几个小工具
bootstrap 组件
这一章将介绍几个实用的bootstrap组件。
操作1:进入wide图形编辑界面。

badge
badge是由bootstrap提供的徽章组件,灵活使用可以帮助你增添页面样式。
操作2:在菜单栏中找到badge按钮。

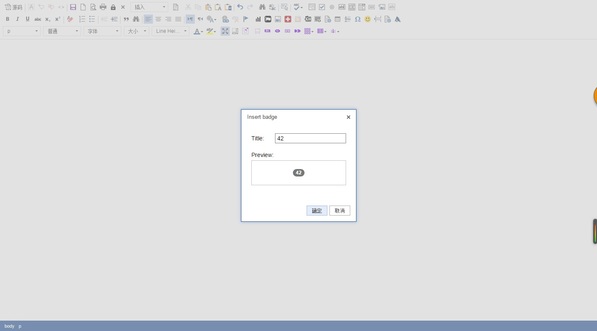
操作3:点击badge按钮,弹出对话框。

操作4:设置参数。

参数解释:红色区域:这部分是设置徽章的标题的。
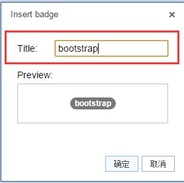
例如:如图所示,设置了标题为:“bootstrap”
效果:
bootstrap

参数解释:红色区域:这部分是为了方便查看效果而存在的预览区。

bootstrap label
bootstrap label是由bootstrap提供的标签组件。
操作2:在菜单栏中找到label按钮。

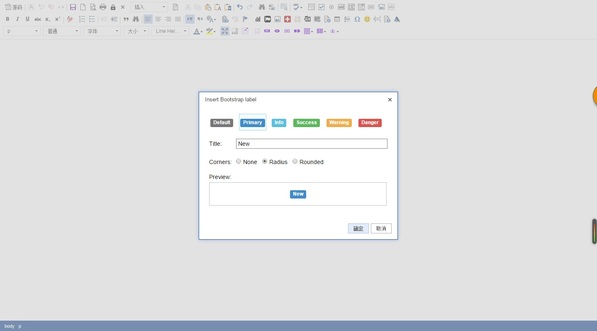
操作3:点击label按钮,弹出对话框。

操作4:设置参数。

参数解释:红色区域:这部分是设置标签的颜色的。
例如:如图所示,选择了:“success”这种样式
效果:
New

参数解释:红色区域:这部分是设置标签的标题的。
例如:如图所示,设置了标题为:“姓名”
效果:
姓名

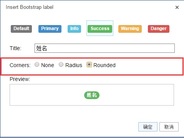
参数解释:红色区域:这部分是设置标签的四个角的形状的。其中:“none”代表四角为直角“Radius”代表四角为圆角“Rounded”代表为圆形
例如:如图所示,设置了角度为:“Rounded”
效果:
姓名

参数解释:红色区域:这部分是为了方便查看效果而存在的预览区。

breadcrumbs
breadcrumbs是由bootstrap提供的显示路径导航组件,可以引导用户更快速的阅读页面。
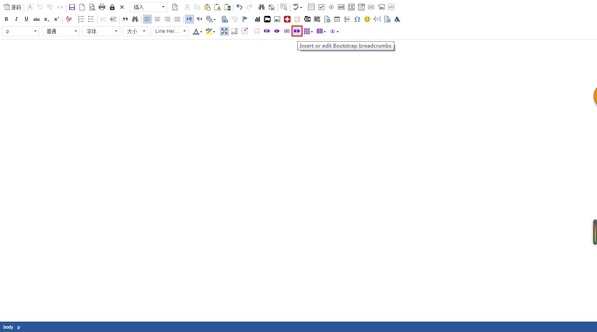
操作2:在菜单栏中找到breadcrumbs按钮。

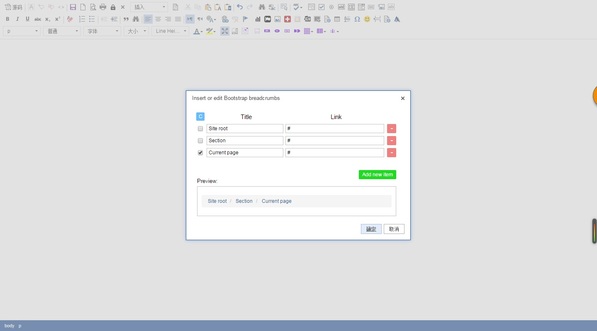
操作3:点击breadcrumbs按钮,弹出对话框。

操作4:设置参数。

参数解释:红色区域:这部分是设置是否添加"avtive"样式, 例如:如图所示,将:
勾选之后,代表添加这个样式,添加这个样式的文字为灰色。“Current page”前方选择框勾选
效果:

参数解释:红色区域:这部分是设置标题。
例如:如图所示,设置每一个标题,形成一个路径导航
效果:

参数解释:红色区域:这部分是设置每个标题对应的链接,
可以通过点击标题跳转到对应页面。
例如:如图所示,为每一个标题,设置对应的链接路径
效果:

参数解释:红色区域:删除按钮,点击可以删除对应页面。
例如:如图所示,删除了中间的一行
效果:

参数解释:红色区域:添加按钮,点击可以添加一条。
例如:如图所示,在最后添加一行
效果:

参数解释:红色区域:这部分是为了方便查看效果而存在的预览区。

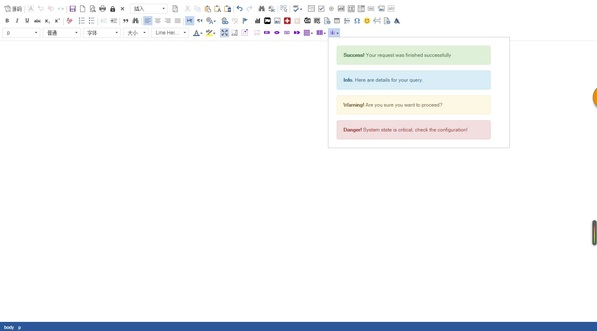
bootstrap alert
bootstrap alert是由bootstrap提供的警示框组件,灵活使用可以帮助页面更加美观。
操作2:在菜单栏中找到alert按钮。

操作3:点击alert按钮,弹出选择框。

操作4:设置。

操作:在弹出的选择框中选择一种。
例如:如图所示,选择"info"这一种
效果:

操作:修改文字。
例如:如图所示,文字修改为"根据需求修改文字"
效果:
关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: