3. 编辑元素
tab制作流程图

1 标签与内容不分离的tab制作
1_1 添加tab
想页面中添加不分离的tab有两种做法:
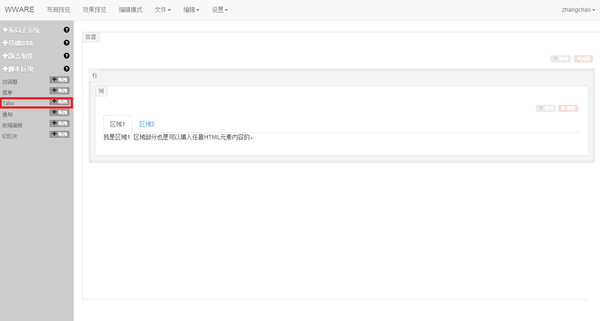
第一种在布局页面进行添加,如下图所示,直接在“脚本区块”中拖拽“Tabs”。

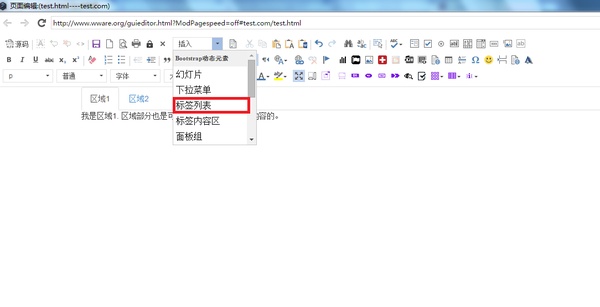
第二种方法是在“页面编辑”页面中,插入“标签列表”,如下图所示

1_2 修改标签内容
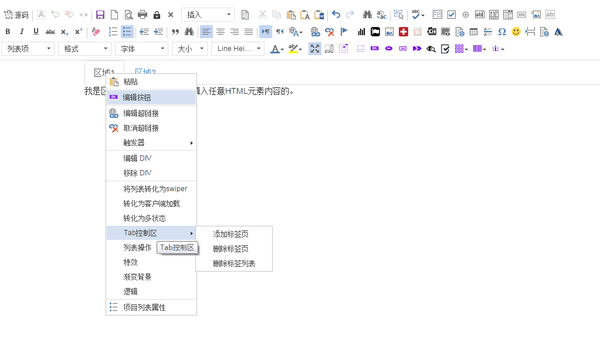
在tab标签上右键,鼠标移到“tab控制区”上,在出现的列表内可进行添加、删除tab页和删除整个tab的操作,如下图

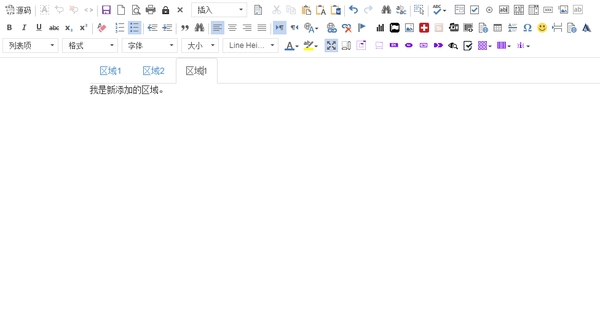
点击“添加标签页”,在“区域2”的后面添加一个新的标签页,标签是“区域1”。如图所示:

1_3 填充内容
“标签”和“标签内容”都是可以进行更改的,内容也不局限于文字,将新添加的标签页进行修改,如下图:

“删除标签页”删除选中的标签页,“删除标签列表”是删除整个tab。
2 标签与内容分离的tab制作
2_1 添加tab内容区
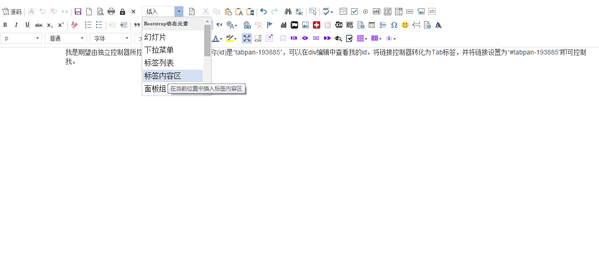
在“页面编辑”页面中插入“标签内容区”,如下图所示

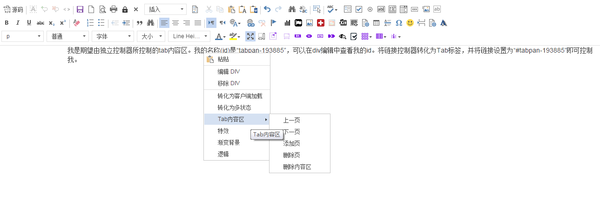
在“标签内容区”右键,可以在“tab内容区”中进行,添加、删除内容区和查看每页内容区的内容,如下图所示

插入“标签内容区”会默认添加2个标签页,在内容区右键,移到“tab内容区”点击“添加页”,此时页面仍显示第一个标签页的内容,但实际已经添加上新的标签页了,可以在“tab内容区”中点击“下一页”进行查看,第三个页面就是新添加的页面。
“删除页”、“删除内容区”的功能类似于“删除标签页”和“删除标签列表”。
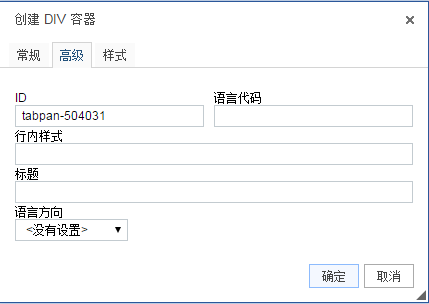
在“标签内容区”右键,点击“编辑DIV”,在“高级”中查看内容区的ID,并复制内容区的ID,如下图,此内容页的ID为“tabpan-193885”。内容区的每个内容页的ID都是不同的,目的是为了与tab的标签进行关联。

2_2 添加tab标签并与内容区关联
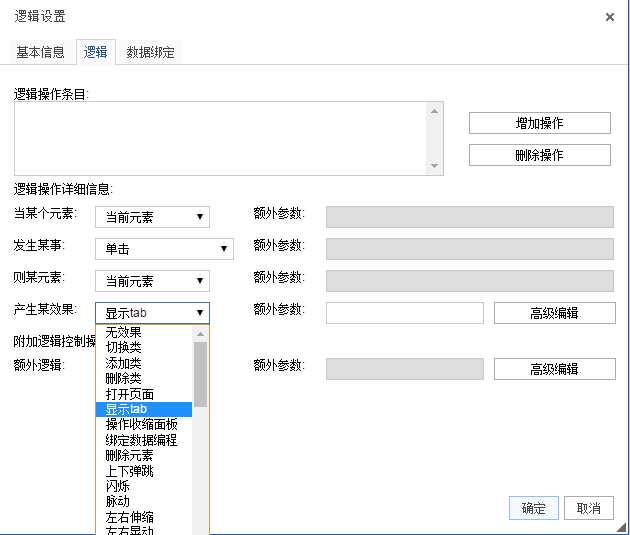
在页面编辑中输入作为标签的内容,以“评价”为例,选中“评价”右键,点击“逻辑”,在弹出的对话框中选中“逻辑”,在“产生某效果”后面的下拉框中选中“显示tab”其余默认。如下图所示:

点击“产生某效果”后面的“高级编辑”按钮,在弹出的对话框中添如上面复制的内容区的ID。需要注意,添加ID是要在ID前面添加“#”。如下图所示




- 苹果
- 香蕉
- 柠檬
- 桔子
- 项目符号
- 海王星行动
- 苹果
- 这是新列表项
- 香蕉
- 柠檬
- 桔子
- 项目符号
- 海王星行动