view
view
什么是view : view是一段html字符串, 你可以把它看成是一个特殊的元素, 这个元素是由你自己设计的, 并且可以在任意页面(同一个项目中)中重复使用。
view可以做什么: 根据view的定义, view可以被任意使用, 意味着页面中经常重复出现的部分(比如页头和页尾), 你可以把它做成view, 在需要它的页面直接调用. 这样做的好处在于, 如果这个元素需要修改, 只需要修改一次即可, 避免重复工作.
提示: 制作view时, 需要确认view使用在什么显示设备 (如, 使用在手机页面中) 需要在保存中将view保存成对应格式。
如何建立一个view step by step
如何使用view
1.在页面添加view。 step by step
2.通过逻辑在某个元素中加载view: 该元素原本的内容会被替换为view, 例如, 有一个按钮, 按钮点击的时候, 另一个元素(该元素由你指定)的内容加载view。 step by step
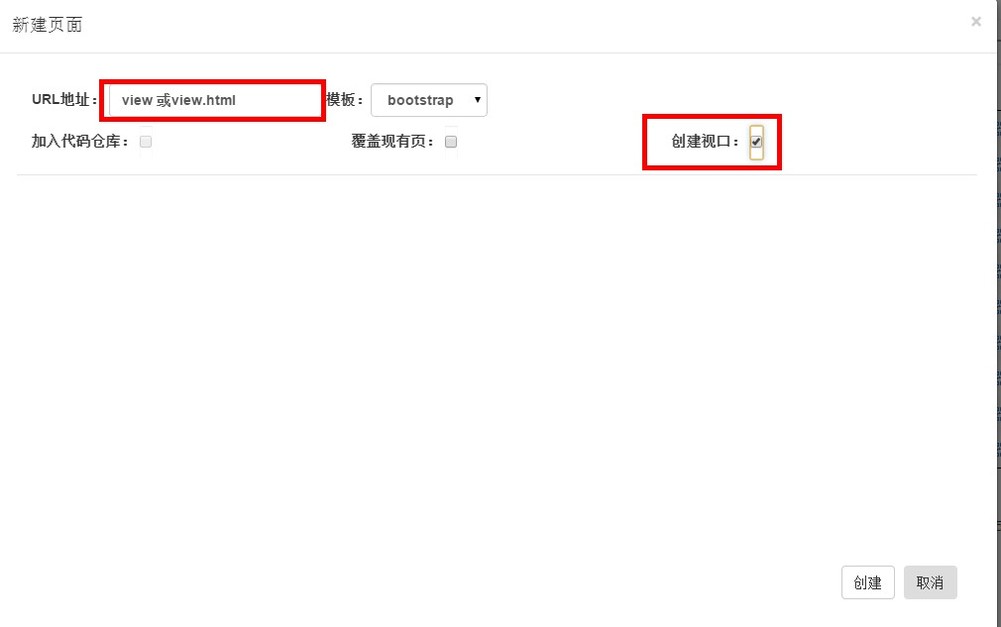
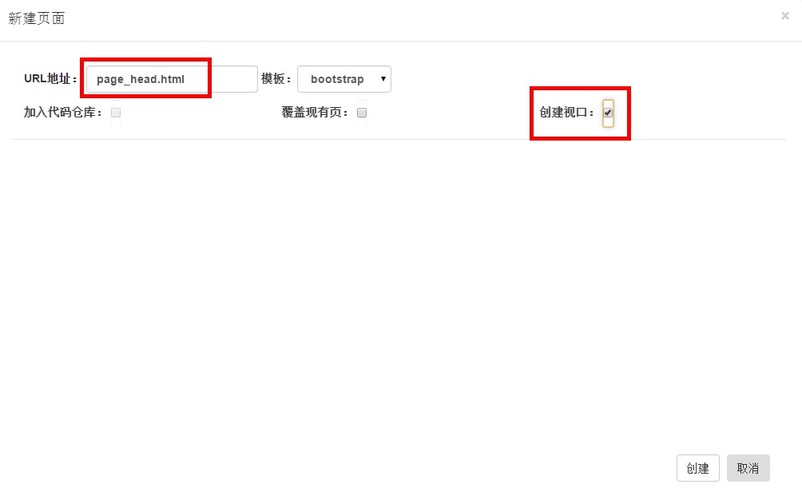
新建view和新建正常页面是一样的,view的名称前面需要添加v/,后面可以加.html也可以不加.html。(加与不加.html并没有什么区别)。把创建视口的对勾选上。

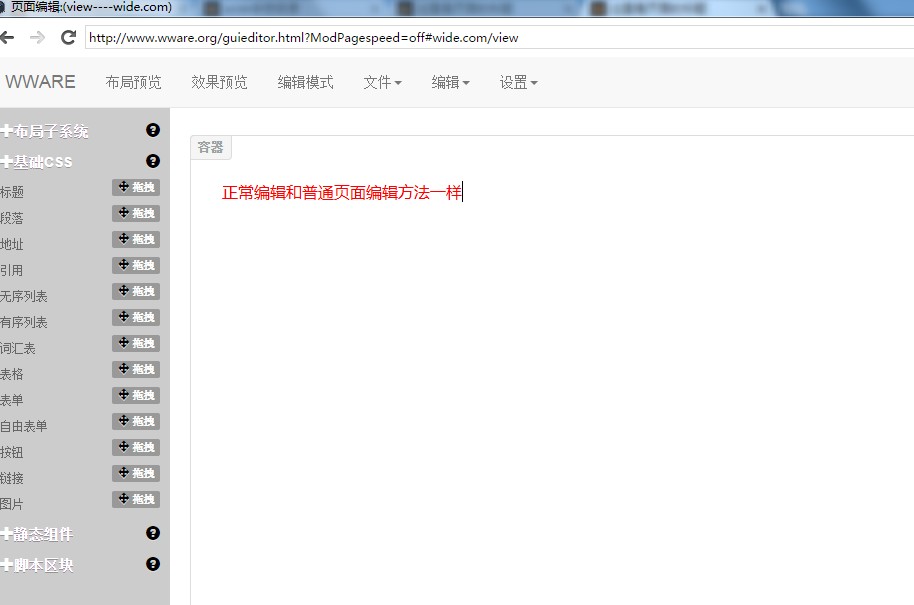
编辑和正常页面编辑一样。编辑完需要发布。发布后才能正常使用。

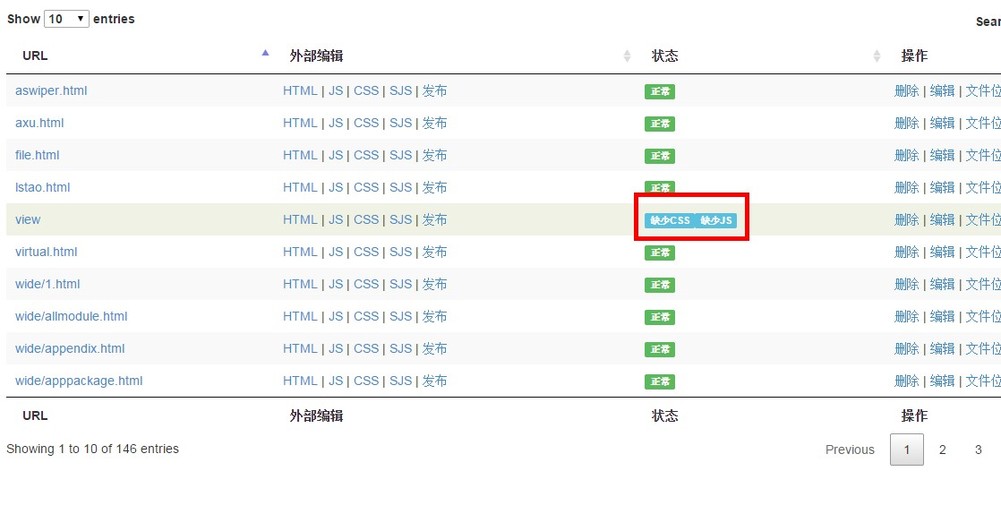
在状态呢你会看到缺少css 缺少js 。这属于正常情况。
注意: 如何查看是否是view, view.html页面/站点编辑页面状态栏, 如果显示缺少css 缺少js说明是view

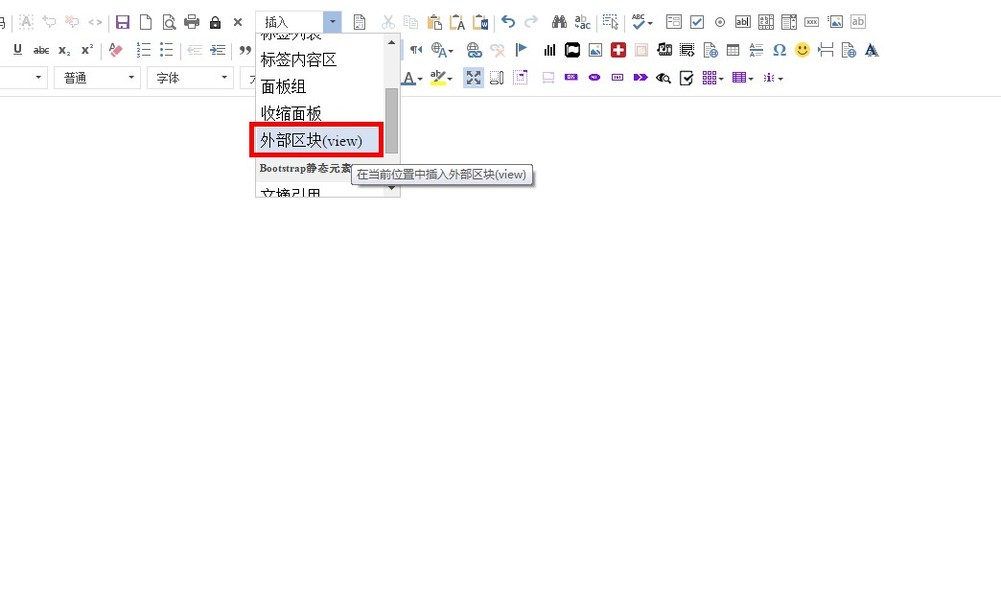
在页面中想要加入view的地方插入外部区块(view)

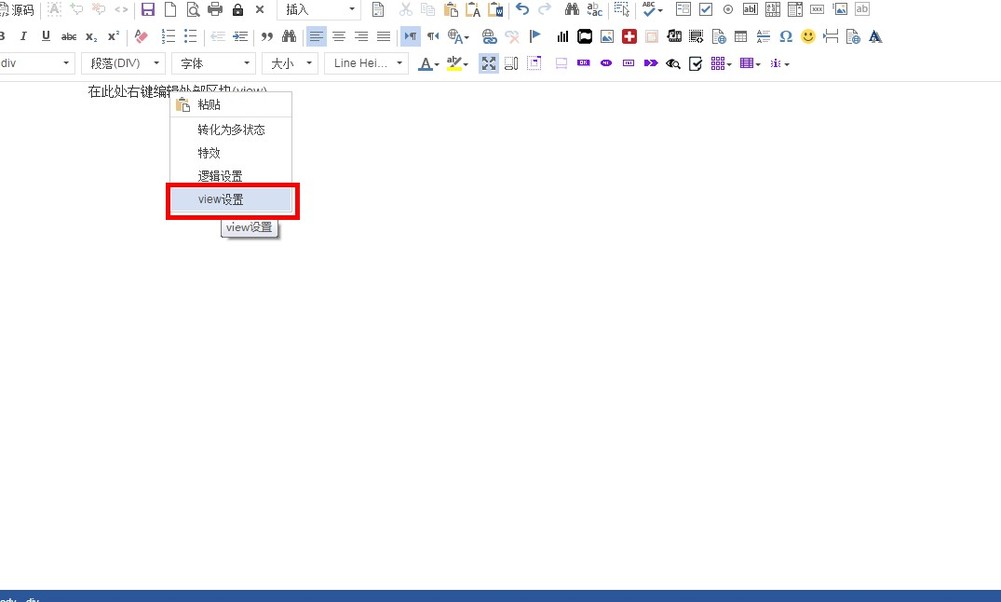
右键选择view设置

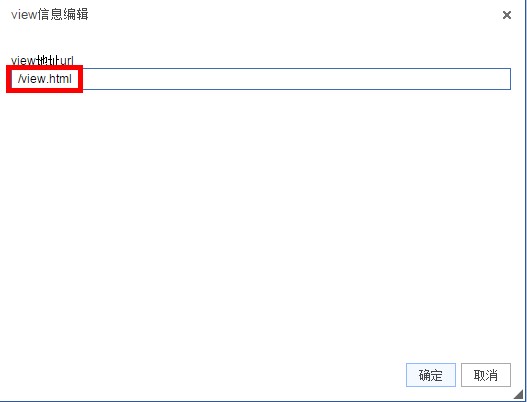
加入view路径,确定后重新发布就会看到结果。

例子:如何在页面上添加一个view元素
新建一个view名称为page_head.html

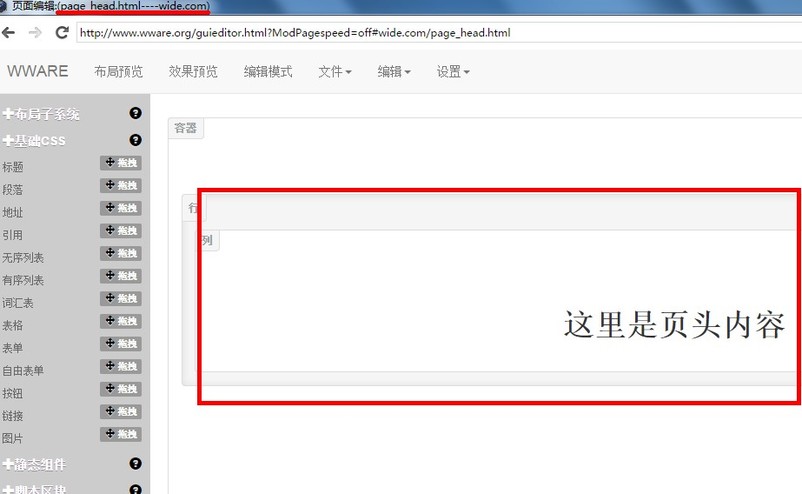
在页面page_head.html中加入以下内容。

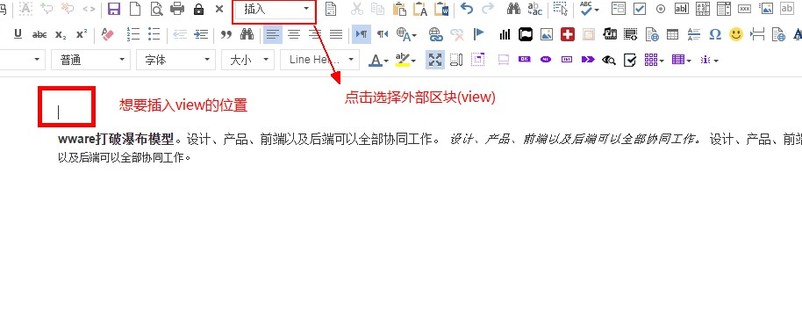
在想要插入view页面里,想要插入view的位置(把光标放在想要插入view位置)点击插入——外部区块(view)

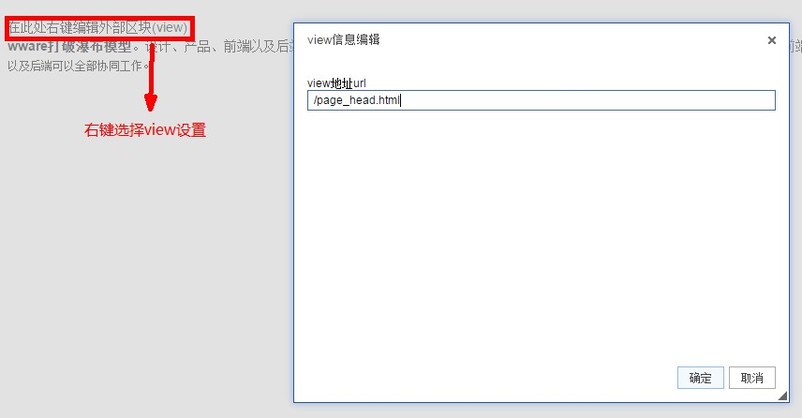
点击外部区块会弹出(在此处右键编辑外部区块(view))在此元素上右键选择view设置,加入view链接。

例子:通过页面左边按钮控制右边元素的变换。
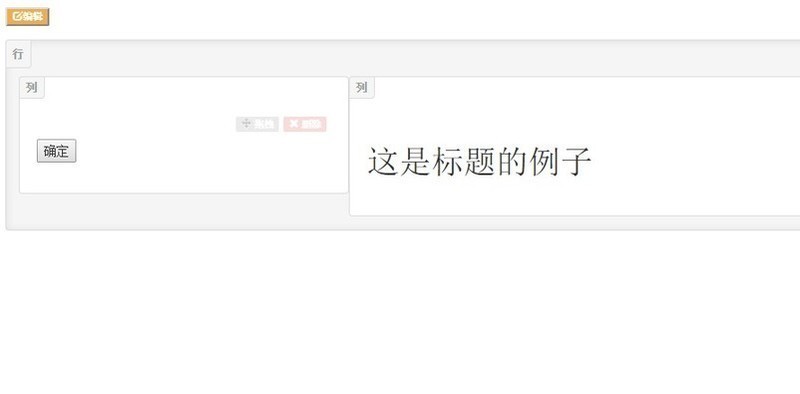
新建一个页面,布局分为左右两部分,左边放一个按钮,右边放一个标题。(想通过左边按钮控制右边标题变换)

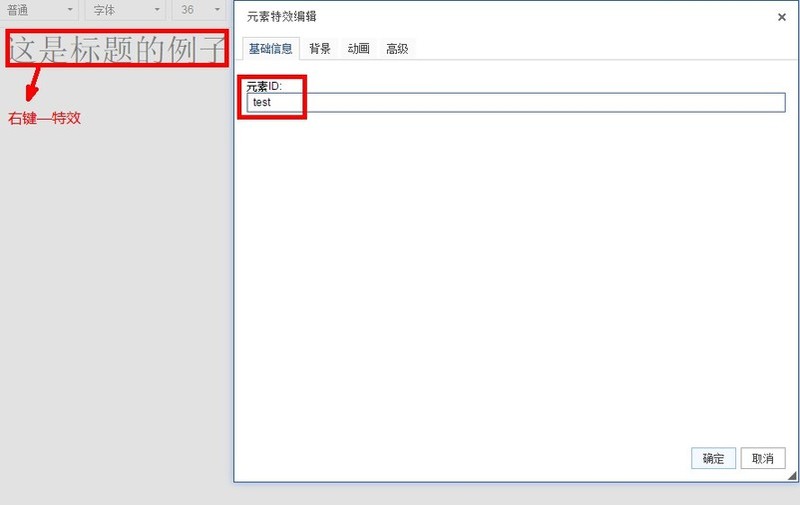
在右则标题上加入id。在元素上右键——特效

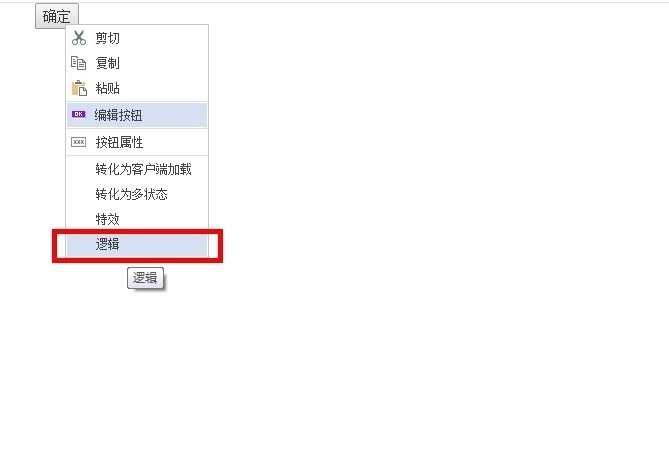
在左则按钮右键——逻辑

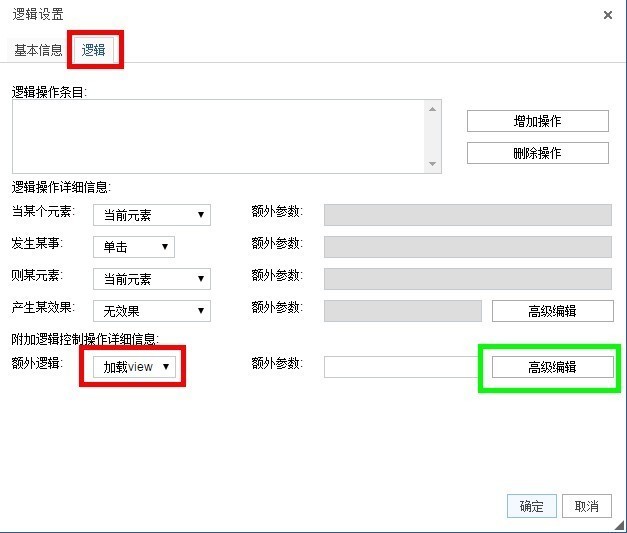
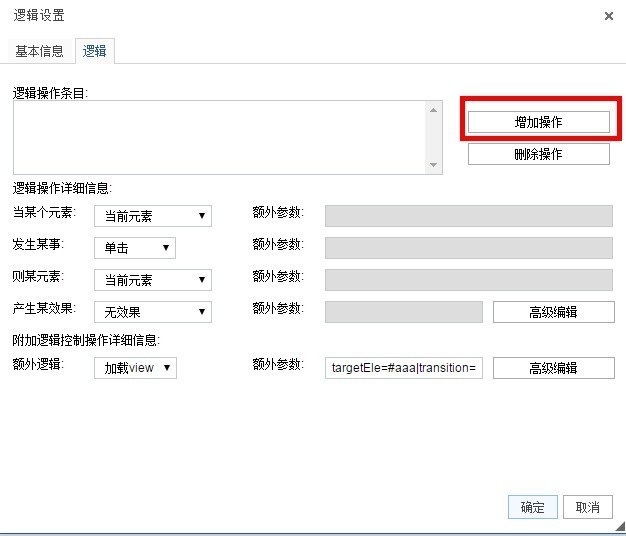
进入逻辑—把额外逻辑设置成加载view。再点击高级编辑。

