面板组
面板组
面板组是触发器的一种体现,当对于面板组的标题进行单击时,会以滑动出现的方式显示一段隐藏的内容。
操作1:进入wide图形编辑界面。

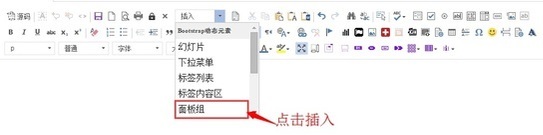
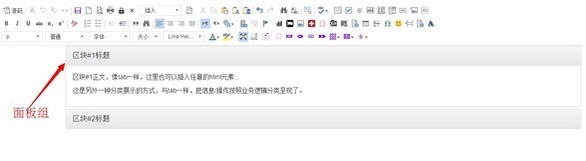
操作2:在"插入"下拉列表中选择面板组,插入一个面板组。


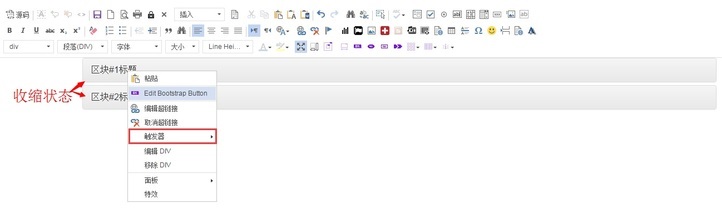
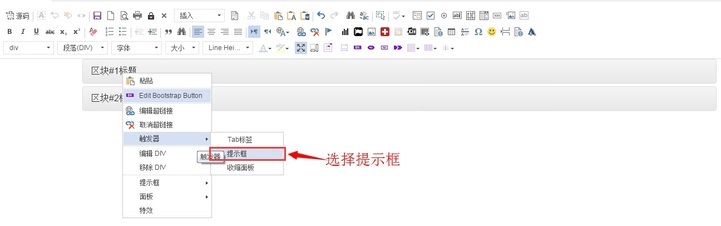
操作3:将收缩面板调节为收缩状态,在面板组标题上右键,会在菜单选项中出现“触发器”选项。

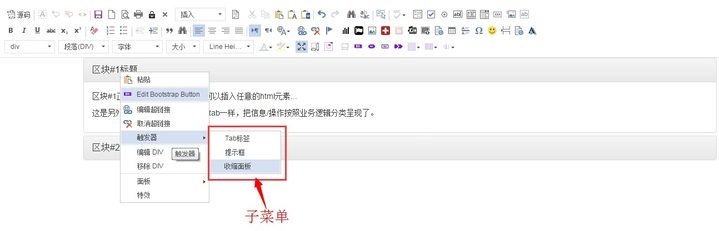
操作4:选择触发器,会出现子菜单。

操作5:在子菜单选项中选择“提示框”。

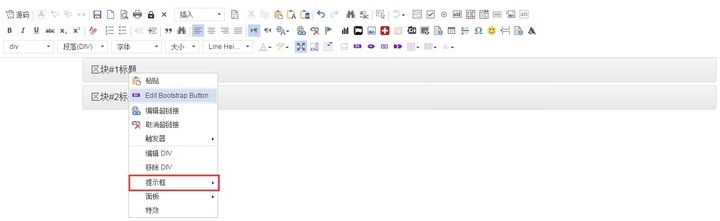
操作6:这时的面板组单击之后已经不再是下滑出现隐藏内容了,而是变成了一个提示框。这时在面板组标题上右键,选项中会出现“提示框”。

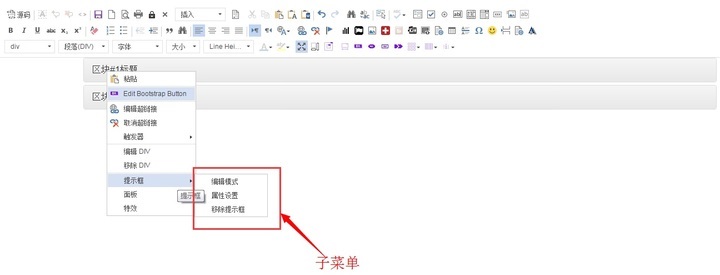
操作7:选择“提示框”选项,会出现子菜单。

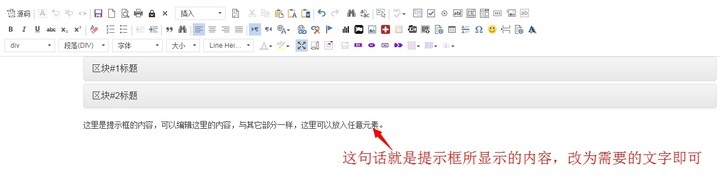
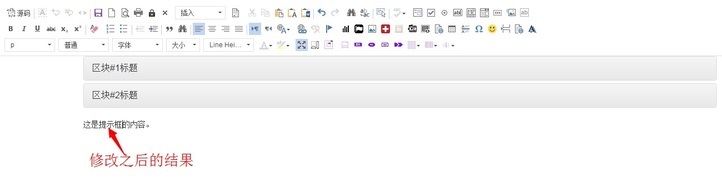
操作8:子菜单中选择“编辑模式”,会在下面出现一句话,这句话就是提示框的提示内容,修改为自己需要的文字。


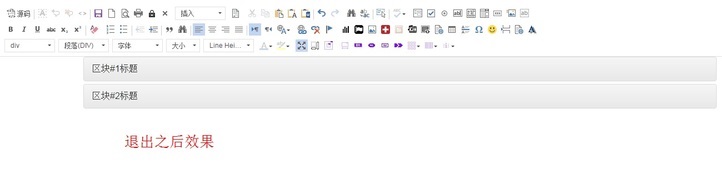
操作9:这是在标题上右键,选择“提示框”,在子菜单中,再次选择“编辑模式”就可以退出编辑模式,并保存修改的内容。


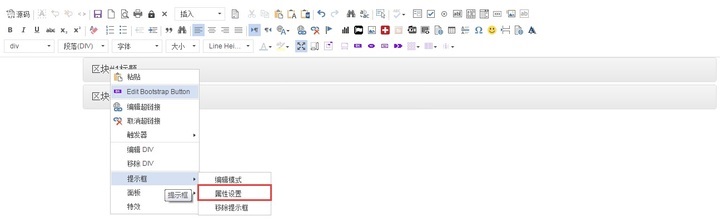
操作10:标题上右键,“提示框”选项,子菜单中,选择“属性设置”。

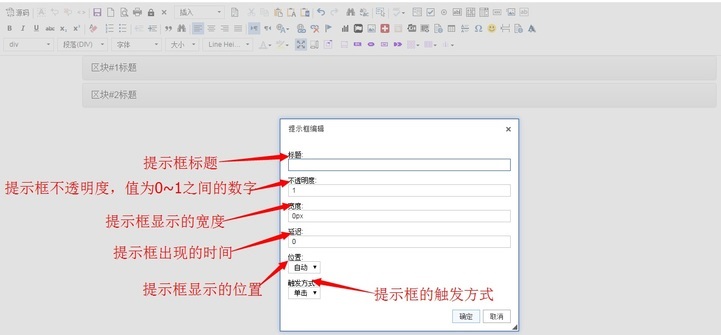
操作10:弹出对话框,修改想要修改的属性,点击确定即可。

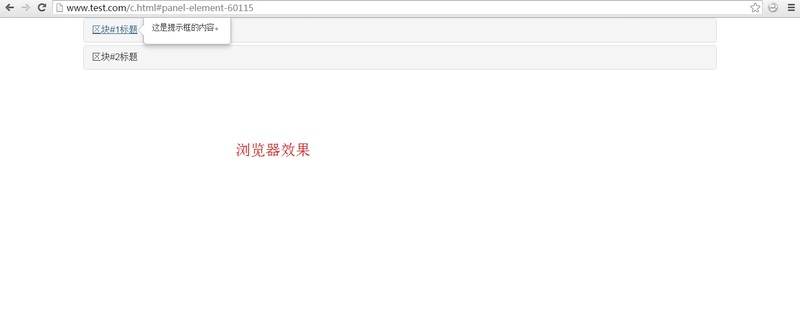
操作11:将页面保存并发布,在浏览器中可以看到修改为提示框的显示效果。

以上操作是将面板组修改为提示框的过程,两者都存在触发器,同样都是通过“单击”触发事件,但是触发的效果是不一样的。面板组的效果是下滑出现隐藏内容,而提示框的效果是出现一个提示内容的框。
将下拉菜单的触发器修改为“tab标签”的形式是没有效果的。请不要使用。
关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: