分填写变量名并以逗号分开。
| 设置变量名映射:设置需要将获取到的某些变量名改为另一个变量名, 格式为json格式{"旧名": "新名", "旧名2": "新名2",...}, 如, 将shangpingid变为id写为{"shangpingid": "id"}如没有本需求则留空即可。
3. 示例
(1):如何使用测试数据?
效果:
| 页面编辑的时候某文本部分 | 发布页面的时候对应的文本部分 |
| ceshi | ceshi |
实现步骤:
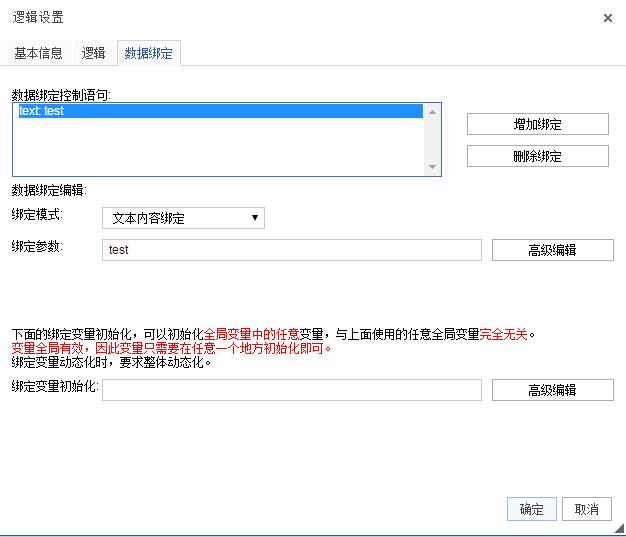
a、在需要测试的地方添加数据绑定→文本内容绑定→填写对应的名字(test);

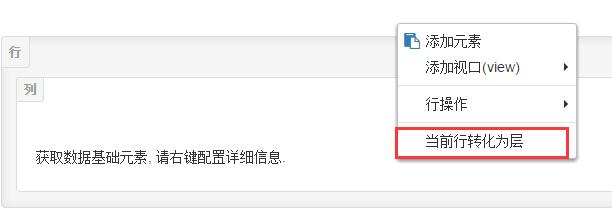
b、在页面编辑界面,重新拖拽一个12的布局,右键紫色部分,点击将“当前行转化为层”并命名为数据。同时点击“添加元素”插入“同步数据元素”;

c、右键元素点击“获取数据元素设置”,是否开启调试模式选择开启;


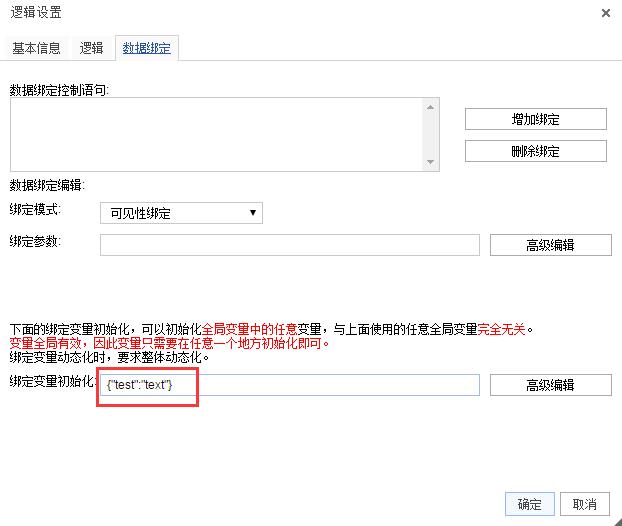
d、在“同步数据”元素上添加绑定变量初始化,初始化的内容就是对应的测试数据{"test":"text"}

(2):如何使用监听数据层变量?有什么作用?
效果:当监听变量发生改变时,页面重新请求数据,呈现新的页面。
实现步骤:
a、添加“同步数据元素”,步骤同上;
b、右键添加的元素,单击“获取数据元素设置”
c、在监听变量部分写需要监听的变量名。(如果变量名为a就直接填写a,为b就直接填写b)

(3):如何通过事件触发同步?
效果:(按“F12”,查看network,单击XHR,单击按钮,可以看到触发同步数据成功)
实现步骤:
a、在触发元素上添加触发逻辑,这里以按钮为例。右键点击逻辑,添加数据绑定编程_vm.abc("true");


b、在数据层中添加“同步数据元素”,右键选择逻辑→数据绑定→属性绑定{"data--sync":abc}