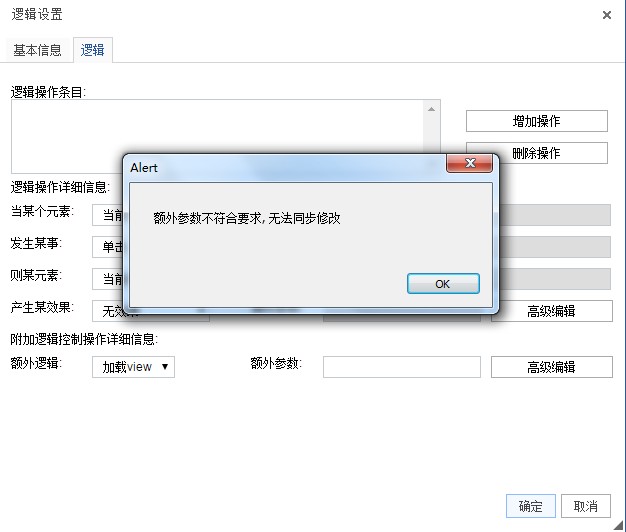
加载view时弹出下框是正常的说明额外参数不能为空。点击ok继续编辑

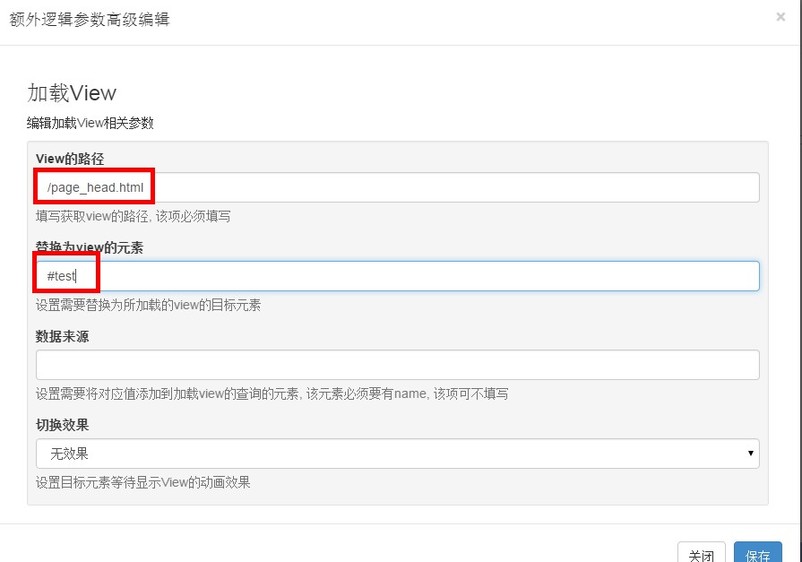
view—高级编辑参数
获取数据URL:想要插入view的url 该项必须填写。
替换元素:被替换元素的id。(例如:这是标题的例子)。格式#test如果被替换元素是多个用逗号格开。例如:#test,#test1,#test2
数据来源:不明白不要设置。
切换效果:设置目标元素等等显示view的动画效果。

参数设置完点击保存。然后再点击增加操作。左则逻辑操作条目会多出一条逻辑。

关于我们 | 联系我们 | 项目合作 | 技术文档 | 培训教程 | 友情链接
关注我们: